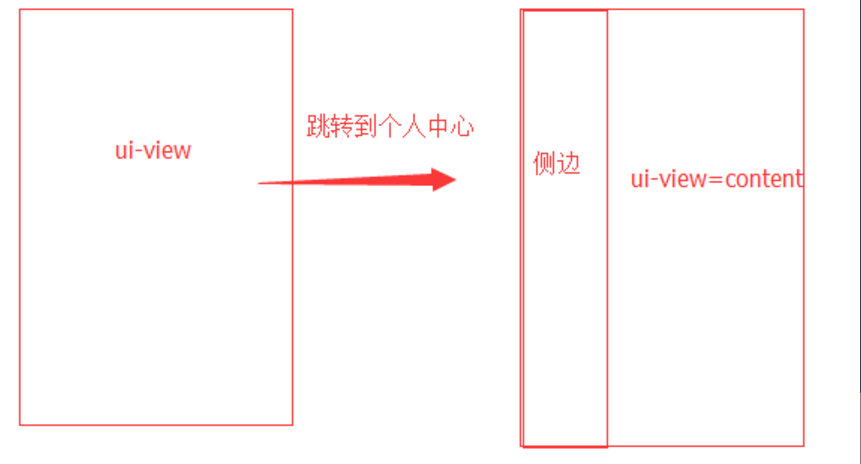
當跳轉到user頁面時,右邊的uiview是為空的,要點擊了左側的導航才能插入模板,如何在路由中設置二級視圖的預設顯示頁面呢? app.config(function($stateProvider, $urlRouterProvider) { $urlRouterProvider.when('', ...

當跳轉到user頁面時,右邊的uiview是為空的,要點擊了左側的導航才能插入模板,如何在路由中設置二級視圖的預設顯示頁面呢?
app.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when('', 'PageTab');
$stateProvider.state('PageTab', {
url: '/PageTab',
templateUrl: 'PageTab.html',
controller: function($state) {
$state.go('PageTab.page1')//預設顯示出第一個tab
}
}).state('PageTab.page1', {
url: '/page1',
templateUrl: 'page1.html'
}).state('PageTab.page2', {
url: '/page12,
templateUrl: 'page2.html'
}).state('PageTab.page3', {
url: '/page3',
templateUrl: 'page3.html'
}).state('PageTab.page4', {
url: '/page4',
templateUrl: 'page4.html'
})
})
簡單來說就是使用 $state.go()來指向某個路由,就OK了。


