簡介 貝塞爾曲線是可以做出很多複雜的效果來的,比如彈跳球的複雜動畫效果,首先加速下降,停止,然後彈起時逐漸減速的效果。 使用貝塞爾曲線常用的兩個網址如下: 緩動函數:http://www.xuanfengge.com/easeing/easeing/ cubic-bezier:http://cubi ...
簡介
貝塞爾曲線是可以做出很多複雜的效果來的,比如彈跳球的複雜動畫效果,首先加速下降,停止,然後彈起時逐漸減速的效果。
使用貝塞爾曲線常用的兩個網址如下:
緩動函數:http://www.xuanfengge.com/easeing/easeing/
cubic-bezier:http://cubic-bezier.com/
如何用貝塞爾曲線畫曲線
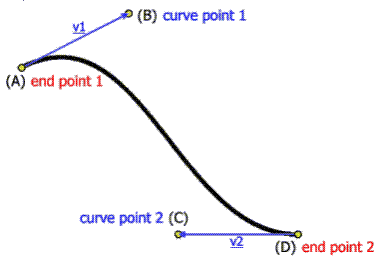
一個標準的3次貝塞爾曲線需要4個點:起始點、終止點(也稱錨點)以及兩個相互分離的中間點。

無論SVG, Canvas還是CSS3動畫,都牽扯到這4個點。
SVG和貝塞爾曲線的結合
svg可縮放矢量圖形(Scalable Vector Graphics)、二維、XML標記,類似下麵:
<svg width="160px" height="160px"> <path d="M10 80 ..." /> </svg>
SVG的代碼不具體展開(說開了可以連載好幾篇),提一下其中一個path的標簽,可以繪製任意的路徑,自然也包括和貝塞爾搞基。
三次貝塞爾曲線指令:C x1 y1, x2 y2, x y兩個控制點(x1,y1)和(x2,y2),(x,y)代表曲線的終點。字母C表示特定動作與行為,這裡需要大寫,表示標準三次方貝塞爾曲線。
看看下麵一些描述貝塞爾曲線的代碼(片段),大家可以好好地感受下(其中字母M表示特定動作moveTo, 指將繪圖的起點移動到此處)。
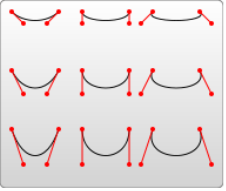
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/> </svg>
曲線效果類似下麵這張圖:

可以看到M後面的起點,加C後面3個點,構成了貝賽爾曲線的4個點。
Canvas與貝塞爾曲線的結合
其中Canvas有個bezierCurveTo()方法,代碼如下:
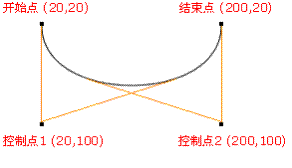
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.moveTo(20,20); ctx.bezierCurveTo(20,100,200,100,200,20); ctx.stroke();

開始點:moveTo(20,20)
控制點 1:bezierCurveTo(20,100,200,100,200,20)
控制點 2:bezierCurveTo(20,100,200,100,200,20)
結束點: bezierCurveTo(20,100,200,100,200,20)
CSS3動畫與貝塞爾曲線的結合
用法如下:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1這個坐標對於起點連接的那個錨點;.25,1這個坐標對於終點頭上那根天線頂端那個點。
有人會疑問,CSS3動畫那個cubic-bezier值好像只有兩個點誒~~
那是因為CSS3動畫貝塞爾曲線的起點和終點已經固定了,分別是(0,0)和(1,1)。
css3中常用的幾個動畫效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic-bezier(0.42, 0, 0.58, 1.0)
實現一個彈球的效果:
html代碼:
<div id="ball"></div> <div id="floor"></div>
css代碼:
body{margin:0;padding:0;} #ball{ background:red; height:100px; width:100px; position:absolute; top:10px; left:20px; border-radius:50px; } #floor{ position:absolute; bottom:10px; left:0px; width:350px; height:1px; border-top:5px solid brown; }
js代碼:
;(function(){ var down=false, trans='transition', eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){ trans='webkitTransition'; eventName='webkitTransitionEnd'; }else if(typeof document.body.style.MozTransition==='string'){ trans='MozTransition'; } var ball=document.getElementById('ball'); var floor=document.getElementById('floor'); function bounce(){ if(down){ ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)"; ball.style.top='10px'; down=false; }else{ ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)"; ball.style.top=(floor.offsetTop-100)+'px'; down=true; } } ball.addEventListener(eventName,bounce); bounce(); })();
說明:document.body.style.webkitTransition獲取以webkit為首碼的transition
在WebKit引擎的瀏覽器中,當css3的transition動畫執行結束時,觸發webkitTransitionEnd事件。
實現效果如圖所示:

下載地址:《CSS3動畫:小球彈跳動畫》
總結
canvas:
ctx.moveTo(0,0);
ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
SVG:
<path d="M0 0 C x1 y1, x2, y2, 1 1"/>
CSS3貝塞爾起點是0,0; 終點是1, 1;
cubic-bezier(x1,y1, x2,y2)
參考地址:貝塞爾曲線與CSS3動畫、SVG和canvas的基情



