最近使用vue2.0重構項目, 需要實現一個分頁的表格, 沒有找到合適的分頁組件, 就自己寫了一個, 效果如下: 該項目是使用 vue-cli搭建的, 如果你的項目中沒有使用webpack,請根據代碼自己調整: 首先新建pagination.vue文件, 所有組件的代碼都寫在這裡, 寫這樣的組件並沒 ...
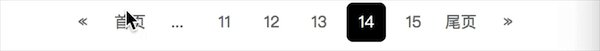
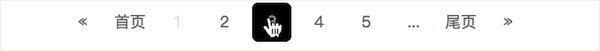
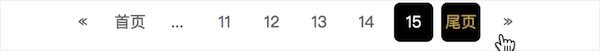
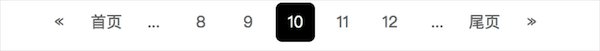
最近使用vue2.0重構項目, 需要實現一個分頁的表格, 沒有找到合適的分頁組件, 就自己寫了一個, 效果如下:

該項目是使用 vue-cli搭建的, 如果你的項目中沒有使用webpack,請根據代碼自己調整:
首先新建pagination.vue文件, 所有組件的代碼都寫在這裡, 寫這樣的組件並沒有什麼太大的難度, 主要是解決父子組件之間值傳遞的問題
<template>
<nav>
<ul class="pagination">
<li :class="{'disabled': current == 1}"><a href="javascript:;" @click="setCurrent(current - 1)"> « </a></li>
<li :class="{'disabled': current == 1}"><a href="javascript:;" @click="setCurrent(1)"> 首頁 </a></li>
<li v-for="p in grouplist" :class="{'active': current == p.val}"><a href="javascript:;"
@click="setCurrent(p.val)"> {{ p.text }} </a>
</li>
<li :class="{'disabled': current == page}"><a href="javascript:;" @click="setCurrent(page)"> 尾頁 </a></li>
<li :class="{'disabled': current == page}"><a href="javascript:;" @click="setCurrent(current + 1)"> »</a></li>
</ul>
</nav>
</template>
<script type="es6">
export default{
data(){
return {
current: this.currentPage
}
},
props: {
total: {// 數據總條數
type: Number,
default: 0
},
display: {// 每頁顯示條數
type: Number,
default: 10
},
currentPage: {// 當前頁碼
type: Number,
default: 1
},
pagegroup: {// 分頁條數
type: Number,
default: 5,
coerce: function (v) {
v = v > 0 ? v : 5;
return v % 2 === 1 ? v : v + 1;
}
}
},
computed: {
page: function () { // 總頁數
return Math.ceil(this.total / this.display);
},
grouplist: function () { // 獲取分頁頁碼
var len = this.page, temp = [], list = [], count = Math.floor(this.pagegroup / 2), center = this.current;
if (len <= this.pagegroup) {
while (len--) {
temp.push({text: this.page - len, val: this.page - len});
}
;
return temp;
}
while (len--) {
temp.push(this.page - len);
}
;
var idx = temp.indexOf(center);
(idx < count) && ( center = center + count - idx);
(this.current > this.page - count) && ( center = this.page - count);
temp = temp.splice(center - count - 1, this.pagegroup);
do {
var t = temp.shift();
list.push({
text: t,
val: t
});
} while (temp.length);
if (this.page > this.pagegroup) {
(this.current > count + 1) && list.unshift({text: '...', val: list[0].val - 1});
(this.current < this.page - count) && list.push({text: '...', val: list[list.length - 1].val + 1});
}
return list;
}
},
methods: {
setCurrent: function (idx) {
if (this.current != idx && idx > 0 && idx < this.page + 1) {
this.current = idx;
this.$emit('pagechange', this.current);
}
}
}
}
</script>
<style lang="less">
.pagination {
overflow: hidden;
display: table;
margin: 0 auto;
/*width: 100%;*/
height: 50px;
li {
float: left;
height: 30px;
border-radius: 5px;
margin: 3px;
color: #666;
&
:hover {
background: #000;
a {
color: #fff;
}
}
a {
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 12px;
border-radius: 5px;
text-decoration: none
}
}
.active {
background: #000;
a {
color: #fff;
}
}
}
</style>
使用時, 在父組件中引入, 代碼如下:
<template>
<v-pagination :total="total" :current-page='current' @pagechange="pagechange"></v-pagination>
</template>
<script type="es6">
import pagination from '@/components/common/pagination/pagination'
export default{
data(){
return {
total: 150, // 記錄總條數
display: 10, // 每頁顯示條數
current: 1, // 當前的頁數
},
methods: {
pagechange:function(currentPage){
console.log(currentPage);
// ajax請求, 向後臺發送 currentPage, 來獲取對應的數據
}
},
components: {
'v-pagination': pagination,
}
}
</script>
至此, 一個基於 vue2.0 的分頁組件就完成了



