應用的平臺環境:安卓webview; 涉及的技術點: (1) <input type="file" > :在開發中,安卓webview預設點擊無法調用文件選擇與相機拍照(其他的設備ios等瀏覽器沒有此問題),需要讓安卓開發同學在代碼調整即可; (2) 點擊選擇圖片後如何展示在頁面上呢?很多開發人員估 ...
應用的平臺環境:安卓webview;
涉及的技術點:
(1) <input type="file" > :在開發中,安卓webview預設點擊無法調用文件選擇與相機拍照(其他的設備ios等瀏覽器沒有此問題),需要讓安卓開發同學在代碼調整即可;
(2) 點擊選擇圖片後如何展示在頁面上呢?很多開發人員估計是直接獲取 this.value,這是錯誤的,不可行。有2個API可以現實,new FileReader與window.URL.createObjectURL(最優);
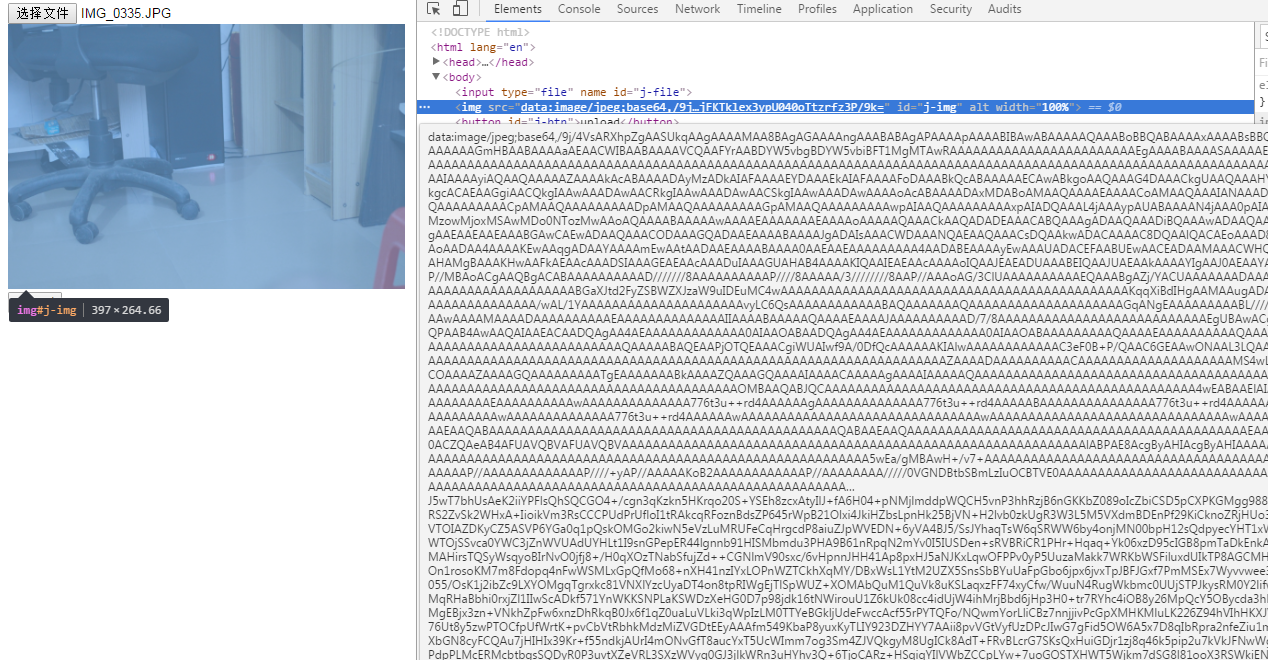
new FileReader的實現如下:
<input type="file" name="" id="j-file"> <img src="" id='j-img' alt="" width="100%"> <button id='j-btn'>upload</button> <script type="text/javascript"> var o_file = document.getElementById('j-file'), o_btn = document.getElementById('j-btn'), o_img = document.getElementById('j-img'); o_file.addEventListener('change',function(event){ var file = event.target.files[0];
if(!file) return;
var reader = new FileReader(); if(/image/.test(file.type)){ reader.readAsDataURL(file); //讀取 }else{ console.log('請選擇圖片'); } reader.onload = function(){ o_img.setAttribute('src',reader.result);// 獲取地址 } },false); </script>

在安卓webview實戰中,讀取與寫入速度相當慢,不推薦;
//-----------------------------------------------------------------------------------------
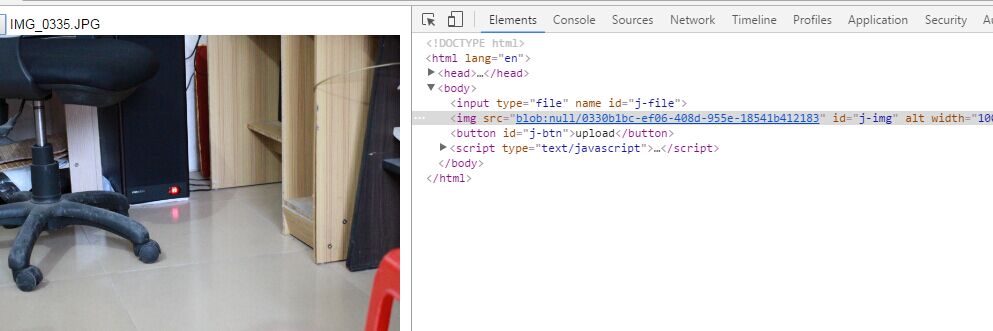
window.URL.createObjectURL實現如下:
<input type="file" name="" id="j-file"> <img src="" id='j-img' alt="" width="100%"> <button id='j-btn'>upload</button> <script type="text/javascript"> var o_file = document.getElementById('j-file'), o_btn = document.getElementById('j-btn'), o_img = document.getElementById('j-img'); o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){ o_img.setAttribute('src',url); }else{ console.log('請選擇圖片'); } },false); o_btn.onclick = function(){ var data = new FormData(); data.append('file_a',o_file.files[0]); data.append('text','test'); console.log(data); } </script>

這技術的好處是可以不必把文件內容讀取到javascript中,而是直接使用文件內容,速度很快;
(3)如何講圖片數據通過XHR對象傳遞給服務端呢?new FormData(),為序列化表單以及創建與表單格式相同的數據(XHR傳輸)提供了實現,FormData不必明確在xhr對象上設置請求頭部(如果是表單裡面圖片上傳,enctype需要設置multipart/form-data),XHR能自動識別,實例方法.append(key,value)自定義數據;
完整的代碼例子如下:
<input type="file" name="" id="j-file"> <img src="" id='j-img' alt="" width="100%"> <button id='j-btn'>upload</button> <script type="text/javascript"> var o_file = document.getElementById('j-file'), o_btn = document.getElementById('j-btn'), o_img = document.getElementById('j-img'), target_file = null; o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){ o_img.setAttribute('src',url); }else{ console.log('請選擇圖片'); } },false); o_btn.onclick = function(){ if(!target_file) return; //數據處理 var data = new FormData(); data.append('key',target_file); var xhr = new XMLHttpRequest(); if(xhr.upload){ xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已經上傳大小情況 var tot = e.total; //附件總大小 var per = Math.floor(100*loaded/tot); //已經上傳的百分比 console.log(per+'%');//進度 }, false); } xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) { if (xhr.status >=200&&xhr.status<300||xhr.status==304) { //上傳成功 } } }; xhr.onloadend = function(){ //無論失敗或成功 } xhr.onerror = function(){ //網路失敗 } // 開始上傳 xhr.open("POST",'上傳地址', true); xhr.send(data); } </script>


