Eclipse neon 漢化版 ; 1;右擊新建 --> 選擇 動態Web項目 2: 填寫 項目名 項目位置 ; 選擇 Dynamic web module version 和 tomcat version ; 點擊完成 即可創建 項目; 2.1:項目名稱; 2.2:項目位置; 2.3: Dyna ...
Eclipse neon 漢化版 ;
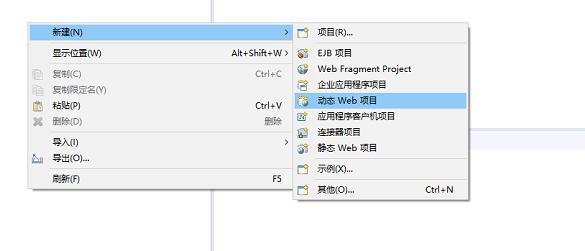
1;右擊新建 --> 選擇 動態Web項目

2: 填寫 項目名 項目位置 ; 選擇 Dynamic web module version 和 tomcat version ; 點擊完成 即可創建 項目;

2.1:項目名稱;
2.2:項目位置;
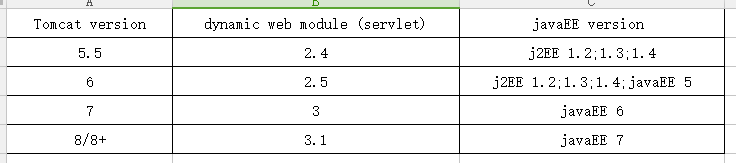
2.3: Dynamic Web Module Version 和 Tomacat Version 之間有版本上的匹配關係: 匹配關係如下圖

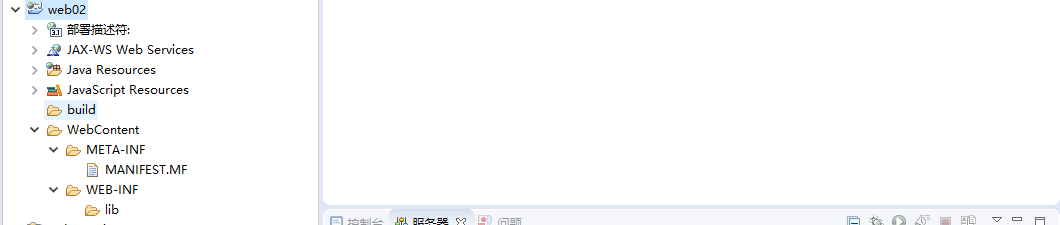
3: 創建成功後的項目結構:

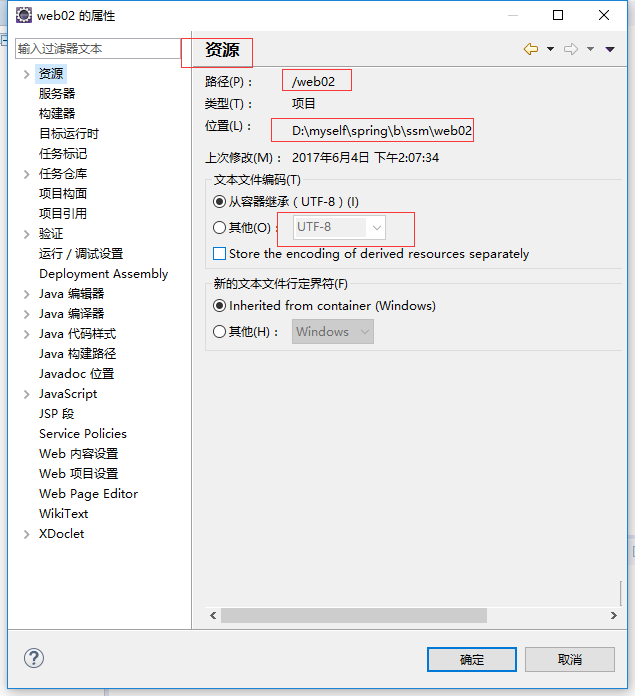
4: 在創建好項目結構之後 先查看一下 項目的屬性:
4.1: 查看項目的 路徑(此處是路徑是什麼路徑? 猜一下.); 項目位置, (此處位置是什麼位置? 猜一下) ; 項目編碼 : utf-8 ;

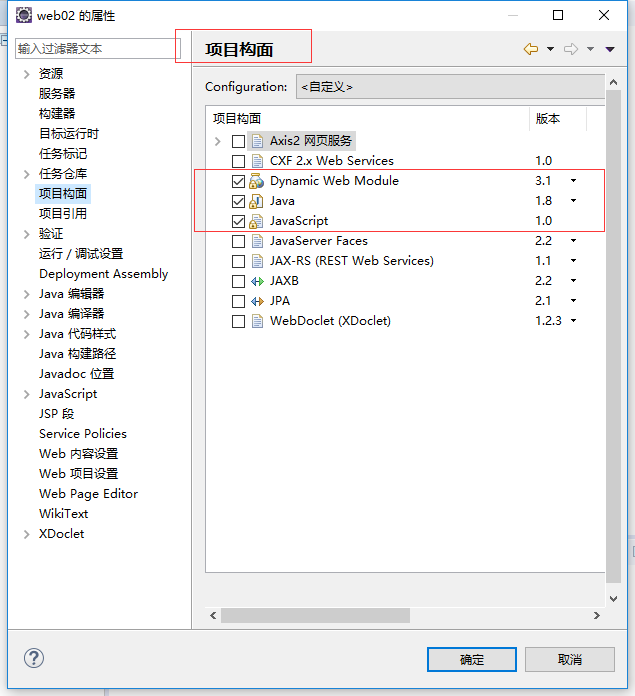
4.2 查看項目構面: (發現紅色方框內的版本了沒? 猜一下 他們跟什麼有關係? )

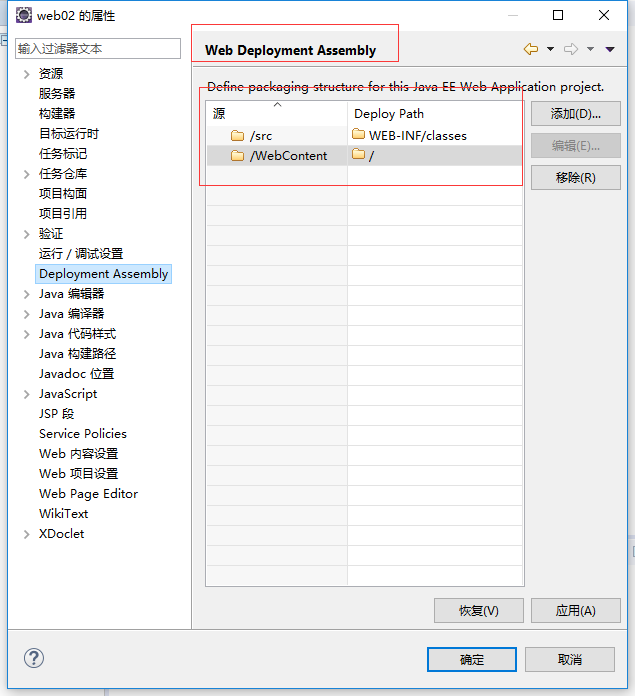
4.3 項目部署: Web Deployment Assembly ( web部署集成 ) 這個主要是 配置 web的部署目錄的 ; (這個部署目錄 會影響 什麼 ? 猜一下!)

4.4 Java編譯器: 這個如果跟你 設定的JDK版本不一致的話,會導致你的項目編譯不通過.

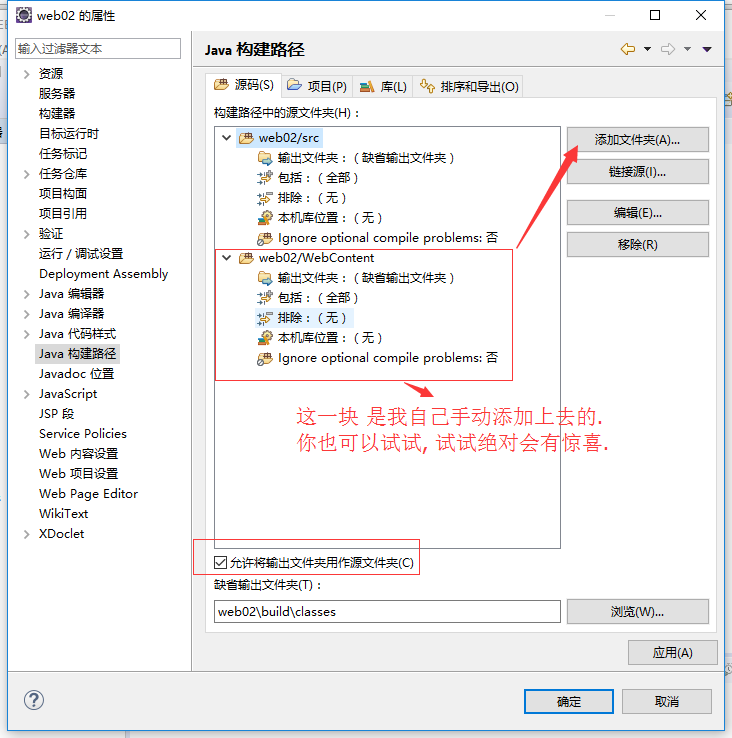
4.5 Java 構建路徑 : (猜一下 構建路徑是啥意思? 再猜一下 它會影響啥? 如果猜不出來,點擊下圖箭頭指示的 添加文件夾, 點開之後 打開目錄結構 ,相信你就會明白了 );

這就是第4步 需要去瞭解 上面那幾個屬性是什麼意思.這樣才能更好理解整個項目結構,而且 如果啟動後 出現 404 等等 路徑問題 , 你的答案 或許 就在上面的某一個配置中;
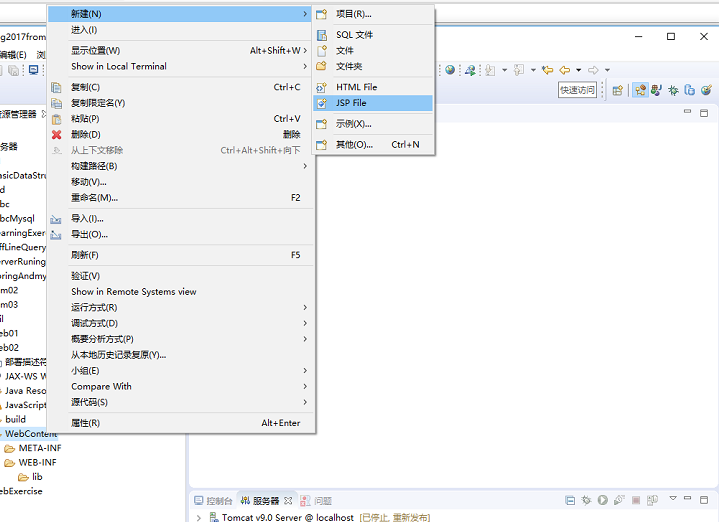
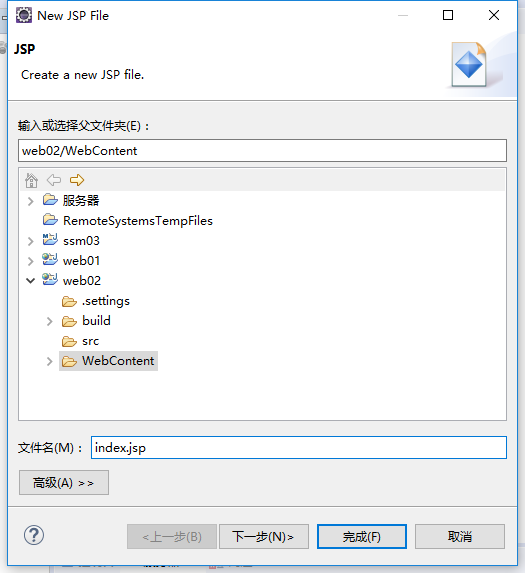
5 :在 WebContent 目錄下麵 新建一個 頁面 index.jsp (也就是說:與 web-Info 是同一個目錄級別的) (註意:位置必須是在WebContent 目錄下 猜一下 為什麼?)

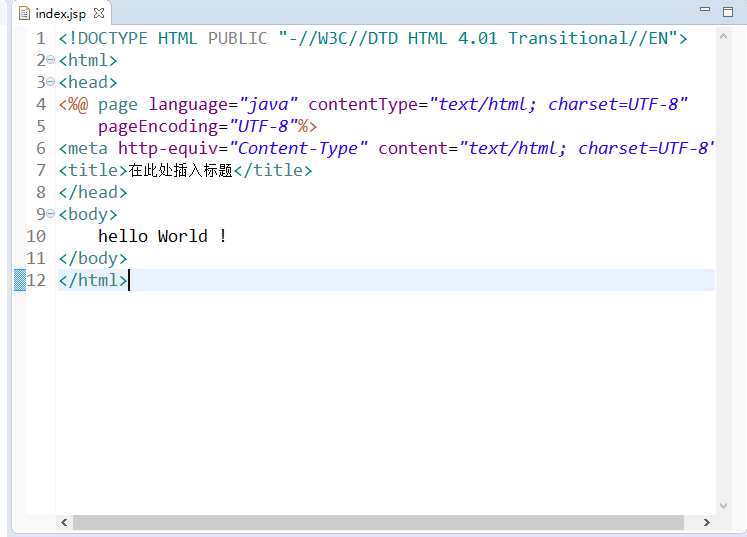
index.jsp 這個名字 可以隨便起;

在index.jsp 裡面 輸入 helloWorld !

此時的目錄結構:

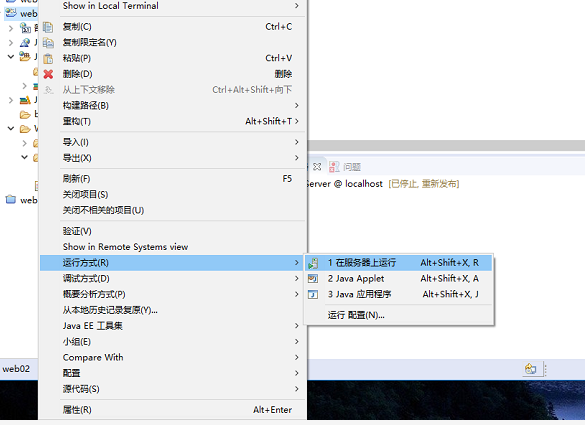
6: 部署運行 web項目:

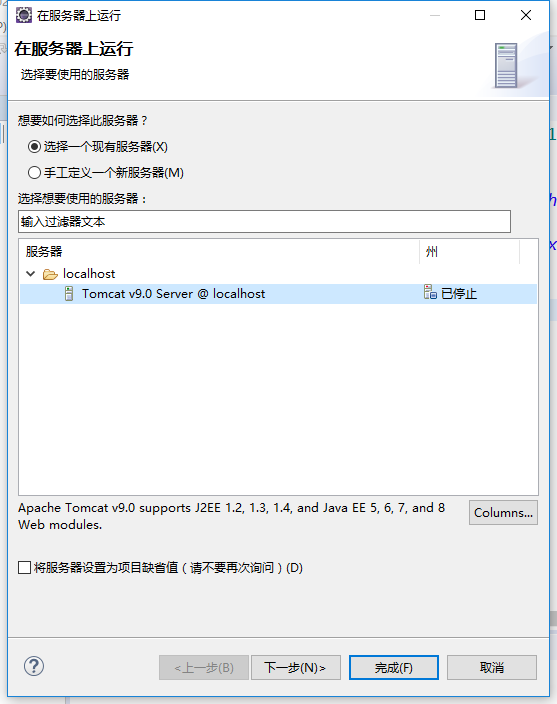
6.1 選擇伺服器 我的是 tomcat 9

7 點擊完成 即可 運行:
此時 控制台信息: 說明 tomcat 已經啟動完成了.

8: 瀏覽器地址欄 輸入地址: localhost:8080/web02/ (註意: 此處的地址 只到了項目地址,沒有寫頁面地址,也能訪問,猜一下 為什麼? 如果在添加一個 welcome.jsp 頁面, 還能直接輸入 項目地址 還可以直接訪問index.jsp了麽? 可以自己嘗試一下. 然後再猜一下為什麼?)
頁面上 已經顯示 出 Hello World !
恭喜 成功 創建一個簡單的web 頁面 .




