做為css佈局的又一種新方式,Flex擁有極強的使用效果,相比原來的float,position對元素樣式的操作更加簡潔,本文是我的一點學習經驗和心得吧,如有錯誤以及不足之處,請多多指點。 好進入正題吧,首先借用阮一峰大神的一副圖片: 再來說說flex的幾個屬性吧: 一、容器屬性 1.flex-di ...
做為css佈局的又一種新方式,Flex擁有極強的使用效果,相比原來的float,position對元素樣式的操作更加簡潔,本文是我的一點學習經驗和心得吧,如有錯誤以及不足之處,請多多指點。
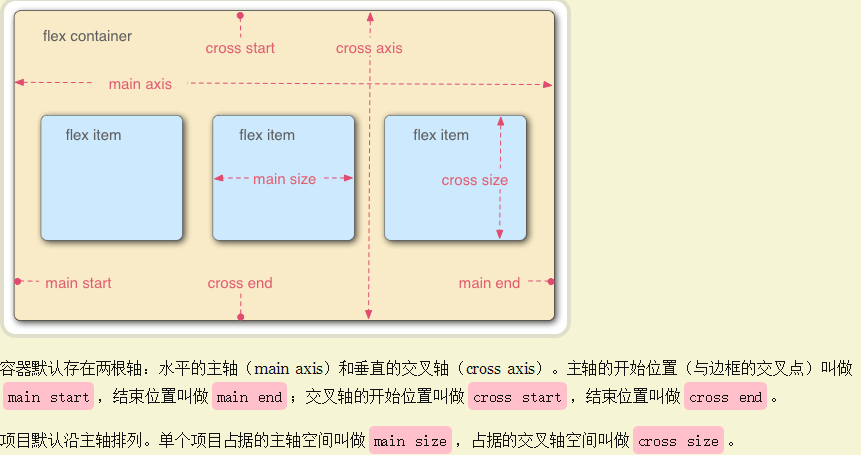
好進入正題吧,首先借用阮一峰大神的一副圖片:

再來說說flex的幾個屬性吧:
一、容器屬性
1.flex-direction : row | row-reverse | column | column-reverse;
這個屬性是定義元素在主軸上的排列順序的,也就是上面的(main axis)
row:元素在主軸上以水平的方向排列的,起點在左端(同時,這個也是預設值)
row-reverse:元素在主軸上以水平的方向排列的,起點在右端
column:元素在主軸上以垂直的方向排列的,起點在上方
column-reverse:元素在主軸上以垂直的方向排列的,起點在下方
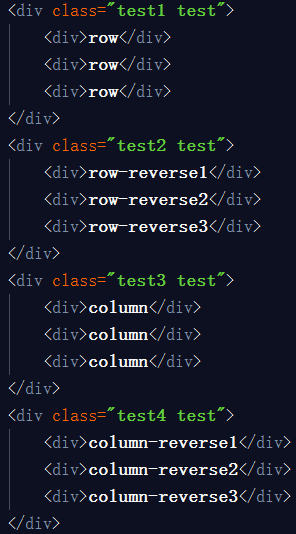
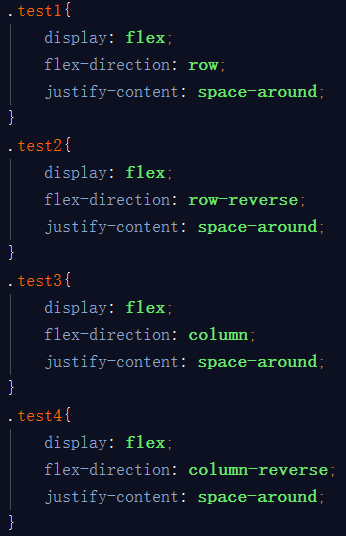
光說不練假把式,貼上代碼:


效果如下:

2.flex-wrap:nowrap | wrap | wrap-reverse;
這個屬性是定義如果元素在一根軸線上排列不下後該如何排列:
nowrap:不換行(預設)
wrap :換行,並且第一行在上方
wrap-reverse:換行,第一行在下方,逆向排列
代碼貼上:


效果如下:



3.flex-flow:flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap
4.justify-content:flex-start | flex-end | center | space-between | space-around
這個屬性是定義元素在主軸上的對齊方式
flex-start:主軸的起點對齊(預設)
flex-end:主軸的終點對齊
center:主軸的中點對齊
space-between:倆端對齊,元素之間的間隔相等
space-around:元素的倆側間隔相等,以元素及倆端為對齊方式
代碼貼上:


效果如下:

5.align-items:flex-start | flex-end | center | baseline | stretch
這個屬性是相對justify-content來說的,他是規定元素在交叉軸上的對齊方式的
flex-start:交叉軸的起點對齊
flex-end:交叉軸的終點對齊
center:交叉軸的中點對齊
baseline:項目的第一行文字對齊
stretch:如果元素的高度沒有設置或者設置為auto,則元素將占滿容器的高度
貼上代碼:


效果如下:

6.align-content:flex-start | flex-end | center | space-between | space-around | stretch;
這個屬性是規定有多根軸線時的對齊方式,如果只有一根軸線,不起作用
flex-start:與交叉軸的起點對齊
flex-end:與交叉軸的終點對齊
center:與交叉點的終點對齊
space-between:與交叉軸的倆端對齊,軸線之間的距離相等
space-around:每根軸線的倆側距離相等
stretch:軸線占滿整個交叉軸
二、元素屬性
1.order:<integer>
這個屬性定義元素的排列順序,數值越小,排列越靠前,預設是0
貼上代碼:


結果如下:

2.flex-grow:<number>
該屬性定義元素放大比例,預設為0,0表示的是即使有剩餘空間也不放大
如果所有的元素的這個值都為1,那麼這些元素將等分剩餘空間,如果其中有一個大於1的元素,那麼這個元素占有的剩餘空間比別的大N倍
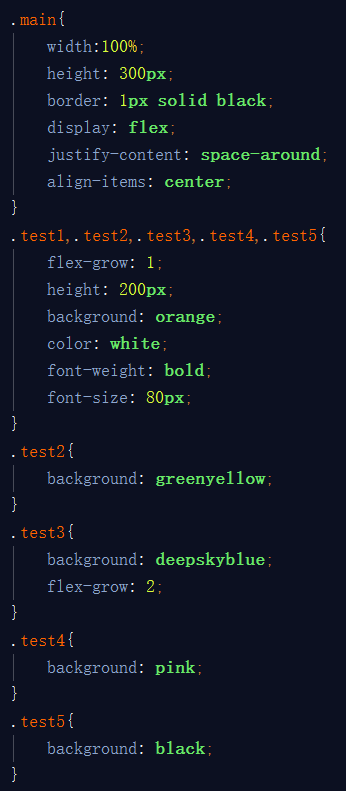
貼上代碼:


效果如下:

3.flex-shrink:<number>
這個屬性是定義元素的縮小比例,預設值為1,如果剩餘空間不足,則元素縮小
如果所有元素的這個屬性都為1時,當空間不足時,將等比例縮小。如果一個元素的這個屬性為0,其餘都為1,那麼空間不足時,屬性為0的元素不縮小
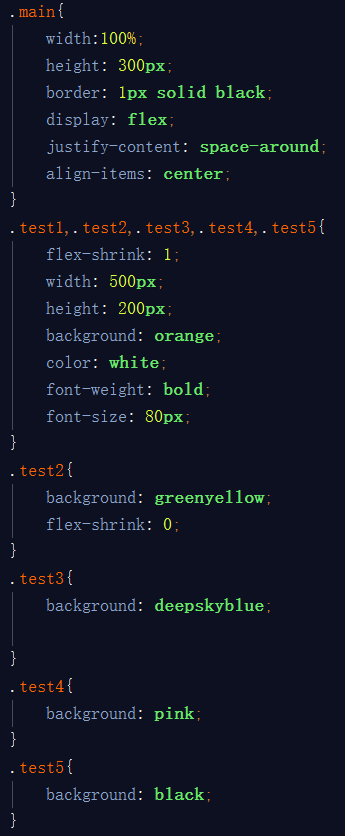
貼上代碼:


效果如下:

註意:負值對該屬性沒有作用
4.flex-basis:<length> | auto
這個屬性定義在分配多餘空間前,元素占主軸的大小,以此來計算主軸上是否還有多餘空間,預設值為auto,也就是元素原本大小
5.flex:none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
這個屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為(0 1 auto)
該屬性有倆個快捷值:auto和none
貼上代碼


效果如下:

對於這三個屬性,我是這樣理解的:flex-grow相當於一大堆地主,準備瓜分主軸的“土地”,但地主裡面也有相對厲害的,比如屬性值更高的,他就瓜分的土地多,
而flex-shrink相當於一群很好的朋友,互幫互助,主軸的“土地”不夠的話,大家一起減少“土地”,但是裡面卻出現了一個惡霸,也就是屬性值為0的,他不管這麼多
在他看來,愛咋咋滴,沒我事情。最後flex-basis相當於算賬的,計算主軸剩餘的“土地”還剩下多少,計算後,再讓那倆個屬性自己去分剩餘的“土地”。
當然,flex也有缺點,就是他對於手機瀏覽器的相容還沒做到位,有些手機瀏覽器還不能辨識。



