今天學習angularjs自定義指令Directive。Directive是一個非常棒的功能。可以實現我們自義的的功能方法。下麵的例子是演示用戶在文本框輸入的帳號是否為管理員的帳號"Admin"。在網頁上放一個文本框和一個銨鈕: <form id="form1" name="form1" ng-ap ...
今天學習angularjs自定義指令Directive。
Directive是一個非常棒的功能。可以實現我們自義的的功能方法。
下麵的例子是演示用戶在文本框輸入的帳號是否為管理員的帳號"Admin"。
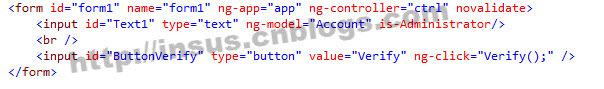
在網頁上放一個文本框和一個銨鈕:

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>Source Code
然後你需要引用angularjs的類庫:
@Scripts.Render("~/bundles/angular")
以上是ASP.NET MVC bundle了。
定義一個App:
var app = angular.module('app', []);

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
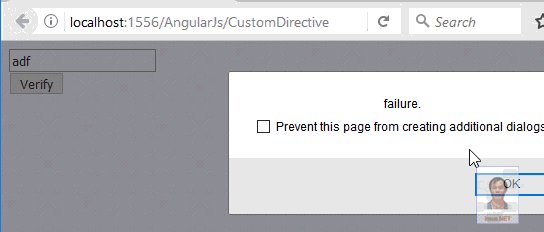
else {
alert('failure.');
}
};
});
Source Code

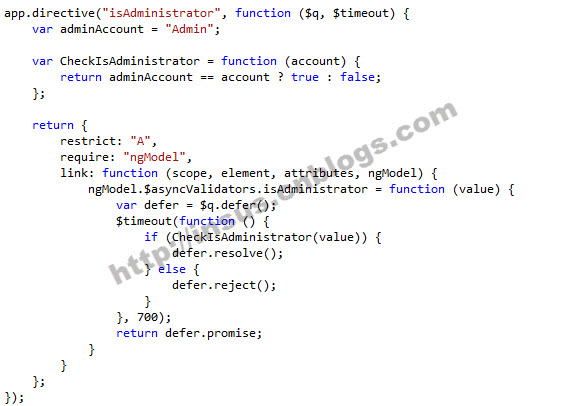
app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});
Source Code
演示: