一、前言 本篇文章需要讀者有一點 Node.js 基礎的瞭解,並且已經安裝了 Node.js (node、npm),但並不需要有 Nokit 的知識,本文將簡單介紹 Nokitjs 的安裝使用,並編寫一個最簡單的 "Hello Word" 。 文中示例是在 Mac OSX 上完成的,整個步驟和 Li
一、前言
本篇文章需要讀者有一點 Node.js 基礎的瞭解,並且已經安裝了 Node.js (node、npm),但並不需要有 Nokit 的知識,本文將簡單介紹 Nokitjs 的安裝使用,並編寫一個最簡單的 "Hello Word" 。
文中示例是在 Mac OSX 上完成的,整個步驟和 Linux 或 windows 平臺大體一致。
有什麼錯誤,隨意板磚,也請大家見諒。
二、Nokitjs ?
Nokit 是一個簡單易用的基於 Nodejs 的 Web 開發框架,預設提供了 MVC / NSP / REST 等支持,並提供對應項目模板。 Nokit 核心非常簡潔,大多數功能以擴展形式存在,開發人員也可以方便的為 Nokit 添加新的擴展,另外對於 asp.net 程式員來講 Nokit 應該是比較容易上手的框架之一。
GitHub: https://github.com/nokitjs/nokit
主頁:http://nokit.org
三、全局安裝 Nokit
創建一個 Nokit 應用最簡單的方法就是使用 CLI 工具,所以,我們需要先全局安裝 Nokitjs ,這樣就能夠使用 Nokit 的 CLI 工具快捷創建新應用了,如下,通過 npm 進行安裝:
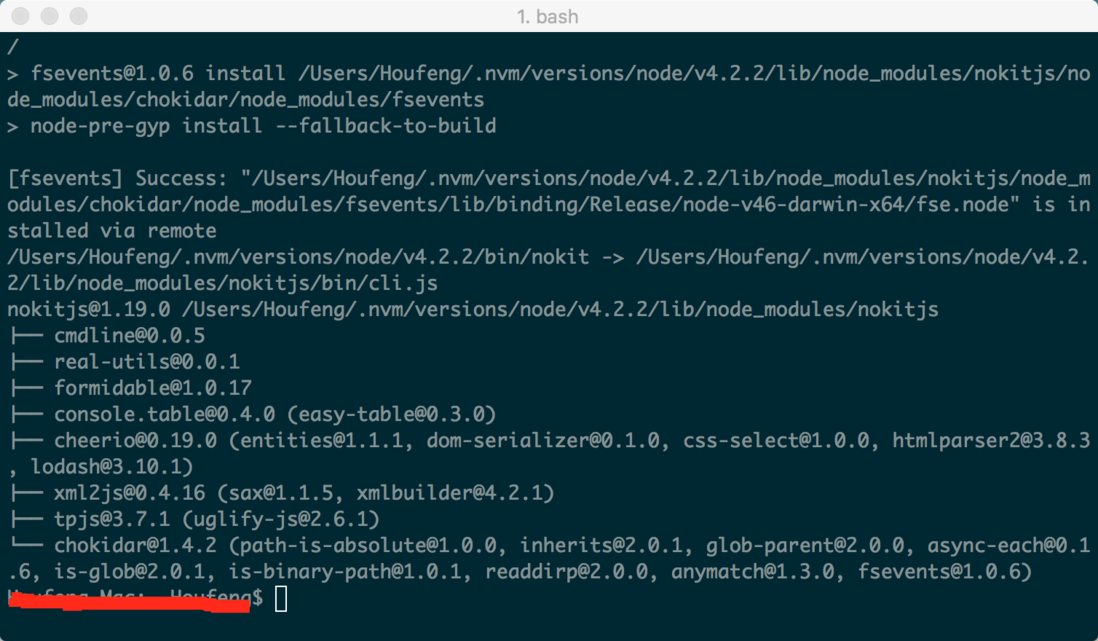
npm install nokitjs -g如下圖所示,已完成了 Nokitjs 的全局安裝
全局安裝 Nokit 完成後,可以試一下 nokit 命令是否可用,如下:
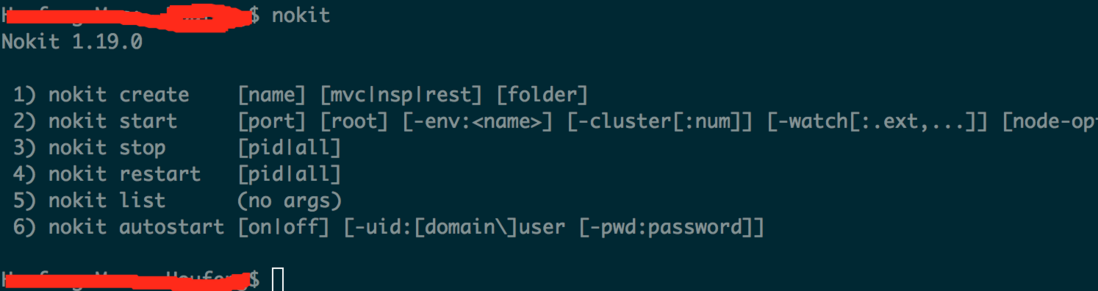
nokit 得到如下信息,可以看到最新版本是 1.19.0,說明已安裝成功,CLI 已經可以使用了
三、使用 Nokit CLI 創建一個應用
Nokit 創建應用的命令為 nokit create 應用名稱,所以我們轉到我的工作目錄,然後通過如下命令建議名為 helloword 的應用,如下:
cd demo
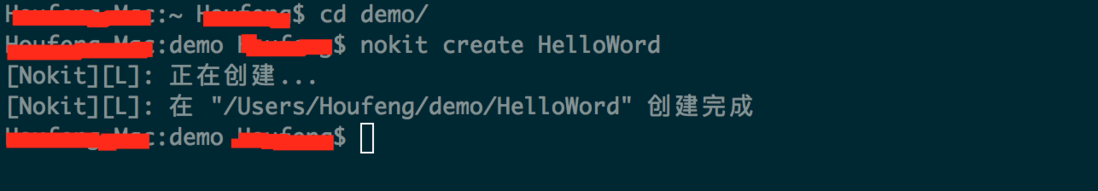
nokit create HelloWord看到如下圖信息,說明已經創建成功
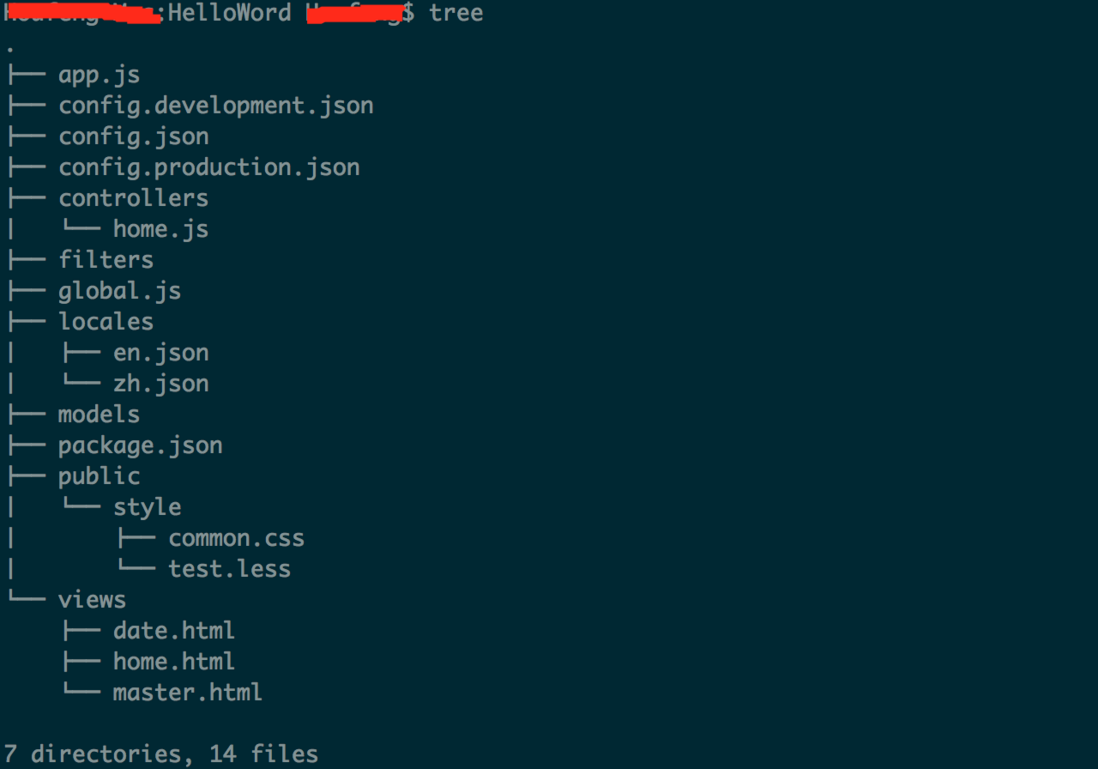
查看一下,剛創建的應用的目錄結構
剛創建完成的應用,並不包含所依賴的的模塊也沒有 node_modules 目錄,所以,我們要先使用 npm 安裝在 package.json 中已經聲明的模塊,如下
cd HelloWord
npm install看到如下的類似信息,這時再去查看目錄發現已經有 node_modules 目錄了,對應的依賴已經安裝成功
四、啟動 Nokit 應用
同所有 Nodejs 應用類似,剛剛創建好的應用,在根目錄有一個入口文件 ./app.js,我們可以通過 node 直接啟動,如下
node ./app.js通過如下圖所示,可以看到應用已經在 localhost:8000 啟動成功
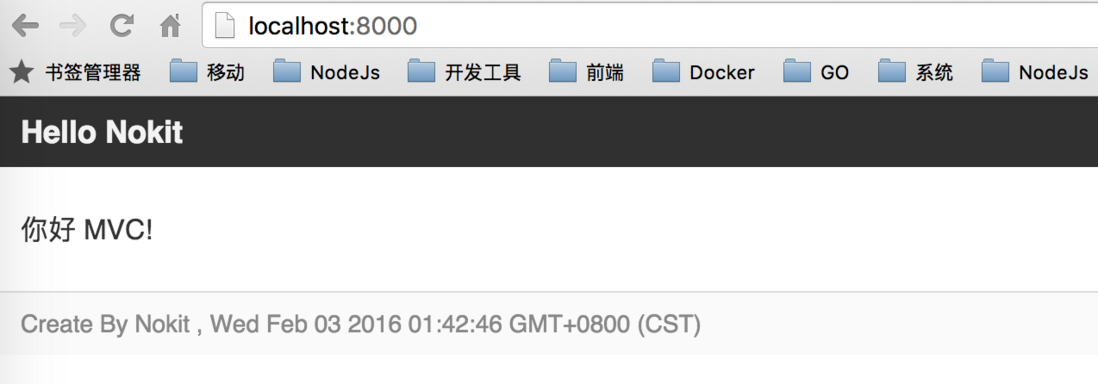
在瀏覽器中測試訪問,至此一個 Nokit HellWord 應用已經功能創建,並運行起來了。
另外,Nokit 還內置了一個簡潔的進程管理工具,接下來將抽時間專門介紹一下,
當然,我們可以使用 pm2 等工具管理和運行 nokit 應用。
附上一個用 Nokit 開發的站點:https://jser.cc