一、顏色值 1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>顏色值</title> 6 <style type="text/css"> 7 8 </style> 9 </head> 10 11 <body> ...
一、顏色值

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>顏色值</title> 6 <style type="text/css"> 7 8 </style> 9 </head> 10 11 <body> 12 <p>當我還是三年級的學生時是一個害羞的小女生。</p> 13 </body> 14 </html>顏色值
在網頁中的顏色設置是非常重要,有字體顏色(color)、背景顏色(background-color)、邊框顏色(border)等,設置顏色的方法也有很多種:
1、英文命令顏色
前面幾個小節中經常用到的就是這種設置方法:
p{color:red;}
2、RGB顏色
這個與 photoshop 中的 RGB 顏色是一致的,由 R(red)、G(green)、B(blue) 三種顏色的比例來配色。
p{color:rgb(133,45,200);}
每一項的值可以是 0~255 之間的整數,也可以是 0%~100% 的百分數。如:
p{color:rgb(20%,33%,25%);}
3、十六進位顏色
這種顏色設置方法是現在比較普遍使用的方法,其原理其實也是 RGB 設置,但是其每一項的值由 0-255 變成了十六進位 00-ff。
p{color:#00ffff;}
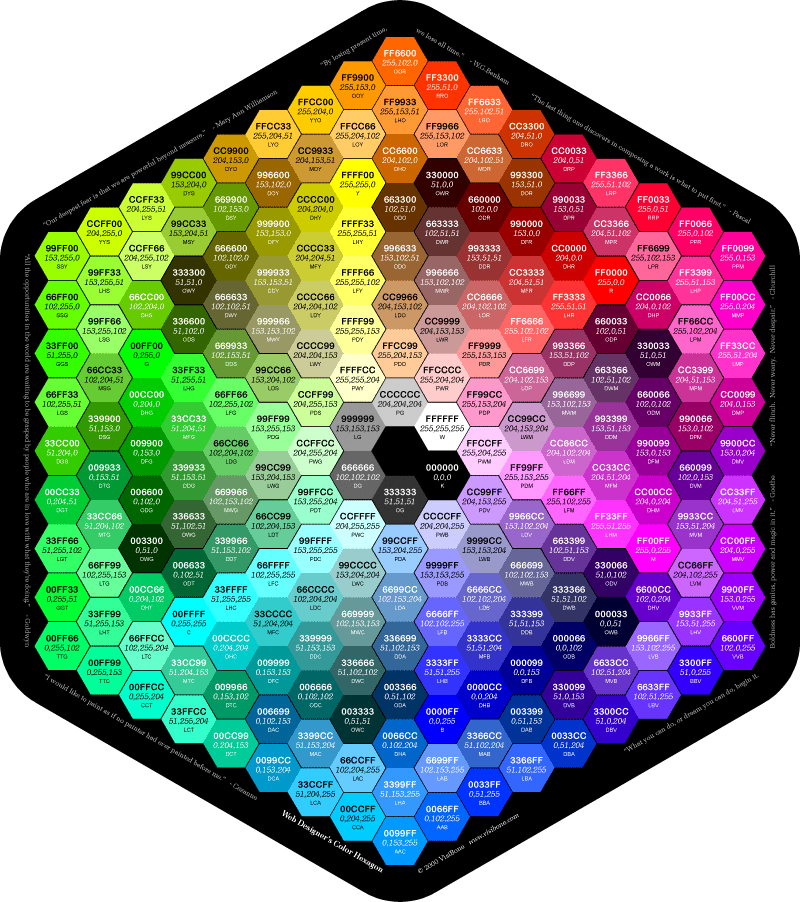
配色表:
(單擊圖片可放大)
任務
來試試:為文本設置顏色為#0fc;
- 參考代碼如下:
- p{color:#0fc; }
二、長度值

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>長度</title> 6 <style type="text/css"> 7 p{font-size:14px} 8 span{font-size:0.8em;} 9 </style> 10 </head> 11 <body> 12 <p>慕課網,<span>超酷的互聯網</span>、IT技術免費學習平臺,創新的網路一站式學習、實踐體驗;<span>服務及時貼心</span>,內容專業、<span>有趣易學</span>。專註服務互聯網工程師快速成為技術高手!</p> 13 </body> 14 </html>長度值
長度單位總結一下,目前比較常用到px(像素)、em、% 百分比,要註意其實這三種單位都是相對單位。
1、像素
像素為什麼是相對單位呢?因為像素指的是顯示器上的小點(CSS規範中假設“90像素=1英寸”)。
實際情況是瀏覽器會使用顯示器的實際像素值有關,在目前大多數的設計者都傾向於使用像素(px)作為單位。
2、em
就是本元素給定字體的 font-size 值,如果元素的 font-size 為 14px ,那麼 1em = 14px;如果 font-size 為 18px,那麼 1em = 18px。如下代碼:
p{font-size:12px;text-indent:2em;}
上面代碼就是可以實現段落首行縮進 24px(也就是兩個字體大小的距離)。
下麵註意一個特殊情況:
但當給 font-size 設置單位為 em 時,此時計算的標準以 p 的父元素的 font-size 為基礎。如下代碼:
html:
<p>以這個<span>例子</span>為例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
結果 span 中的字體“例子”字體大小就為 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
設置行高(行間距)為字體的130%(12 * 1.3 = 15.6px)。