(圖為微信首頁右上角『+』效果) 當初還在開發WP7的時候,從IOS同事那邊瞭解到類似微信以上功能的實現。 Item條數不同,總高度也不同,這就需要將背景圖片進行局部拉伸到響應的高度,並且保持上方的三角形不變型。 然而回想WP,沒找到有API能對圖片做此處理,只要圖片顯示比例與源圖比例不一樣,就會導 ...
 (圖為微信首頁右上角『+』效果)
(圖為微信首頁右上角『+』效果)
當初還在開發WP7的時候,從IOS同事那邊瞭解到類似微信以上功能的實現。
Item條數不同,總高度也不同,這就需要將背景圖片進行局部拉伸到響應的高度,並且保持上方的三角形不變型。
然而回想WP,沒找到有API能對圖片做此處理,只要圖片顯示比例與源圖比例不一樣,就會導致圖片拉伸變形。
(因此我只能讓設計給一個右上角三角形,之後一個純色長方形,純色長方形拉伸後不會有問題。想要圖片局部改變也行,得自己處理像素)
一. 局部拉伸
現在我們就來看看如何進行圖片局部拉伸,相關API如下:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode;
capInsets定義圖片的不拉伸範圍(這個範圍是相對於源圖片大小而言),resizingMode定義了圖片以拉伸/平鋪的方式變換。

在設置了四周的不拉伸範圍後,中間的藍色部分將會以 拉伸/平鋪的方式 被拉伸。
1. 我們先討論討論基於某一點進行拉伸。
原圖片大小為 200 * 78,需把它拉伸成200 * 250 ,寬度保持不變。
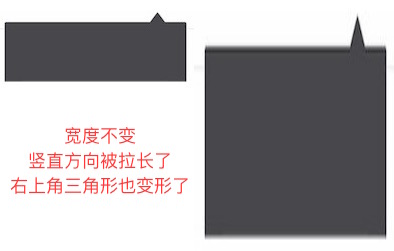
①.在不進行局部拉伸的情況下,我們得到的效果:

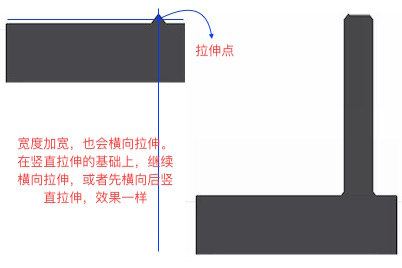
②. 可以知道,為了達到效果,圖片周圍都不能夠拉伸,現在我們來拉伸正中間的一個點。
- (void)viewDidLoad { [super viewDidLoad]; //源圖片大小 可以通過對其觸摸查看拉伸點改變後相應的效果 UIImage *originImage = [UIImage imageNamed:@"wechat"]; //200 * 78 originButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 200, 200, 78)]; originButton.userInteractionEnabled = NO; [originButton setBackgroundImage:originImage forState:UIControlStateNormal]; [self.view addSubview:originButton]; //拉伸後的圖片 CGFloat width = originImage.size.width / 2.0; CGFloat height = originImage.size.height / 2.0; UIImage *newImage = [originImage resizableImageWithCapInsets:UIEdgeInsetsMake(height,width,height,width) resizingMode:UIImageResizingModeStretch];//取正中間一個點,拉伸方式 resizableButton = [[UIButton alloc] initWithFrame:CGRectMake(205, 200, 200, 250)];//高度由78變為250 [resizableButton setBackgroundImage:originImage forState:UIControlStateNormal]; [self.view addSubview:resizableButton]; } //實現觸摸 如果在左邊的原圖內部 則根據觸摸點所在位置去拉伸圖片 -(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ UITouch *touch = [touches anyObject]; CGPoint point = [touch locationInView:self.view]; CGPoint actualPoint = [self.view convertPoint:point toView:originButton];//坐標轉換 if(actualPoint.x >= 0 && actualPoint.x <= originButton.frame.size.width && actualPoint.y >= 0 && actualPoint.y <= originButton.frame.size.height){ NSLog(@"--------%@---------",NSStringFromCGPoint(actualPoint)); UIImage *image1 = [UIImage imageNamed:@"wechat"]; CGFloat top = actualPoint.y; CGFloat left = actualPoint.x; CGFloat bottom = image1.size.height - actualPoint.y; CGFloat right = image1.size.width - actualPoint.x; UIImage *newImage = [image1 resizableImageWithCapInsets:UIEdgeInsetsMake(top,left,bottom,right) resizingMode:UIImageResizingModeStretch]; [resizableButton setBackgroundImage:newImage forState:UIControlStateNormal]; } }

③.寬度大於圖片實際寬度時:

④.長和寬都大於圖片時,橫向縱向都會被拉伸。

相當於在上面的縱向拉伸結束的基礎上(同時拉伸點也被拉伸的)繼續由拉伸點橫向拉伸。
總結:以上我們都是基於一個點進行拉伸。
縱向拉伸時,會以拉伸點橫向延伸形成的線,拉伸至新的高度。
橫向拉伸時,會以拉伸點縱向延伸形成的線,拉伸至新的寬度。
2. 現在我們看看基於某一塊區域進行拉伸
①.寬度不變,高度變大,使用拉伸Stretch的方式,其他亦然。


②.高和寬都增加,使用平鋪Tile的方式。
也更好的解釋了上述的Stretch拉伸

二. 圖片局部收縮
但是如果控制項的大小比圖片的小的話,就會導致圖片壓縮。三角形處特別明顯

既然能夠將圖片進行局部拉伸,那是否能夠將圖片進行局部壓縮呢?
想了很久,用拉伸resizableImageWithCapInsets的方式沒找到解決辦法,那隻有自己寫了。
1.不管是橫向還是縱向,都只能收縮要收縮的部分,因此也跟拉伸一樣,需要一個UIEdgeInsets。
2.要把收縮的部分裁剪下來,變得更小。 因此需要知道變化後的寬和高,即圖片最終的寬高CGRect。
3.這個局部收縮的過程就是將圖片裁剪、收縮、拼接的過程。
為了方便,寫了一個分類,和拉伸的方法類似//capInsets 相對圖片來說,不需要拉伸的部分
//actualSize 需要顯示的大小 - (UIImage *)shrinkImageWithCapInsets:(UIEdgeInsets)capInsets actualSize:(CGSize)actualSize{ UIImage newImage = self; if(actualSize.width < self.size.width){ //寬度變小了 newImage = 裁剪-中間收縮-拼接(newImage);//最多分為三列 詳細代碼見文末demo
if(actualSize.height >= self.size.height){ return newAllImage; }//否則繼續縱向處理 } if(actualSize.height < self.size.height){ //高度變小了 newImage = 裁剪-中間收縮-拼接(newImage);//最多分為三行 詳情見文末demo
return newAllImage; } return nil; }
圖片裁剪:
//裁剪圖片 -(UIImage *)clipImageWithClipRect:(CGRect)clipRect{ CGImageRef clipImageRef = CGImageCreateWithImageInRect(self.CGImage, clipRect); UIGraphicsBeginImageContext(clipRect.size);//設置圖片大小 CGContextRef context = UIGraphicsGetCurrentContext(); CGContextDrawImage(context, clipRect, clipImageRef); UIImage *clipImage = [UIImage imageWithCGImage :clipImageRef]; UIGraphicsEndImageContext(); return clipImage; }
圖片收縮:
//按照一定大小縮放圖片 -(UIImage *)scaleImageToSize:(CGSize)size{ UIGraphicsBeginImageContext(size);//設定新的大小 [self drawInRect:CGRectMake(0, 0, size.width, size.height)]; UIImage *scaleImage = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return scaleImage; }
多個圖片拼接:
+(UIImage *)combineWithImages:(NSArray *)images orientation:(YFImageCombineType)orientation{ NSMutableArray *sizeArray = [[NSMutableArray alloc] init]; CGFloat maxHeight = 0, maxWidth = 0; for (id image in images) { // if([image isKindOfClass:[UIImage class]]){ CGSize size = ((UIImage *)image).size; if(orientation == YFImageCombineHorizental){//橫向 maxWidth += size.width; maxHeight = (size.height > maxHeight) ? size.height : maxHeight; } else{ maxHeight += size.height; maxWidth = (size.width > maxWidth) ? size.width : maxWidth; } [sizeArray addObject:[NSValue valueWithCGSize:size]]; // } } CGFloat lastLength = 0;//記錄上一次的最右或者最下邊值 UIGraphicsBeginImageContext(CGSizeMake(maxWidth, maxHeight)); for (int i = 0; i < sizeArray.count; i++){ CGSize size = [[sizeArray objectAtIndex:i] CGSizeValue]; CGRect currentRect; if(orientation == YFImageCombineHorizental){//橫向 currentRect = CGRectMake(lastLength, (maxHeight - size.height) / 2.0, size.width, size.height); [[images objectAtIndex:i] drawInRect:currentRect]; lastLength = CGRectGetMaxX(currentRect); } else{ currentRect = CGRectMake((maxWidth - size.width) / 2.0, lastLength, size.width, size.height); [[images objectAtIndex:i] drawInRect:currentRect]; lastLength = CGRectGetMaxY(currentRect); } } UIImage* combinedImage = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return combinedImage; }
使用:引入頭文件 #import "UIImage+YFShrink.h"
//收縮後的圖片 150 * 70 需要傳入一個顯示的實際大小 //實際顯示寬度須actualWidth <= left + right; //實際顯示高度須actualHeight <= top + bottom; UIImage *originImage = [UIImage imageNamed:@"wechat"]; //200 * 78 UIImage *shrinkImage = [originImage shrinkImageWithCapInsets:UIEdgeInsetsMake(30, 40, 30, 60) actualSize:CGSizeMake(150, 60)]; shrinkButton = [[UIButton alloc] initWithFrame:CGRectMake(20, 320, 150, 60)]; [shrinkButton setBackgroundImage:shrinkImage forState:UIControlStateNormal]; [self.view addSubview:shrinkButton];
效果: 標註:





