Js原生Ajax和Jquery的Ajax 學習目標 案例1-非同步校驗用戶名是否存在 案例2-站內查詢 學習目標 案例1-非同步校驗用戶名是否存在 案例2-站內查詢 一、Ajax概述 1.什麼是同步,什麼是非同步 同步現象:客戶端發送請求到伺服器端,當伺服器返迴響應之前,客戶端都處於等待卡死狀態 非同步現象 ...
Js原生Ajax和Jquery的Ajax
|
學習目標 |
案例1-非同步校驗用戶名是否存在 案例2-站內查詢
|
一、Ajax概述
1.什麼是同步,什麼是非同步
同步現象:客戶端發送請求到伺服器端,當伺服器返迴響應之前,客戶端都處於等待卡死狀態
非同步現象:客戶端發送請求到伺服器端,無論伺服器是否返迴響應,客戶端都可以隨意做其他事情,不會被卡死
2.Ajax的運行原理
頁面發起請求,會將請求發送給瀏覽器內核中的Ajax引擎,Ajax引擎會提交請求到伺服器端,在這段時間里,客戶端可以任意進行任意操作,直到伺服器端將數據返回 給Ajax引擎後,會觸發你設置的事件,從而執行自定義的js邏輯代碼完成某種頁面1 功能。
二、js原生的Ajax技術(瞭解)
js原生的Ajax其實就是圍繞瀏覽器內內置的Ajax引擎對象進行學習的,要使用js原生的Ajax完成非同步操作,有如下幾個步驟:
1)創建Ajax引擎對象
2)為Ajax引擎對象綁定監聽(監聽伺服器已將數據響應給引擎)
3)綁定提交地址
4)發送請求
5)接受響應數據

註意:如果是post提交
在發送請求之前設置一個頭
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
總結:
所用非同步訪問都是ajax引擎
三、Json數據格式(重要)
json是一種與語言無關的數據交換的格式,作用:
使用ajax進行前後臺數據交換
移動端與服務端的數據交換
1.Json的格式與解析
json有兩種格式:
1)對象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)數組/集合格式:[obj,obj,obj...]
例如:user對象 用json數據格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json數據格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
註意:對象格式和數組格式可以互相嵌套
註意:json的key是字元串 jaon的value是Object
json的解析:
json是js的原生內容,也就意味著js可以直接取出json對象中的數據
2.Json的轉換插件
將java的對象或集合轉成json形式字元串
json的轉換插件是通過java的一些工具,直接將java對象或集合轉換成json字元串。
常用的json轉換工具有如下幾種:
1)jsonlib
2)Gson:google
3)fastjson:阿裡巴巴
四、Jquery的Ajax技術(重點)
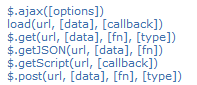
jquery是一個優秀的js框架,自然對js原生的ajax進行了封裝,封裝後的ajax的操 作方法更簡潔,功能更強大,與ajax操作相關的jquery方法有如下幾種,但開發中 經常使用的有三種

1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
例子:
function fn2(){
//post非同步訪問
$.post(
"/WEB22/ajaxServlet2", //url地址
{"name":"李四","age":25}, //請求參數
function(data){ //執行成功後的回調函數
alert(data.name);
},
"json"
);}
其中:
url:代表請求的伺服器端地址
data:代表請求伺服器端的數據(可以是key=value形式也可以是json格式)
callback:表示伺服器端成功響應所觸發的函數(只有正常成功返回才執行)
type:表示伺服器端返回的數據類型(jquery會根據指定的類型自動類型轉換)
常用的返回類型:text、json、html等
3)$.ajax( { option1:value1,option2:value2... } ); ---- 以後再掌握
常用的option有如下:
async:是否非同步,預設是true代表非同步
data:發送到伺服器的參數,建議使用json格式
dataType:伺服器端返回的數據類型,常用text和json
success:成功響應執行的函數,對應的類型是function類型
type:請求方式,POST/GET
url:請求伺服器端地址



