1.最近新學習websocket。做了一個實時聊天。用Node.js搭建的服務:serevr.js. 兩個相互通信頁面:client.html 和server.html 但是就是有很多問題,想讓知道的人幫我看看哈: 我先把代碼貼出來: server.js: var ws=require("nodej ...
1.最近新學習websocket。做了一個實時聊天。用Node.js搭建的服務:serevr.js. 兩個相互通信頁面:client.html 和server.html
但是就是有很多問題,想讓知道的人幫我看看哈:
我先把代碼貼出來:
server.js:
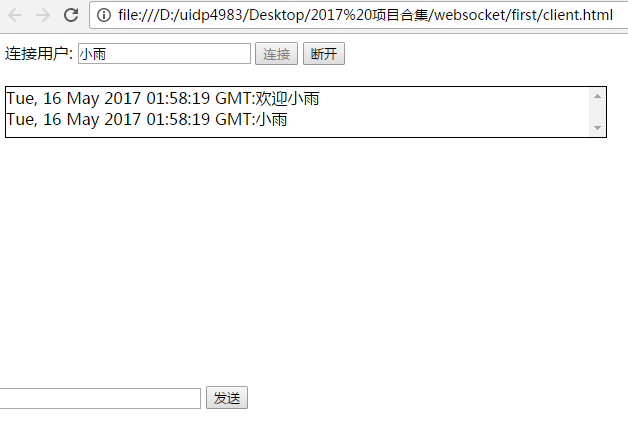
var ws=require("nodejs-websocket"); console.log("開始建立連接..."); var str1=null,str2=null, clientReady=false,serverReady=false; var server=ws.createServer(function(conn){ conn.on('text',function(str){ console.log(str); /** * 用戶小雨第一次連接 */ if(str==="小雨"){ str1=conn; clientReady=true; str1.sendText("歡迎"+str); } /** * 用戶小喬第一次連接 */ if(str==="小喬"){ str2=conn; serverReady=true; str2.sendText("歡迎"+str); } /** * 當有第二個用戶連接時。 */ if(clientReady&&serverReady){ str2.sendText(str); str1.sendText(str); } }) conn.on("close",function(code,reason){ console.log("關閉連接"); }) conn.on("error",function(code,reason){ console.log("異常關閉") }); }).listen(8082); console.log("websocket連接完畢") client.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .kuang{ width: 600px; min-height: 50px; max-height:296px; border:1px solid; float: left; display: block; position:relative; overflow-y: scroll; } .value{ width: 200px; } .input{ display:block; position: absolute; left:0; margin-top: 300px; } </style> </head> <body> <label>連接用戶:</label> <input type="text" id="name" value="小雨" readonly/> <button id="conn">連接</button> <button id="close">斷開</button><br/><br/> <div class="kuang" id="mess"></div> <div class="input"> <input type="text" class="value" id="value1" /> <button id="send">發送</button> </div> <script> var name=document.getElementById("name").value; var mess=document.getElementById("mess"); var value1=document.getElementById("value1"); var conn= document.getElementById("conn"); var close=document.getElementById("close"); close.disabled=true; if(window.WebSocket){ conn.onclick=function(){ var ws=new WebSocket('ws://127.0.0.1:8082'); conn.disabled=true; close.disabled=false; ws.onopen=function(e){ console.log("連接伺服器成功"); ws.send(name); } ws.onmessage=function(e){ var time=new Date(); mess.innerHTML+=time.toUTCString()+":"+e.data+"<br>"; document.getElementById("send").onclick=function(e){ ws.send(name+"說:"+value1.value); value1.value=" "; } document.onkeydown = function(e) { e = e || window.event; if(e.keyCode == 13) { document.getElementById("send").onclick(); return false; } } } /** * 客戶端主動斷開連接 * * **/ close.onclick=function(){ ws.onclose(); conn.disabled=false; close.disabled=true; } ws.onclose = function(e){ console.log("伺服器關閉"); } ws.onerror = function(){ console.log("連接出錯"); } } } </script> </body> </html> server.html 頁面和client.html的代碼一樣,就是用戶名字換成小喬啦。 接下來就是問題啦: 1.運行界面: client.html 連接以後:
本來伺服器只需要回傳一個歡迎小雨的,然後下麵還輸出了一個。
server.html 小喬連接以後也出來了一個小喬,按理是歡迎小喬。然後告訴小喬小雨線上了。

2.兩個頁面代碼一樣,但是就是不能只變成一個頁面,硬要兩個才能聊天。
3.server.js那邊邏輯有點問題,一直理不清楚。



