我是JS初學者,本想通過JS解決輪播圖的特效,上網看了下:大部分都是JQ解決的,對於初學者的我來說理解上有點困難。於是我自己只做了一個不那麼高大上的JS輪播圖,下麵我簡單介紹下我的步驟:在HTML中創建兩個按鈕控制項,其用來控製圖片的切換。再通過無序列表將你要輪播的圖片放入。最後放置一個你要將圖片展示 ...
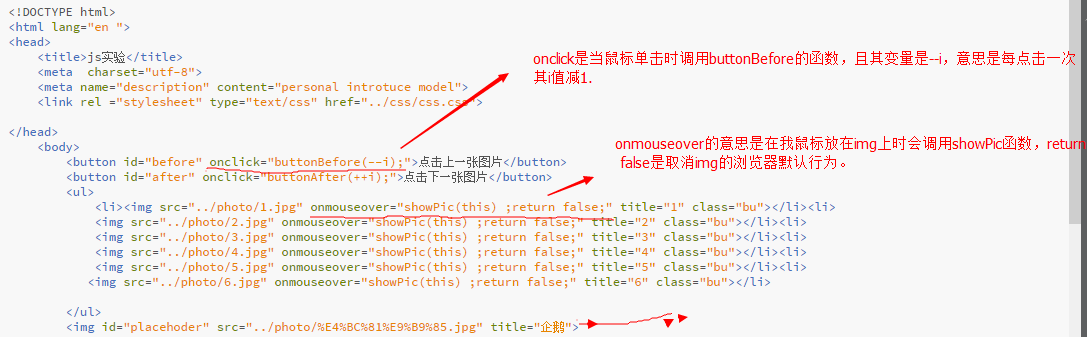
我是JS初學者,本想通過JS解決輪播圖的特效,上網看了下:大部分都是JQ解決的,對於初學者的我來說理解上有點困難。於是我自己只做了一個不那麼高大上的JS輪播圖,下麵我簡單介紹下我的步驟:在HTML中創建兩個按鈕控制項,其用來控製圖片的切換。再通過無序列表將你要輪播的圖片放入。最後放置一個你要將圖片展示的位置。具體代碼如下:
其中id為placehoder標簽的是你要展示圖片的地方。
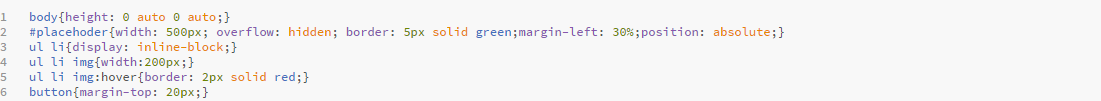
其次在css中對你的無序列表裡的圖片排版,並設置其寬高度,我的設置如下:

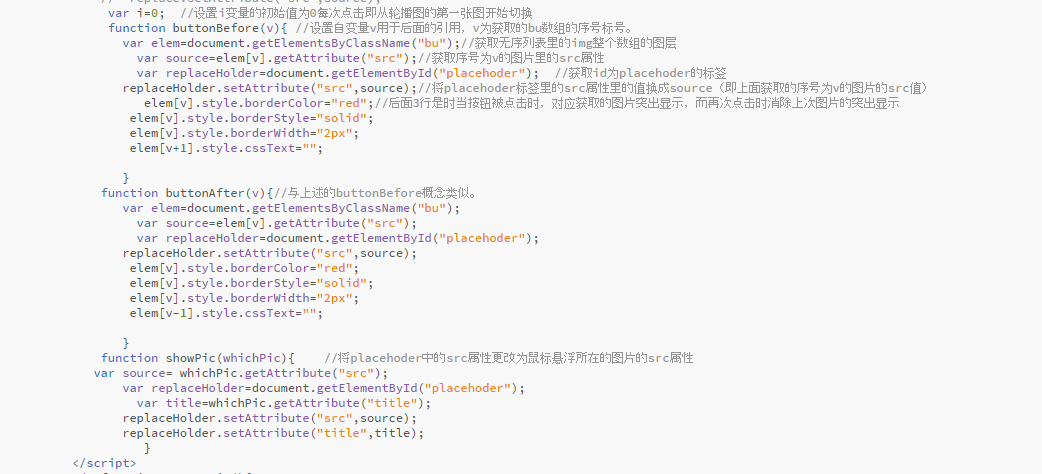
在JS中一共寫3個函數:showPic用於將無序列表裡的圖片源source更換placehoder里的src的函數,buttonBefore和buttonAfter函數,用於執行單擊切換圖片,具體代碼如下:

結果如圖:

不過此代碼的局限是假如你需要輪播的圖片有5張,那麼他總會從第一張開始切換,在最後一張終止,並且不斷重覆按鈕時其i(v)值在不斷的增加或不斷的減少。導致利用性不是很好。歡迎各位大神指正交流!!!


