今天學習angularjs向資料庫添加數據。學習此篇,得從以往幾篇開始,因為那還有創建數據表等演示。現在來創建一個添加的存儲過程: SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE PROCEDURE [dbo].[usp_Goods_I ...
今天學習angularjs向資料庫添加數據。
學習此篇,得從以往幾篇開始,因為那還有創建數據表等演示。
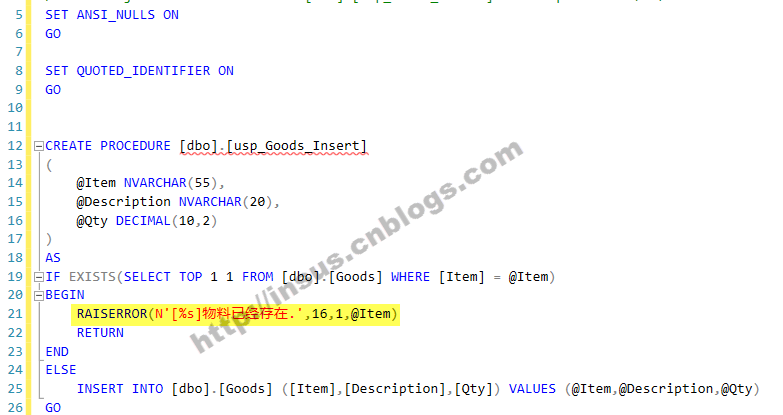
現在來創建一個添加的存儲過程:

SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE PROCEDURE [dbo].[usp_Goods_Insert] ( @Item NVARCHAR(55), @Description NVARCHAR(20), @Qty DECIMAL(10,2) ) AS IF EXISTS(SELECT TOP 1 1 FROM [dbo].[Goods] WHERE [Item] = @Item) BEGIN RAISERROR(N'[%s]物料已經存在.',16,1,@Item) RETURN END ELSE INSERT INTO [dbo].[Goods] ([Item],[Description],[Qty]) VALUES (@Item,@Description,@Qty) GOSource Code
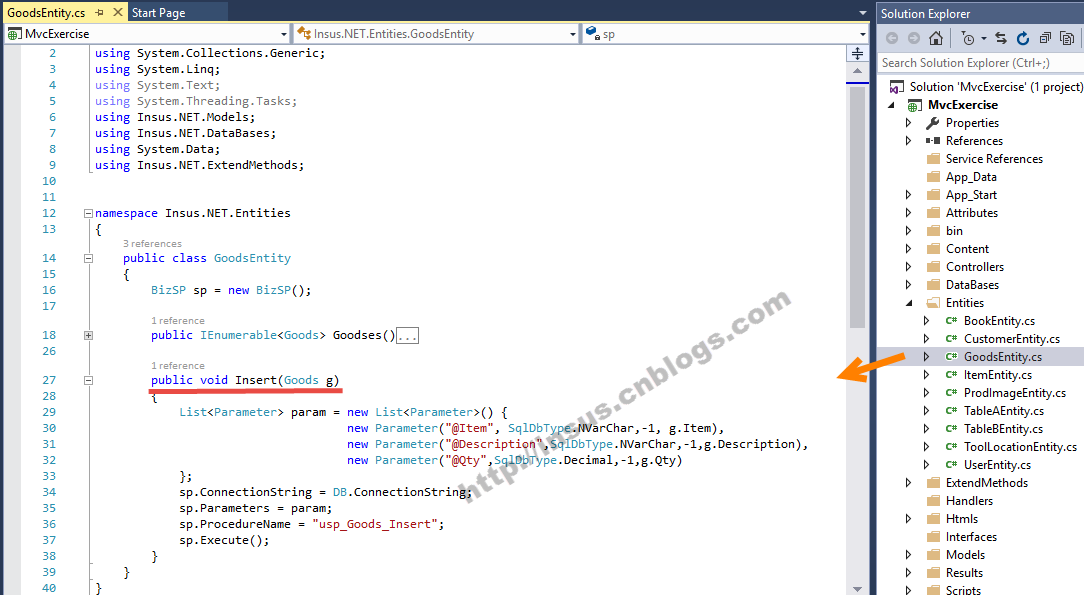
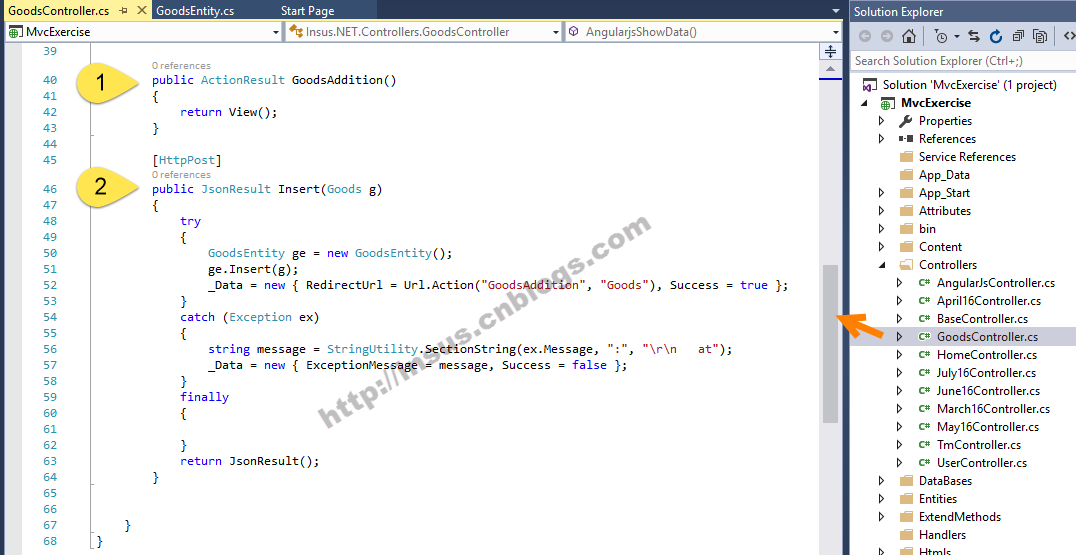
在ASP.NET MVC 的控制器中,添加2個操作,一個是為網頁準備,一個是添加Action:

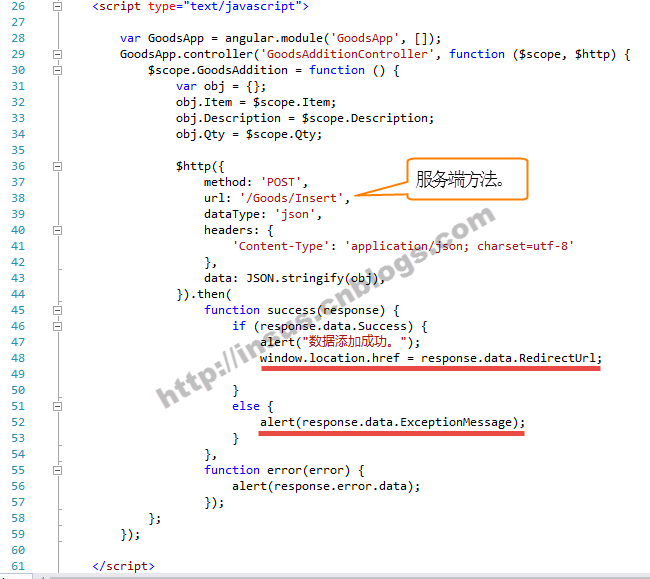
var GoodsApp = angular.module('GoodsApp', []); GoodsApp.controller('GoodsAdditionController', function ($scope, $http) { $scope.GoodsAddition = function () { var obj = {}; obj.Item = $scope.Item; obj.Description = $scope.Description; obj.Qty = $scope.Qty; $http({ method: 'POST', url: '/Goods/Insert', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(obj), }).then( function success(response) { if (response.data.Success) { alert("數據添加成功。"); window.location.href = response.data.RedirectUrl; } else { alert(response.data.ExceptionMessage); } }, function error(error) { alert(response.error.data); }); }; });Source Code