在JavaScript這門語言中,數據類型分為兩大類:基本數據類型和複雜數據類型。基本數據類型包括Number、Boolean、String、Null、String、Symbol(ES6 新增),而複雜數據類型包括Object,而所有其他引用類型(Array、Date、RegExp、Function ...
在JavaScript這門語言中,數據類型分為兩大類:基本數據類型和複雜數據類型。基本數據類型包括Number、Boolean、String、Null、String、Symbol(ES6 新增),而複雜數據類型包括Object,而所有其他引用類型(Array、Date、RegExp、Function、基本包裝類型(Boolean、String、Number)、Math等)都是Object類型的實例對象,因此都可以繼承Object原型對象的一些屬性和方法。
而對於基本數據類型來說,複製一個變數值,本質上就是copy了這個變數。一個變數值的修改,不會影響到另外一個變數。看一個簡單的例子。
let val = 123;
let copy = val;
console.log(copy); //123
val = 456; //修改val的值對copy的值不產生影響
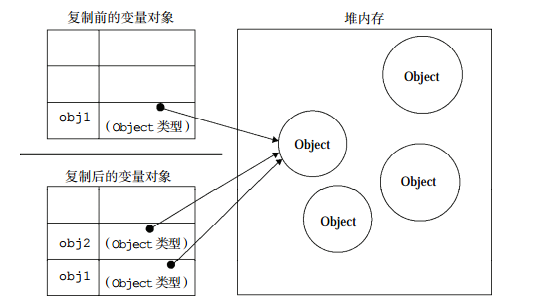
console.log(copy); //123而對於複雜數據類型來說,同基本數據類型實現的不太相同。對於複雜數據類型的複製,要註意的是,變數名只是指向這個對象的指針。當我們將保存對象的一個變數賦值給另一個變數時,實際上複製的是這個指針,而兩個變數都指向都一個對象。因此,一個對象的修改,會影響到另外一個對象。
// obj只是指向對象的指針
let obj = {
character: 'peaceful'
};
//copy變數複製了這個指針,指向同一個對象
let copy = obj;
console.log(copy); //{character: 'peaceful'}
obj.character = 'lovely';
console.log(copy); //{character: 'lovely'} 有一副很形象的圖描述了複雜數據類型複製的原理

同理,在複製一個數組時,變數名只是指向這個數組對象的指針;在複製一個函數時,函數名只是指向這個函數對象的指針
let arr = [1, 2, 3];
let copy = arr;
console.log(copy); // [1, 2, 3]
arr[0] = 'keith';
console.log(copy); // 數組對象被改變: ['keith', 2, 3]
arr = null;
console.log(copy); // ['keith', 2, 3] 即使arr=null,也不會影響copy。因此此時的arr變數只是一個指向數組對象的指針
function foo () {
return 'hello world';
};
let bar = foo;
console.log(foo());
foo = null; //foo只是指向函數對象的指針
console.log(bar());因此,我們應該如何實現對象的深淺複製?
複製對象
在JavaScript中,複製對象分為兩種方式,淺複製和深複製。
淺複製沒有辦法去真正的去複製一個對象,而只是保存了對該對象的引用;而深複製可以實現真正的複製一個對象。
淺複製
在ES6中,Object對象新增了一個assign方法,可以實現對象的淺複製。這裡談談Object.assign方法的具體用法,因為稍後會分析jQuery的extend方法,實現的原理同Object.assign方法差不多
Object.assign的第一個參數是目標對象,可以跟一或多個源對象作為參數,將源對象的所有可枚舉([[emuerable]] === true)複製到目標對象。這種複製屬於淺複製,複製對象時只是包含對該對象的引用。Object.assign(target, [source1, source2, ...])
- 如果目標對象與源對象有同名屬性,則後面的屬性會覆蓋前面的屬性
- 如果只有一個參數,則直接返回該參數。即
Object.assign(obj) === obj - 如果第一個參數不是對象,而是基本數據類型(Null、Undefined除外),則會調用對應的基本包裝類型
- 如果第一個參數是Null和Undefined,則會報錯;如果Null和Undefined不是位於第一個參數,則會略過該參數的複製
要實現對象的淺複製,可以使用Object.assign方法
let target = {a: 123};
let source1 = {b: 456};
let source2 = {c: 789};
let obj = Object.assign(target, source1, source2);
console.log(obj);不過對於深複製來說,Object.assign方法無法實現
let target = {a: 123};
let source1 = {b: 456};
let source2 = {c: 789, d: {e: 'lovely'}};
let obj = Object.assign(target, source1, source2);
source2.d.e = 'peaceful';
console.log(obj); // {a: 123, b: 456, c: 789, d: {e: 'peaceful'}}從上面代碼中可以看出,source2對象中e屬性的改變,仍然會影響到obj對象
深複製
在實際的開發項目中,前後端進行數據傳輸,主要是通過JSON實現的。JSON全稱:JavaScript Object Notation,JavaScript對象表示法。
JSON對象下有兩個方法,一是將JS對象轉換成字元串對象的JSON.stringify方法;一個是將字元串對象轉換成JS對象的JSON.parse方法。
這兩個方法結合使用可以實現對象的深複製。也就是說,當我們需要複製一個obj對象時,可以先調用JSON.stringify(obj),將其轉換為字元串對象,然後再調用JSON.parse方法,將其轉換為JS對象。就可以輕鬆的實現對象的深複製
let obj = {
a: 123,
b: {
c: 456,
d: {
e: 789
}
}
};
let copy = JSON.parse(JSON.stringify(obj));
// 對obj對象無論怎麼修改,都不會影響到copy對象
obj.b.c = 'hello';
obj.b.d.e = 'world';
console.log(copy); // {a: 123, b: {c: 456, d: {e: 789}}}當然,使用這種方式實現深複製有一個缺點就是必須給JSON.parse方法傳入的字元串必須是合法的JSON,否則會拋出錯誤
jQuery.extend || jQuery.fn.extend
jQuery.extend對象,對使用jQuery超過一定時間的朋友來說並不預設。這個$.extend方法可以用來擴展jQuery的全局對象,而$.fn.extend方法可以用來擴展實例對象。fn實際上是prototype對象的別名,所以,擴展實例對象的方法實際上就是在jQuery原型對象上添加一些方法。
$.extend方法不僅可以用來寫jQuery插件,同樣的,它可以用來實現對象的深淺複製。(使用$.extend與$.fn.extend實現深淺複製都可以,唯一的差別就是this的指向性不同)
在具體分析源代碼之前,我在源碼中看到的$.extend方法的一些特點
- 當不接受任何參數時,直接返回一個空對象
- 當只有一個參數時(這個參數可以任何數據類型(Null、Undefined、Boolean、String、Number、Object)),會返回this對象,這裡會分為兩種情況。如果用$.extend,會返回jQuery對象;如果用$.fn.extend,會返回jQuery的原型對象。
- 當接收兩個參數時,並且第一個參數是Boolean值時,也會返回一個空對象。如果第一個參數不是Boolean值,那麼會將源對象複製到目標對象
- 當接收三個參數以上時,可以分為兩種情況。如果第一個參數是Boolean值表示深淺複製,那麼目標對象會移動到第二個參數,源對象會移動到第三個參數。(目標對象、源對象和Object.assign方法中的相同)。如果第一個參數不是Boolean值,那麼用法與Object.assign方法常規的複製相同。
- 在迴圈源對象的過程中,任何數據類型為Null、Undefined或者源對象是一個空對象時,在複製的過程中都會被忽略。
- 如果源對象和目標對象具有同名的屬性,則源對象的屬性會覆蓋掉目標對象中的屬性。如果同名屬性是一個對象的話,則會在deep=true等其他條件下向目標對象的該同名對象添加屬性
下麵貼出jQuery-2.1.4中jQuery.extend實現方式的源代碼
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {},
// 使用||運算符,排除隱式強制類型轉換為false的數據類型
// 如'', 0, undefined, null, false等
// 如果target為以上的值,則設置target = {}
i = 1,
length = arguments.length,
deep = false;
// 當typeof target === 'boolean'時
// 則將deep設置為target的值
// 然後將target移動到第二個參數,
if (typeof target === "boolean") {
deep = target;
// 使用||運算符,排除隱式強制類型轉換為false的數據類型
// 如'', 0, undefined, null, false等
// 如果target為以上的值,則設置target = {}
target = arguments[i] || {};
i++;
}
// 如果target不是一個對象或數組或函數,
// 則設置target = {}
// 這裡與Object.assign的處理方法不同,
// assign方法會將Boolean、String、Number方法轉換為對應的基本包裝類型
// 然後再返回,
// 而extend方法直接將typeof不為object或function的數據類型
// 全部轉換為一個空對象
if (typeof target !== "object" && !jQuery.isFunction(target)) {
target = {};
}
// 如果arguments.length === 1 或
// typeof arguments[0] === 'boolean', 且存在arguments[1],
// 這時候目標對象會指向this
// this的指向哪個對象需要看是使用$.fn.extend還是$.extend
if (i === length) {
target = this;
// i-- 表示不進入for迴圈
i--;
}
// 迴圈arguments類數組對象,從源對象開始
for (; i < length; i++) {
// 針對下麵if判斷
// 有一點需要註意的是
// 這裡有一個隱式強制類型轉換 undefined == null 為 true
// 而undefined === null 為 false
// 所以如果源對象中數據類型為Undefined或Null
// 那麼就會跳過本次迴圈,接著迴圈下一個源對象
if ((options = arguments[i]) != null) {
// 遍歷所有[[emuerable]] === true的源對象
// 包括Object, Array, String
// 如果遇到源對象的數據類型為Boolean, Number
// for in迴圈會被跳過,不執行for in迴圈
for (name in options) {
// src用於判斷target對象是否存在name屬性
src = target[name];
// 需要複製的屬性
// 當前源對象的name屬性
copy = options[name];
// 這種情況暫時未遇到..
// 按照我的理解,
// 即使copy是同target是一樣的對象
// 兩個對象也不可能相等的..
if (target === copy) {
continue;
}
// if判斷主要用途:
// 如果是深複製且copy是一個對象或數組
// 則需要遞歸jQuery.extend(),
// 直到copy成為一個基本數據類型為止
if (deep && copy && (jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)))) {
// 深複製
if (copyIsArray) {
// 如果是copy是一個數組
// 將copyIsArray重置為預設值
copyIsArray = false;
// 如果目標對象存在name屬性且是一個數組
// 則使用目標對象的name屬性,否則重新創建一個數組,用於複製
clone = src && jQuery.isArray(src) ? src : [];
} else {
// 如果目標對象存在name屬性且是一個對象
// 則使用目標對象的name屬性,否則重新創建一個對象,用於複製
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// 因為深複製,所以遞歸調用jQuery.extend方法
// 返回值為target對象,即clone對象
// copy是一個源對象
target[name] = jQuery.extend(deep, clone, copy);
} else if (copy !== undefined) {
// 淺複製
// 如果copy不是一個對象或數組
// 那麼執行elseif分支
// 在elseif判斷中如果copy是一個對象或數組,
// 但是都為空的話,排除這種情況
// 因為獲取空對象的屬性會返回undefined
target[name] = copy;
}
}
}
}
// 當源對象全部迴圈完畢之後,返回目標對象
return target;
}; 因此,可以針對分析過後的源碼,給出一些例子
let obj1 = $.extend();
console.log(obj1); // 返回一個空對象 {}
let obj2 = $.extend(undefined);
console.log(obj2); //返回jQuery對象,Object.assign傳入undefined會報錯
let obj3 = $.extend('123');
console.log(obj3); // 返回jQuery對象,Object.assign傳入'123'會返回字元串的String對象
let target = {
a: 123,
b: 234
};
let source1 = {
b: 456,
d: ['keith', 'peaceful', 'lovely']
};
let source2 = {c: 789};
let source3 = {};
let obj4 = $.extend(target, source1, source2);
// let obj4 = $.extend(false, target, source1, source2);
console.log(obj4); // {a: 123, b: 456, d: Array(3), c: 789}
// 預設情況下,複製方式都是淺複製
// 如果只需要淺複製,不傳入deep參數也可以
// 淺複製時,obj4對象中的d屬性只是指向數組對象的指針
let obj5 = $.extend(target, undefined, source2);
let obj6 = $.extend(target, source3, source2);
console.log(obj5, obj6);
// {a: 123, b: 234, c: 789}, {a: 123, b: 234, c: 789}
// 會略過空對象或Undefined、Null值
let obj7 = $.extend(true, target, source1, source2);
console.log(obj7); // {a: 123, b: 456, d: Array(3), c: 789}
// 這裡target對象有b屬性,源對象source1也有b屬性
// 此時源對象的b屬性會覆蓋目標對象的b屬性
// 這裡deep=true,屬於深複製
// 當name=d時,會遞歸調用$.extend, 直到它的屬性對應的屬性值全部為基本數據類型
// 源對象的改變不會影響到obj7對象JavaScript 複製對象
因此,可以根據$.extend方法,寫出一個通用的實現對象深淺複製的函數,copyObject函數唯一的不同就是當i === arguments.length屬性時,copyObject函數直接返回了target對象
function copyObject () {
let i = 1,
target = arguments[0] || {},
deep = false,
length = arguments.length,
name, options, src, copy,
copyIsArray, clone;
// 如果第一個參數的數據類型是Boolean類型
// target往後取第二個參數
if (typeof target === 'boolean') {
deep = target;
// 使用||運算符,排除隱式強制類型轉換為false的數據類型
// 如'', 0, undefined, null, false等
// 如果target為以上的值,則設置target = {}
target = arguments[1] || {};
i++;
}
// 如果target不是一個對象或數組或函數
if (typeof target !== 'object' && !(typeof target === 'function')) {
target = {};
}
// 如果arguments.length === 1 或
// typeof arguments[0] === 'boolean',
// 且存在arguments[1],則直接返回target對象
if (i === length) {
return target;
}
// 迴圈每個源對象
for (; i < length; i++) {
// 如果傳入的源對象是null或undefined
// 則迴圈下一個源對象
if (typeof (options = arguments[i]) != null) {
// 遍歷所有[[emuerable]] === true的源對象
// 包括Object, Array, String
// 如果遇到源對象的數據類型為Boolean, Number
// for in迴圈會被跳過,不執行for in迴圈
for (name in options) {
// src用於判斷target對象是否存在name屬性
src = target[name];
// copy用於複製
copy = options[name];
// 判斷copy是否是數組
copyIsArray = Array.isArray(copy);
if (deep && copy && (typeof copy === 'object' || copyIsArray)) {
if (copyIsArray) {
copyIsArray = false;
// 如果目標對象存在name屬性且是一個數組
// 則使用目標對象的name屬性,否則重新創建一個數組,用於複製
clone = src && Array.isArray(src) ? src : [];
} else {
// 如果目標對象存在name屬性且是一個對象
// 則使用目標對象的name屬性,否則重新創建一個對象,用於複製
clone = src && typeof src === 'object' ? src : {};
}
// 深複製,所以遞歸調用copyObject函數
// 返回值為target對象,即clone對象
// copy是一個源對象
target[name] = copyObject(deep, clone, copy);
} else if (copy !== undefined){
// 淺複製,直接複製到target對象上
target[name] = copy;
}
}
}
}
// 返回目標對象
return target;
}


