開本系列,談談一些有趣的 CSS 題目,題目類型天馬行空,想到什麼說什麼,不僅為了拓寬一下解決問題的思路,更涉及一些容易忽視的 CSS 細節。 解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。 不斷更新,不斷更新,不斷更新,重要的事情說三遍 ...
開本系列,談談一些有趣的 CSS 題目,題目類型天馬行空,想到什麼說什麼,不僅為了拓寬一下解決問題的思路,更涉及一些容易忽視的 CSS 細節。
解題不考慮相容性,題目天馬行空,想到什麼說什麼,如果解題中有你感覺到生僻的 CSS 屬性,趕緊去補習一下吧。
不斷更新,不斷更新,不斷更新,重要的事情說三遍。
談談一些有趣的CSS題目(二)-- 從條紋邊框的實現談盒子模型
談談一些有趣的CSS題目(三)-- 層疊順序與堆棧上下文知多少
談談一些有趣的CSS題目(四)-- 從倒影說起,談談 CSS 繼承 inherit
談談一些有趣的CSS題目(五)-- 單行居中,兩行居左,超過兩行省略
談談一些有趣的CSS題目(六)-- 全相容的多列均勻佈局問題
談談一些有趣的CSS題目(八)-- 純CSS的導航欄Tab切換方案
談談一些有趣的CSS題目(九)-- 巧妙的實現 CSS 斜線
談談一些有趣的CSS題目(十一)-- reset.css知多少
談談一些有趣的CSS題目(十二)-- 深入探討 CSS 特性檢測 @supports 與 Modernizr
談談一些有趣的CSS題目(十三)-- 巧妙地製作背景色漸變動畫!
談談一些有趣的CSS題目(十四)-- 純 CSS 方式實現 CSS 動畫的暫停與播放!
談談一些有趣的CSS題目(十五)-- 談談 CSS 關鍵字 initial、inherit 和 unset
談談一些有趣的CSS題目(十六)-- 奇妙的 background-clip: text
所有題目彙總在我的 Github 。
正文從這裡開始:
CSS3 新增了一個很有意思的屬性 -- mix-blend-mode ,其中 mix 和 blend 的中文意譯均為混合,那麼這個屬性的作用直譯過來就是混合混合模式,當然,我們我們通常稱之為混合模式。
混合模式最常見於 photoshop 中,是 PS 中十分強大的功能之一。當然,瞎用亂用混合模式誰都會,利用混合模式將多個圖層混合得到一個新的效果,只是要用到恰到好處,或者說在 CSS 中利用混合模式製作出一些效果則需要對混合模式很深的理解及不斷的嘗試。
我個人對混合模式的理解也十分淺顯,本文只是帶領大家走進 CSS 混合模式的世界,初淺的瞭解混合模式及嘗試使用它製作一些效果。
mix-blend-mode 概述
上文也說了,mix-blend-mode 描述了元素的內容應該與元素的直系父元素的內容和元素的背景如何混合。我們將 PS 中圖層的概念替換為 HTML 中的元素。
看看可取的值有哪些:
{
mix-blend-mode: normal; // 正常
mix-blend-mode: multiply; // 正片疊底
mix-blend-mode: screen; // 濾色
mix-blend-mode: overlay; // 疊加
mix-blend-mode: darken; // 變暗
mix-blend-mode: lighten; // 變亮
mix-blend-mode: color-dodge; // 顏色減淡
mix-blend-mode: color-burn; // 顏色加深
mix-blend-mode: hard-light; // 強光
mix-blend-mode: soft-light; // 柔光
mix-blend-mode: difference; // 差值
mix-blend-mode: exclusion; // 排除
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 飽和度
mix-blend-mode: color; // 顏色
mix-blend-mode: luminosity; // 亮度
mix-blend-mode: initial;
mix-blend-mode: inherit;
mix-blend-mode: unset;
}
除去 initial 預設、inherit 繼承 和 unset 還原這 3 個所有 CSS 屬性都可以取的值外,還有另外的 16 個具體的取值,對應不同的混合效果。
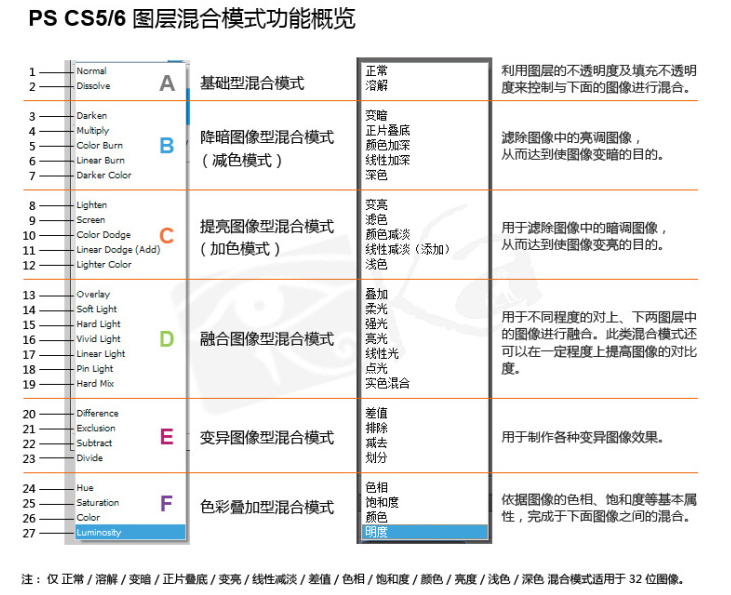
如果不是專業的 PSer 天天和混合模式打交道,想要記住這麼多效果,還是挺困難的。不過有前人幫我們總結了一番,看看如何比較好的理解或者說記憶這些效果,摘自Photoshop中高級進階系列之一——圖層混合模式原理:

當然,上圖是 PS 中的混合模式,數量比 CSS 中的多出幾個,但是分類還是通用的。
mix-blend-mode 實例
眼見為實,要會使用 mix-blend-mode ,關鍵還是要邁出使用這一步。這裡我寫了一個簡單的 Demo,包括了所有的混合模式,可以大概試一下各個模式的效果:
當然,僅僅是這樣是感受不到混合模式的魅力的,下麵就列舉幾個利用了混合模式製作的 CSS 動畫。
使用 mix-blend-mode: screen 濾色模式製作 loading 效果
為了照顧某些訪問 codepen 慢同學,特意製作了該效果的 Gif,看看效果:

這裡使用了 mix-blend-mode: screen 濾色模式,這是一種提亮圖像形混合模式。濾色的英文是 screen,也就是兩個顏色同時投影到一個屏幕上的合成顏色。具體做法是把兩個顏色都反相,相乘,然後再反相。簡單記憶為"讓白更白,而黑不變"。(不一定十分準確,如有錯誤還請指正)
我們將三個 div 按照不同延時(animation-delay)小幅度旋轉起來,來達到一種很顯眼很魔性的效果,適合做 loading 圖。
使用 mix-blend-mode: difference 差值模式
再舉個例子, mix-blend-mode: difference 差值模式。查看每個通道中的顏色信息,比較底色和繪圖色,用較亮的像素點的像素值減去較暗的像素點的像素值。與白色混合將使底色反相;與黑色混合則不產生變化。
通俗一點就是上方圖層的亮區將下方圖層的顏色進行反相,暗區則將顏色正常顯示出來,效果與原圖像是完全相反的顏色。
看看利用了這個混合模式,運用在一些多圖層效果里,可以產生十分絢爛的混合效果:

上圖看似複雜,其實瞭解原理之後非常的簡單,6 個旋轉的 div ,通過 mix-blend-mode: difference 混合在一起。
使用多混合模式製作文字故障效果
最後,想到我之前製作的一個文字故障效果,也可以很好的融合混合模式,製作出下列效果:

不用懷疑你的眼睛,上圖的效果是純 CSS 實現的效果,運用了多種顏色混合模式實現顏色疊加,變亮等效果。
本文涉及的專業理論知識很少,沒有用很大的篇幅去描述每一個混合模式的效果及作用。我對混合模式的理解也比較粗淺,本文旨在通過一些 Demo 讓讀者學會開始去使用這些混合模式效果,俗話說修行在個人,如果真的感興趣的可以自行深入研究。
相容性
最後,看一眼相容性吧,這種奇妙的屬性相容性通常都不怎麼好,我之前幾篇文章也提到過了,面向未來編程,所以本文的 CodePen Demo 都要求在 -webkit- 內核瀏覽器下觀看:

到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。


