本文以Windows平臺上做測試,以gulp為示例做教程,出自作者白樹,轉載請聲明! 目錄 npm是什麼 npm install 安裝模塊 npm uninstall 卸載模塊 npm update 更新模塊 npm outdated 檢查模塊是否已經過時 npm ls 查看安裝的模塊 npm in ...
本文以Windows平臺上做測試,以gulp為示例做教程,出自作者白樹,轉載請聲明!
目錄
- npm是什麼
- npm install 安裝模塊
- npm uninstall 卸載模塊
- npm update 更新模塊
- npm outdated 檢查模塊是否已經過時
- npm ls 查看安裝的模塊
- npm init 在項目中引導創建一個package.json文件
- npm help 查看某條命令的詳細幫助
- npm root 查看包的安裝路徑
- npm config 管理npm的配置路徑
- npm cache 管理模塊的緩存
- npm start 啟動模塊
- npm stop 停止模塊
- npm restart 重新啟動模塊
- npm test 測試模塊
- npm version 查看模塊版本
- npm view 查看模塊的註冊信息
- npm adduser 用戶登錄
- npm publish 發佈模塊
- npm access 在發佈的包上設置訪問級別
- npm package.json的語法
npm是什麼
NPM的全稱是Node Package Manager,是隨同NodeJS一起安裝的包管理和分發工具,它很方便讓JavaScript開發者下載、安裝、上傳以及管理已經安裝的包。
npm install 安裝模塊
基礎語法

npm install (with no args, in package dir)
npm install [<@scope>/]<name>
npm install [<@scope>/]<name>@<tag>
npm install [<@scope>/]<name>@<version>
npm install [<@scope>/]<name>@<version range>
npm install <tarball file>
npm install <tarball url>
npm install <folder>
alias: npm i
common options: [-S|--save|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [--dry-run]

安裝包,預設會安裝最新的版本
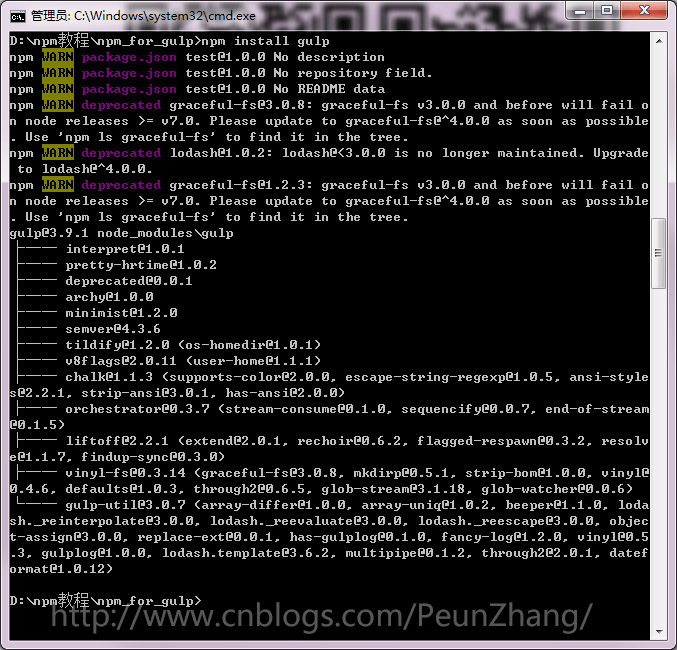
npm install gulp

安裝指定版本
npm install gulp@3.9.1
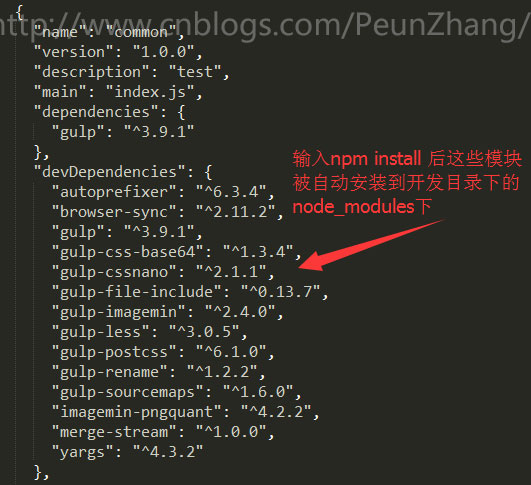
安裝包並將信息保持到項目的package.json文件中

項目對模塊的依賴可以使用下麵的 3 種方法來表示(假設當前版本號是 1.1.0 ):
- 相容模塊新發佈的補丁版本:~1.1.0、1.1.x、1.1
- 相容模塊新發佈的小版本、補丁版本:^1.1.0、1.x、1
- 相容模塊新發佈的大版本、小版本、補丁版本:*、x
-S, --save 安裝包信息將加入到dependencies(生產階段的依賴)
npm install gulp --save 或 npm install gulp -S
package.json 文件的 dependencies 欄位:
"dependencies": {
"gulp": "^3.9.1"
}
-D, --save-dev 安裝包信息將加入到devDependencies(開發階段的依賴),所以開發階段一般使用它
npm install gulp --save-dev 或 npm install gulp -D
package.json 文件的 devDependencies欄位:
"devDependencies": {
"gulp": "^3.9.1"
}
-O, --save-optional 安裝包信息將加入到optionalDependencies(可選階段的依賴)
npm install gulp --save-optional 或 npm install gulp -O
package.json 文件的optionalDependencies欄位:
"optionalDependencies": {
"gulp": "^3.9.1"
}
-E, --save-exact 精確安裝指定模塊版本
npm install gulp --save-exact 或 npm install gulp -E
輸入命令npm install gulp -ES,留意package.json 文件的 dependencies 欄位,以看出版本號中的^消失了
"dependencies": {
"gulp": "3.9.1"
}
模塊的依賴都被寫入了package.json文件後,他人打開項目的根目錄(項目開源、內部團隊合作),使用npm install命令可以根據dependencies配置安裝所有的依賴包
npm install

本地安裝(local)
npm install gulp
全局安裝(global),使用 -g 或 --global
npm install gulp -g
npm uninstall 卸載模塊
基礎語法
npm uninstall [<@scope>/]<pkg>[@<version>]... [-S|--save|-D|--save-dev|-O|--save-optional]
aliases: remove, rm, r, un, unlink
如卸載開發版本的模塊
npm uninstall gulp --save-dev
npm update 更新模塊
基礎語法
npm update [-g] [<pkg>...]
npm outdated 檢查模塊是否已經過時
基礎語法
npm outdated [[<@scope>/]<pkg> ...]
此命令會列出所有已經過時的包,可以及時進行包的更新

npm ls 查看安裝的模塊
基礎語法
npm ls [[<@scope>/]<pkg> ...] aliases: list, la, ll
查看全局安裝的模塊及依賴
npm ls -g
npm init 在項目中引導創建一個package.json文件
安裝包的信息可保持到項目的package.json文件中,以便後續的其它的項目開發或者他人合作使用,也說package.json在項目中是必不可少的。
npm init [-f|--force|-y|--yes]

npm help 查看某條命令的詳細幫助
基礎語法
npm help <term> [<terms..>]
例如輸入npm help install,系統在預設的瀏覽器或者預設的編輯器中打開本地nodejs安裝包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
npm help install
npm root 查看包的安裝路徑
輸出 node_modules的路徑
npm root [-g]
npm config 管理npm的配置路徑
基礎語法

npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]

對於config這塊用得最多應該是設置代理,解決npm安裝一些模塊失敗的問題
例如我在公司內網,因為公司的防火牆原因,無法完成任何模塊的安裝,這個時候設置代理可以解決
npm config set proxy=http://dev-proxy.oa.com:8080
又如國內的網路環境問題,某官方的IP可能被和諧了,幸好國內有好心人,搭建了鏡像,此時我們簡單設置鏡像
npm config set registry="http://r.cnpmjs.org"
也可以臨時配置,如安裝淘寶鏡像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm cache 管理模塊的緩存
基礎語法

npm cache add <tarball file>
npm cache add <folder>
npm cache add <tarball url>
npm cache add <name>@<version>
npm cache ls [<path>]
npm cache clean [<path>]

最常用命令無非清除npm本地緩存
npm cache clean
npm start 啟動模塊
基礎語法
npm start [-- <args>]
該命令寫在package.json文件scripts的start欄位中,可以自定義命令來配置一個伺服器環境和安裝一系列的必要程式,如
"scripts": {
"start": "gulp -ws"
}
此時在cmd中輸入npm start命令相當於執行gulpfile.js文件自定義的watch和server命令。
如果package.json文件沒有設置start,則將直接啟動node server.js
npm stop 停止模塊
基礎語法
npm stop [-- <args>]
npm restart 重新啟動模塊
基礎語法
npm restart [-- <args>]
npm test 測試模塊
基礎語法
npm test [-- <args>]
npm tst [-- <args>]
該命令寫在package.json文件scripts的test欄位中,可以自定義該命令來執行一些操作,如
"scripts": {
"test": "gulp release"
},
此時在cmd中輸入npm test命令相當於執行gulpfile.js文件自定義的release命令。
npm version 查看模塊版本
基礎語法

npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease | from-git]
'npm [-v | --version]' to print npm version
'npm view <pkg> version' to view a package's published version
'npm ls' to inspect current package/dependency versions

查看模塊的版本
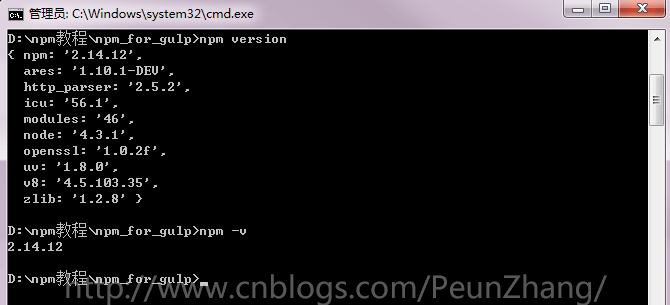
npm version

npm view 查看模塊的註冊信息
基礎語法
npm view [<@scope>/]<name>[@<version>] [<field>[.<subfield>]...]
aliases: info, show, v
查看模塊的依賴關係
npm view gulp dependencies
查看模塊的源文件地址
npm view gulp repository.url
查看模塊的貢獻者,包含郵箱地址
npm view npm contributors
npm adduser 用戶登錄
基礎語法
npm adduser [--registry=url] [--scope=@orgname] [--always-auth]
發佈模板到npm社區前需要先登錄,然後再進入發佈的操作
npm publish 發佈模塊
基礎語法
npm publish [<tarball>|<folder>] [--tag <tag>] [--access <public|restricted>]
Publishes '.' if no argument supplied
Sets tag 'latest' if no --tag specified
npm access 在發佈的包上設置訪問級別
基礎語法

npm access public [<package>]
npm access restricted [<package>]
npm access grant <read-only|read-write> <scope:team> [<package>]
npm access revoke <scope:team> [<package>]
npm access ls-packages [<user>|<scope>|<scope:team>]
npm access ls-collaborators [<package> [<user>]]
npm access edit [<package>]

npm package.json的語法
英文原版:https://docs.npmjs.com/files/package.json
這塊內容好多,國內有好心人整理:《npm的package.json中文文檔》,從這份文檔拷貝出一些比較常見的,如下:
預設值
npm會根據包內容設置一些預設值。
-
"scripts": {"start": "node server.js"}如果包的根目錄有
server.js文件,npm會預設將start命令設置為node server.js。 -
"scripts":{"preinstall": "node-waf clean || true; node-waf configure build"}如果包的根目錄有
wscript文件,npm會預設將preinstall命令用node-waf進行編譯。 -
"scripts":{"preinstall": "node-gyp rebuild"}如果包的根目錄有
binding.gyp文件,npm會預設將preinstall命令用node-gyp進行編譯。 -
"contributors": [...]如果包的根目錄有
AUTHORS文件,npm會預設逐行按Name <email> (url)格式處理,郵箱和url是可選的。#號和空格開頭的行會被忽略。
name
在package.json中最重要的就是name和version欄位。他們都是必須的,如果沒有就無法install。name和version一起組成的標識在假設中是唯一的。改變包應該同時改變version。
name是這個東西的名字。註意:
- 不要把node或者js放在名字中。因為你寫了package.json它就被假定成為了js,不過你可以用"engine"欄位指定一個引擎(見後文)。
- 這個名字會作為在URL的一部分、命令行的參數或者文件夾的名字。任何non-url-safe的字元都是不能用的。
- 這個名字可能會作為參數被傳入require(),所以它應該比較短,但也要意義清晰。
- 在你愛上你的名字之前,你可能要去npm registry查看一下這個名字是否已經被使用了。http://registry.npmjs.org/
version
version必須能被node-semver解析,它被包在npm的依賴中。(要自己用可以執行npm install semver)
可用的“數字”或者“範圍”見semver(7).
description
放簡介,字元串,方便在npm search中搜索
keywords
關鍵字,數組、字元串,方便在npm search中搜索
bugs
你項目的提交問題的url和(或)郵件地址
{
"url" : "http://github.com/owner/project/issues",
"email" : "[email protected]"
}
license
你應該要指定一個許可證,讓人知道使用的權利和限制的。
最簡單的方法是,假如你用一個像BSD或者MIT這樣通用的許可證,就只需要指定一個許可證的名字,像這樣:
{ "license" : "BSD" }
如果你又更複雜的許可條件,或者想要提供給更多地細節,可以這樣:
"licenses" : [
{ "type" : "MyLicense"
, "url" : "http://github.com/owner/project/path/to/license"
}
]
repository
指定你的代碼存放的地方。這個對希望貢獻的人有幫助。如果git倉庫在github上,那麼npm docs命令能找到你。
這樣做:

"repository" :
{ "type" : "git"
, "url" : "http://github.com/isaacs/npm.git"
}
"repository" :
{ "type" : "svn"
, "url" : "http://v8.googlecode.com/svn/trunk/"
}

URL應該是公開的(即便是只讀的)能直接被未經過修改的版本控製程序處理的url。不應該是一個html的項目頁面。因為它是給電腦看的。
scripts
“scripts”是一個由腳本命令組成的hash對象,他們在包不同的生命周期中被執行。key是生命周期事件,value是要運行的命令。
更多詳細請看 npm-scripts(7)
config
"config" hash可以用來配置用於包腳本中的跨版本參數。在實例中,如果一個包有下麵的配置:
{
"name" : "foo",
"config" : { "port" : "8080" }
}
然後有一個“start”命令引用了npm_package_config_port環境變數,用戶可以通過npm config set foo:port 8001來重寫他。
參見 npm-config(7) 和 npm-scripts(7)。
dependencies
依賴是給一組包名指定版本範圍的一個hash。這個版本範圍是一個由一個或多個空格分隔的字元串。依賴還可以用tarball或者git URL。
請不要將測試或過渡性的依賴放在dependencieshash中。見下文的devDependencies
詳見semver(7).
version必須完全和version一致>version必須比version大>=version同上<version同上<=version同上~version大約一樣,見semver(7)1.2.x1.2.0, 1.2.1, 等,但不包括1.3.0http://...見下文'依賴URL'*所有""空,同*version1 - version2同>=version1 <=version2.range1 || range2二選一。git...見下文'依賴Git URL'user/repo見下文'GitHub URLs'
比如下麵都是合法的:

{ "dependencies" :
{ "foo" : "1.0.0 - 2.9999.9999"
, "bar" : ">=1.0.2 <2.1.2"
, "baz" : ">1.0.2 <=2.3.4"
, "boo" : "2.0.1"
, "qux" : "<1.0.0 || >=2.3.1 <2.4.5 || >=2.5.2 <3.0.0"
, "asd" : "http://asdf.com/asdf.tar.gz"
, "til" : "~1.2"
, "elf" : "~1.2.3"
, "two" : "2.x"
, "thr" : "3.3.x"
}
}

devDependencies
如果有人要使用你的模塊,那麼他們可能不需要你開發使用的外部測試或者文檔框架。
在這種情況下,最好將這些附屬的項目列在devDependencies中。
這些東西會在執行npm link或者npm install的時候初始化,並可以像其他npm配置參數一樣管理。詳見npm-config(7)。
對於非特定平臺的構建步驟,比如需要編譯CoffeeScript,可以用prepublish腳本去實現,並把它依賴的包放在devDependency中。(譯者註:prepublish定義了在執行npm publish的時候先行執行的腳本)
比如:

{ "name": "ethopia-waza",
"description": "a delightfully fruity coffee varietal",
"version": "1.2.3",
"devDependencies": {
"coffee-script": "~1.6.3"
},
"scripts": {
"prepublish": "coffee -o lib/ -c src/waza.coffee"
},
"main": "lib/waza.js"
}

prepublish腳本會在publishing前運行,這樣用戶就不用自己去require來編譯就能使用。並且在開發模式中(比如本地運行npm install)會運行這個腳本以便更好地測試。
參考其他資料:
https://github.com/ericdum/mujiang.info/issues/6/
https://segmentfault.com/a/1190000004221514
出處:http://peunzhang.cnblogs.com/





