首先可能需要安裝npm,並且配置環境. 1.打開Dos(命令提示符).按Windows徽標鍵+R組合鍵,輸入cmd然後按回車鍵進入Dos. 2.安裝Yeoman.在Dos下輸入npm install -g yo. 3.安裝Grunt.在Dos下輸入npm install -g grunt-cli. ...
首先可能需要安裝npm,並且配置環境.
1.打開Dos(命令提示符).按Windows徽標鍵+R組合鍵,輸入cmd然後按回車鍵進入Dos.
2.安裝Yeoman.在Dos下輸入npm install -g yo.
3.安裝Grunt.在Dos下輸入npm install -g grunt-cli.
4.安裝Bower.在Dos下輸入npm install -g bower.
5.安裝Generator-angular的0.9.8版本.在Dos下輸入npm install -g [email protected]
6.安裝Generator-karma.在Dos下輸入npm install -g generator-karma.
7.安裝Angular-strap.在Dos下輸入npm install -g angular-strap.
8.安裝Bootstrap.在Dos下輸入npm install -g bootstrap.
9.進入AngularJs的項目文件夾,我的是:D:\AngularJsItem,在這裡新建TemplateItem文件夾.然後在Dos下進入文件夾,先輸入d:回車,先複製路徑,然後輸入cd+空白+滑鼠右鍵粘貼,然後回車,再輸入yo angular TemplateItem,按用戶要求自動生成項目.第一個問題是:Would you like to use Sass(With Compass)?這個輸入n然後回車就好.暫時沒用上.
第二個問題是:Would you like to include Bootstrap?輸入y然後回車,因為項目之後要使用BootStrap.第三個問題是:Which modules would you like to include?(Press <space> to select)... .這個選中全部,然後按回車就好了(如果前面括弧裡面有*,就是已選中狀態).

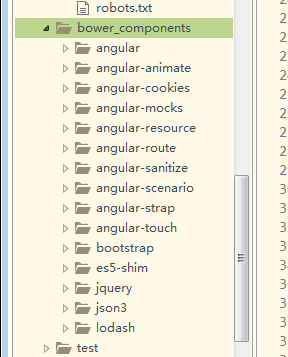
10.如果缺少以上圖片中的文件夾.需要將這些也安裝.在Dos下輸入npm install -g 文件夾名稱.缺少哪個就安裝哪個.
11.接下來在項目裡面添加bower_components文件夾,如果有就不用新建.直接到npm目錄,我的是D:\NodeJs\Install\node_global.-g都是安裝到這個目錄.找到node_modules目錄,將裡面的文件夾複製到bower_components目錄下.
12.在項目添加一個app文件夾(和bower_components同級),如果有就直接在app目錄下新建文件夾bootstrap,然後在bootstrap下麵新建index.html文件.
下麵是我的index.html的頁面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<link href="../../bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
</head>
<body ng-app="userApp">
<stk-userlist-panel></stk-userlist-panel>
<script src = "../../bower_components/jquery/dist/jquery.js"></script>
<script src = "../../bower_components/angular/angular.js"></script>
<script src = "../../bower_components/angular-animate/angular-animate.js"></script>
<script src = "../../bower_components/angular-cookies/angular-cookies.js"></script>
<script src = "../../bower_components/angular-resource/angular-resource.js"></script>
<script src = "../../bower_components/angular-route/angular-route.js"></script>
<script src = "../../bower_components/angular-sanitize/angular-sanitize.js"></script>
<script src = "../../bower_components/angular-touch/angular-touch.js"></script>
<script src = "../../bower_components/angular-strap/dist/angular-strap.js"></script>
<script src = "../../bower_components/lodash/dist/lodash.js"></script>
<script type="text/javascript">
var app = angular.module('userApp', [
'ngAnimate',
'ngCookies',
'ngResource',
'ngRoute',
'ngSanitize',
'ngTouch',
'mgcrea.ngStrap'
]);
app.service('userService', function userService() {
// AngularJS will instantiate a singleton by calling "new" on this function
//1輔助方法: 從localStorage中載入監視列表
var loadModel = function(){
var model = {
userList: localStorage['userManager.userList'] ?
JSON.parse(localStorage['userManager.userList']) : []
};
return model;
};
//2輔助方法: 將監視列表保存到localStorage中
var saveModel = function(){
localStorage['userManager.userList'] =
JSON.stringify(Model.userList);
};
//3輔助方法: 使用lodash找到指定ID的監視列表
var findById = function(cid){
return _.find(Model.userList, function(user){
return parseInt(user.cid) === parseInt(cid);
});
};
//4輔助方法:以編號查找編號是否存在,因為編號是來標誌對象的(唯一的)
var findIndexByCid = function(cid){
var index = -1;
var userArr = JSON.parse(localStorage['userManager.userList']);
for(var i = 0; i < userArr.length; i++){
if(parseInt(userArr[i].cid) === parseInt(cid)){
index = i;
break;
}
}
return index;
}
//4返回所有監視列表或者按指定的ID進行查找
this.query = function(cid){
if(cid){
return findById(cid);
}else{
return Model.userList;
}
};
//5在監視列表模型中保存一個新的監視列表
this.save = function(user){
if(findIndexByCid(user.cid) > 0){
alert('編號已存在,編號是唯一的,請換一個編號!');
return 'failed';
}else{
Model.userList.push(user);
saveModel();
return 'success';
}
};
//6從監視列表模型中移除指定的監視列表
this.remove = function(user){
_.remove(Model.userList, function(userModel){
return userModel.cid === user.cid;
});
saveModel();
};
//修改方法
this.update = function(user){
var userArr = JSON.parse(localStorage['userManager.userList']);
var index = findIndexByCid(user.cid);
userArr[index] = user;
saveModel();
}
//7為這個單例服務初始化模型
var Model = loadModel();
});
//指令
app.directive('stkUserlistPanel', function ($location, $modal, userService) {
return {
templateUrl: 'templates/userlist-panel.html',
restrict: 'E',
cache: false,
scope: {},
link: function($scope){
//2初始化變數
$scope.user = {};
//添加頁面
var addListModal = $modal({
scope: $scope,
templateUrl: 'templates/addlist-modal.html',
show: false
});
//修改頁面
var updateListModal = $modal({
scope: $scope,
templateUrl: 'templates/updatelist-modal.html',
show: false
});
//3將服務中的模型綁定到該作用域
$scope.userList = userService.query();
//4顯示addlist modal
$scope.showModal = function(){
$scope.user = {};
addListModal.$promise.then(addListModal.show);
};
//5根據模態框中的欄位創建一個新的列表
$scope.createUser = function(){
var status = userService.save($scope.user);
if(status == 'success'){
addListModal.hide();
$scope.user = {};
}
};
//6刪除目標列表並重定向至主頁
$scope.deleteList = function(user){
userService.remove(user);
$location.path('/');
};
//進入修改頁面的函數
$scope.showUpdateModal = function(user){
$scope.user = user;
updateListModal.$promise.then(updateListModal.show);
}
//修改的函數
$scope.updateUser = function(user){
userService.update(user);
updateListModal.hide();
};
}
};
});
</script>
</body>
</html>
13.在bootstrap下新建一個文件夾templates,在裡面新建三個html文件.
userlist-panel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>userlist-panel</title>
<style>
</style>
</head>
<body>
<div class = "panel panel-info">
<div class = "panel-heading">
<span class = "glyphicon glyphicon-eye-open"></span>
UserList
<!-- 1在單擊時調用showModal()處理器 -->
<button type = "button"
class = "btn btn-success btn-xs pull-right"
ng-click = "showModal();"
>
<span class = "glyphicon glyphicon-plus"></span>
</button>
</div>
<div class = "panel-body">
<!-- 2如果沒有監視列表存在,就顯示幫助文本 -->
<div ng-if = "!userList.length" class = "text-center">
Use
<span class = "glyphicon glyphicon-plus">
</span>
to create a user
</div>
<div class = "list-group">
<!-- 3重覆監視列表中的每個列表,並創建鏈接 -->
<div class="list-group-item"
ng-repeat = "u in userList track by $index">
<a ng-click = "showUpdateModal(u);">
{{ u.cid }}
</a>
<a ng-click = "showUpdateModal(u);">
{{ u.name }}
</a>
<a ng-click = "showUpdateModal(u);">
{{ u.description }}
</a>
<a>
<!-- 4調用deleteList()處理器刪除該列表 -->
<button type = "button" class = "close"
ng-click = "deleteList(u);"
>
×
</button>
</a>
</div>
</div>
</div>
</div>
</body>
</html>
addlist-modal.html文件代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>addlist-modal</title>
<style>
</style>
</head>
<body>
<div class = "modal" tabindex = "-1" role = "dialog">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<!-- 1在單擊時調用$modal.$hide() -->
<button type = "button" class = "close"
ng-click = "$hide();"
>
×
</button>
<h4 class = "modal-title">
Create New User
</h4>
</div>
<!-- 2命名該表單用於驗證過程 -->
<form role = "form" id = "add-user" name = "listForm">
<div class = "modal-body">
<div class = "form-group">
<label for = "user-name">
編號
</label>
<!-- 3將輸入綁定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-cid"
placeholder = "cid this user"
ng-model = "user.cid"
required
/>
</div>
<div class = "form-group">
<label for = "user-name">
姓名(昵稱)
</label>
<!-- 3將輸入綁定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-name"
placeholder = "name this user"
ng-model = "user.name"
required
/>
</div>
<div class = "form-group">
<label for = "user-description">
描述
</label>
<!-- 4將輸入綁定到userlist.lastname -->
<input type = "text"
class = "form-control"
id = "user-description"
maxlength = "40"
placeholder = "description this user"
ng-model = "user.description"
required
/>
</div>
</div>
<div class = "modal-footer">
<!-- 5在單擊時創建列表,但如果表單是無效的,那麼它將處於禁用狀態 -->
<button type = "submit"
class = "btn btn-success"
ng-click = "createUser();"
ng-disabled = "!listForm.$valid"
>
Create
</button>
<button type = "button"
class = "btn btn-danger"
ng-click = "$hide();"
>
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
updatelist-modal.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>updatelist-modal</title>
<link href="../../bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<style>
</style>
</head>
<body>
<div class = "modal" tabindex = "-1" role = "dialog">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<!-- 1在單擊時調用$modal.$hide() -->
<button type = "button" class = "close"
ng-click = "$hide();"
>
×
</button>
<h4 class = "modal-title">
Update Old User
</h4>
</div>
<!-- 2命名該表單用於驗證過程 -->
<form role = "form" id = "add-user" name = "listForm">
<div class = "modal-body">
<div class = "form-group">
<label for = "user-name">
編號
</label>
<!-- 3將輸入綁定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-cid"
placeholder = "cid this user"
ng-model = "user.cid"
ng-disabled="true"
required
/>
</div>
<div class = "form-group">
<label for = "user-name">
姓名(昵稱)
</label>
<!-- 3將輸入綁定到userList.firstname -->
<input type = "text"
class = "form-control"
id = "user-name"
placeholder = "name this user"
ng-model = "user.name"
required
/>
</div>
<div class = "form-group">
<label for = "user-description">
描述
</label>
<!-- 4將輸入綁定到userlist.lastname -->
<input type = "text"
class = "form-control"
id = "user-description"
maxlength = "40"
placeholder = "description this user"
ng-model = "user.description"
required
/>
</div>
</div>
<div class = "modal-footer">
<!-- 5在單擊時創建列表,但如果表單是無效的,那麼它將處於禁用狀態 -->
<button type = "submit"
class = "btn btn-success"
ng-click = "updateUser(user);"
ng-disabled = "!listForm.$valid"
>
Update
</button>
<button type = "button"
class = "btn btn-danger"
ng-click = "$hide();"
>
Cancel
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
最後的效果圖:




