上篇博客我們聊了《JavaEE開發之SpringBoot工程的創建、運行與配置》,從上篇博客的內容我們不難看出SpringBoot的便捷。本篇博客我們繼續在上篇博客的基礎上來看一下SpringBoot是如何引入和使用MyBatis和Thymeleaf的。在之前的博客中我們提到過Hibernate,今 ...
上篇博客我們聊了《JavaEE開發之SpringBoot工程的創建、運行與配置》,從上篇博客的內容我們不難看出SpringBoot的便捷。本篇博客我們繼續在上篇博客的基礎上來看一下SpringBoot是如何引入和使用MyBatis和Thymeleaf的。在之前的博客中我們提到過Hibernate,今天博客所引入的Mybatis所扮演的角色與Hibernate類似,都是一套ORM框架,主要負責持久化的,也是將資料庫中的數據直接映射為Model的框架。
而Thymeleaf就是一個模板引擎了,與之前我們聊得PHP中的Smarty模板引擎類似。如果你們的Web工程是前後端分離的,那麼就用不著Thymeleaf等模板引擎了。本篇博客要做的事情就是在SpringBoot工程中引入MyBatis,然後通過MyBatis所提供的映射方法以及註解來讀取資料庫中的信息。然後使用Thymeleaf模板在前端進行數據的展示。
我們之前在聊Swift開發服務端的內容,也就是Perfect框架時,用到了MySQL相關的東西。本篇博客我們就使用Perfect框架之前所操作的資料庫就行了。關於Swift的Perfect框架的相關內容,請移步於《Swift中的服務端框架---Perfect》系列博客。因為之前聊過MySQL相關的東西了,本篇博客就不做過多贅述了。關於MySQL的安裝,請參見之前發佈的博客《macOS Sierra安裝Apache2.4+PHP7.0+MySQL5.7.16》。本篇博客,我們就把重點放到Spring Boot中的MyBatis和Thymeleaf上。
一、MyBatis的引入與使用
1.配置pom文件
首先我們來看一下如何在Spring Boot中引入MyBatis。首先我們在http://mvnrepository.com/中找到Mybatis Spring Boot Starter相關的Mvn倉庫連接。如下所示,從下方截圖中,我們不難看出,目前MyBatis Spring Boot Starter的最新版本是1.2.0。不過本篇博客中我們使用的是1.1.1版本,因為我引入1.2.0後,我的SpringBoot工程根本啟動不了,於是換成1.1.1版本就OK了。

在pom.xml添加上下方的配置項,引入mybatis-spring-boot-starter和mysql-connector-java相關配置。mysql-connector-java顧明思議,就是連接MySQL資料庫使用的依賴包。pom.xml中的配置如下。
<!-- https://mvnrepository.com/artifact/org.mybatis.spring.boot/mybatis-spring-boot-starter --> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.1.1</version> </dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.38</version> </dependency>
2、配置MySQL資料庫連接
因為我們使用的是Spring Boot引入的MyBatis, Mybatis Spring Boot Starter會為我們做好多自動化的配置,比如SqlSessionFactory的創建等等。需要我們做的就是在application.properties文件中進行資料庫連接的相關配置即可。下方就是我們在配置文件中添加的連接資料庫的相關信息。主要配置了資料庫連接的路徑,資料庫的用戶名以及密碼,資料庫的驅動。
#Config MySQL Connect Info
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/perfect_note
spring.datasource.username=root
spring.datasource.password=admin!@#
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
3、創建Model類
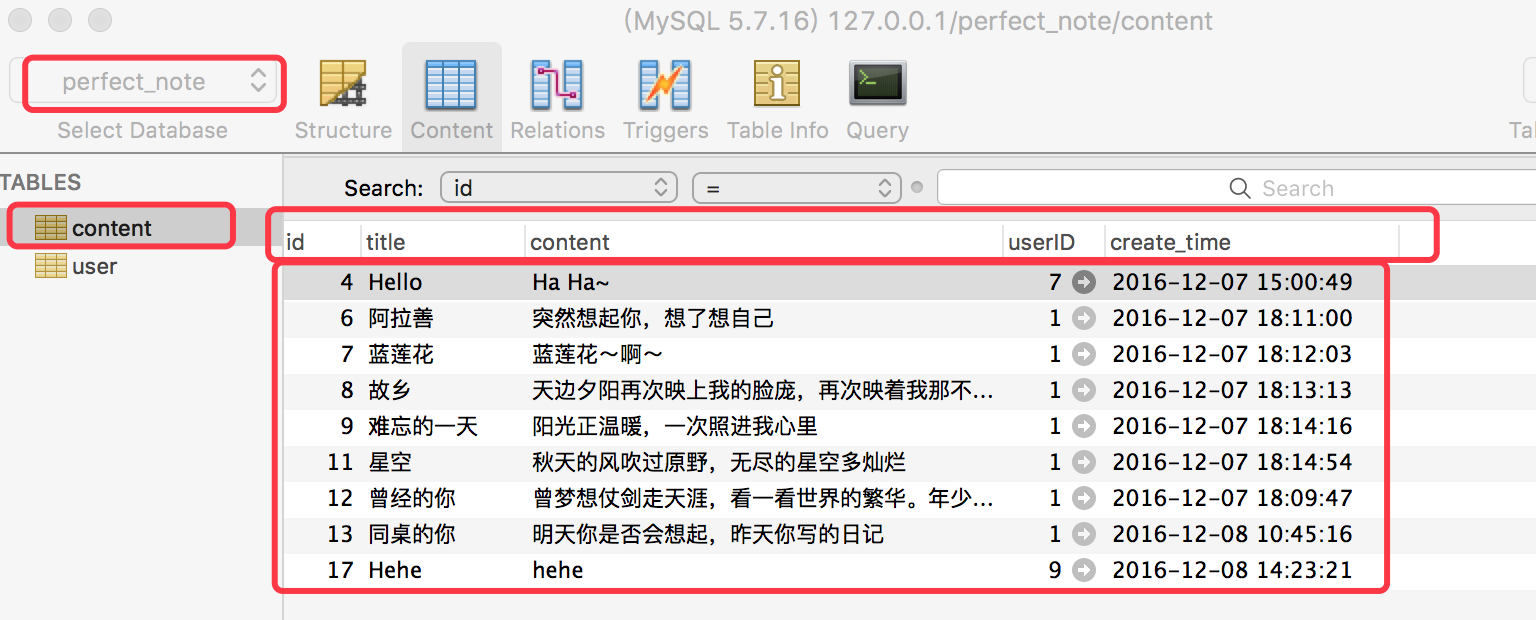
接下來我們就來創建資料庫中的相應數據所要映射的數據Model類。接下來我們就來操作perfect_note資料庫中的content表,如下所示。下方資料庫及資料庫中的數據是我們之前在聊Perfect框架時所使用的數據,本篇博客我們依然對該數據進行操作。

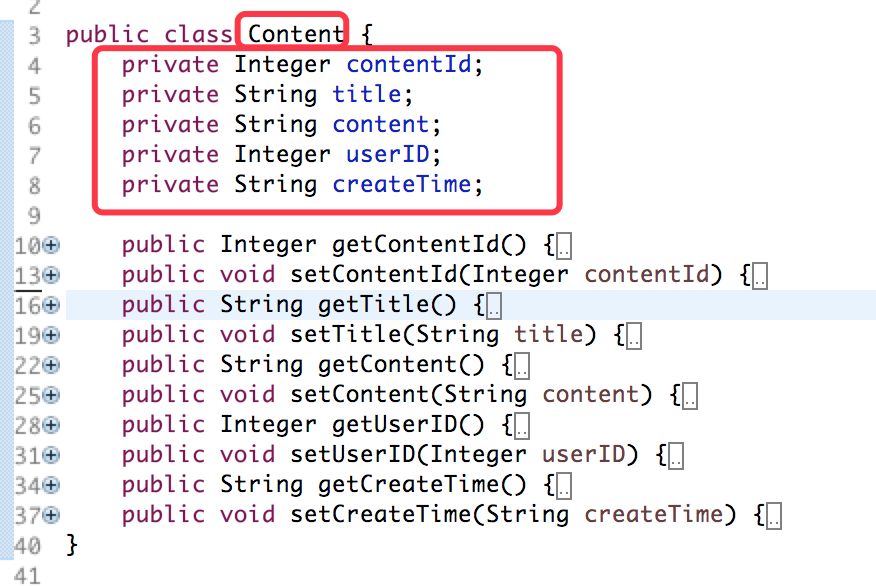
根據上述cotent表中的欄位,我們來創建該表所對應的model類。下方這個Content類就是我們所創建的content表所對應的Model。具體如下所示。

4.創建映射介面
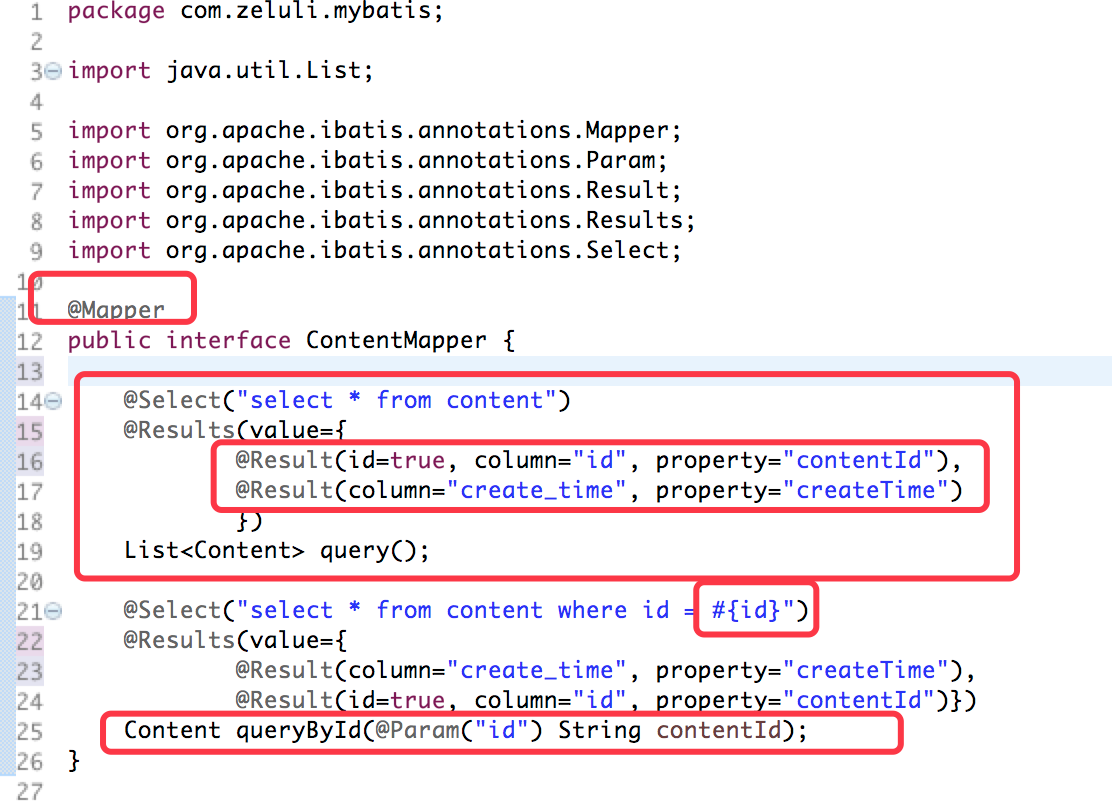
接下來我們來創建資料庫表與Model直接的映射介面。在該介面中提供了數據與Model直接的映射關係,並且提供了相關的SQL操作。下方的ContentMapper介面就是我們創建的content表與ContentModel之間的映射關係。並且在該介面中的方法所對應的註解中,提供了相應的SQL操作。
在ContentMapper介面的query()方法中,該方法所對應的SQL語句是“select * from content”,也就是查詢所有content中的數據。@Results註解提供了資料庫表的欄位與Model的屬性的映射關係。下方指定了表欄位"id"與"contentId"對應,欄位名"create_time"與“createTime”屬性相對應,而未指定的就是欄位名與屬性名一致。
queryById()就是帶有條件的查詢方法了。其參數就是查詢的條件。通過@Param註解進行條件與參數的綁定。具體代碼如下所示。

5、創建測試用的Controller
為了簡便期間,我們就不創建DAO層了,就直接在Controller中來調用上述介面中的方法即可。下方這個MyBatisTestController就是我們創建的用來測試上述操作的測試控制器。當然我們將該控制器聲明為@RestController以便我們對其進行測試。然後使用@Autowired註解註入ContentMapper類型的對象,我們可以通過該對象來操作上述介面中所對應的方法。queryContentById()方法,對應的是contentMapper中的queryById()方法,queryAll()方法對應的是Mapper中的query()方法,具體代碼如下所示。
下方我們直接將獲取到的Model或者Model數組進行返回,在Spring Boot中,直接返回的Model會被映射成相應的JSON格式的數據的,這個稍後我們會直觀的看到。

6、訪問上述路由
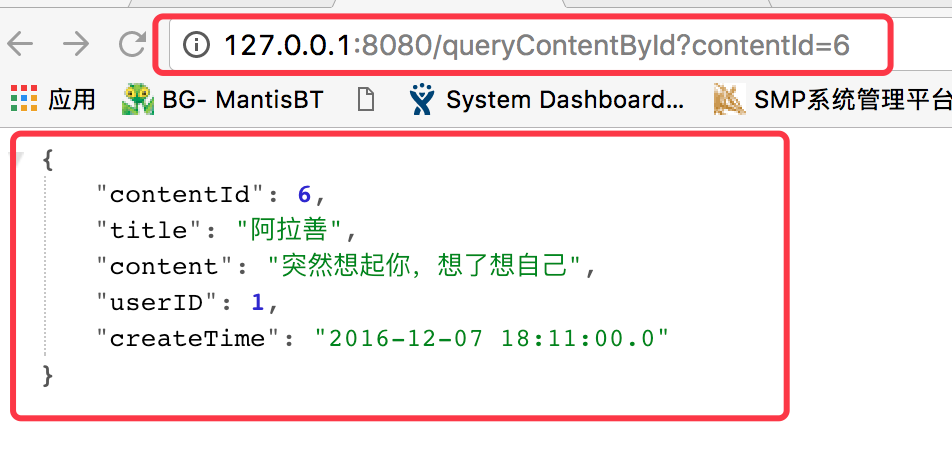
我們先訪問/queryContentById這個路由,再訪問這個路由時,我們要提供一個參數contentId。也就是用來查詢數據的條件。下方截圖中的結果就是我們對contentId=6的條件查詢的結果。

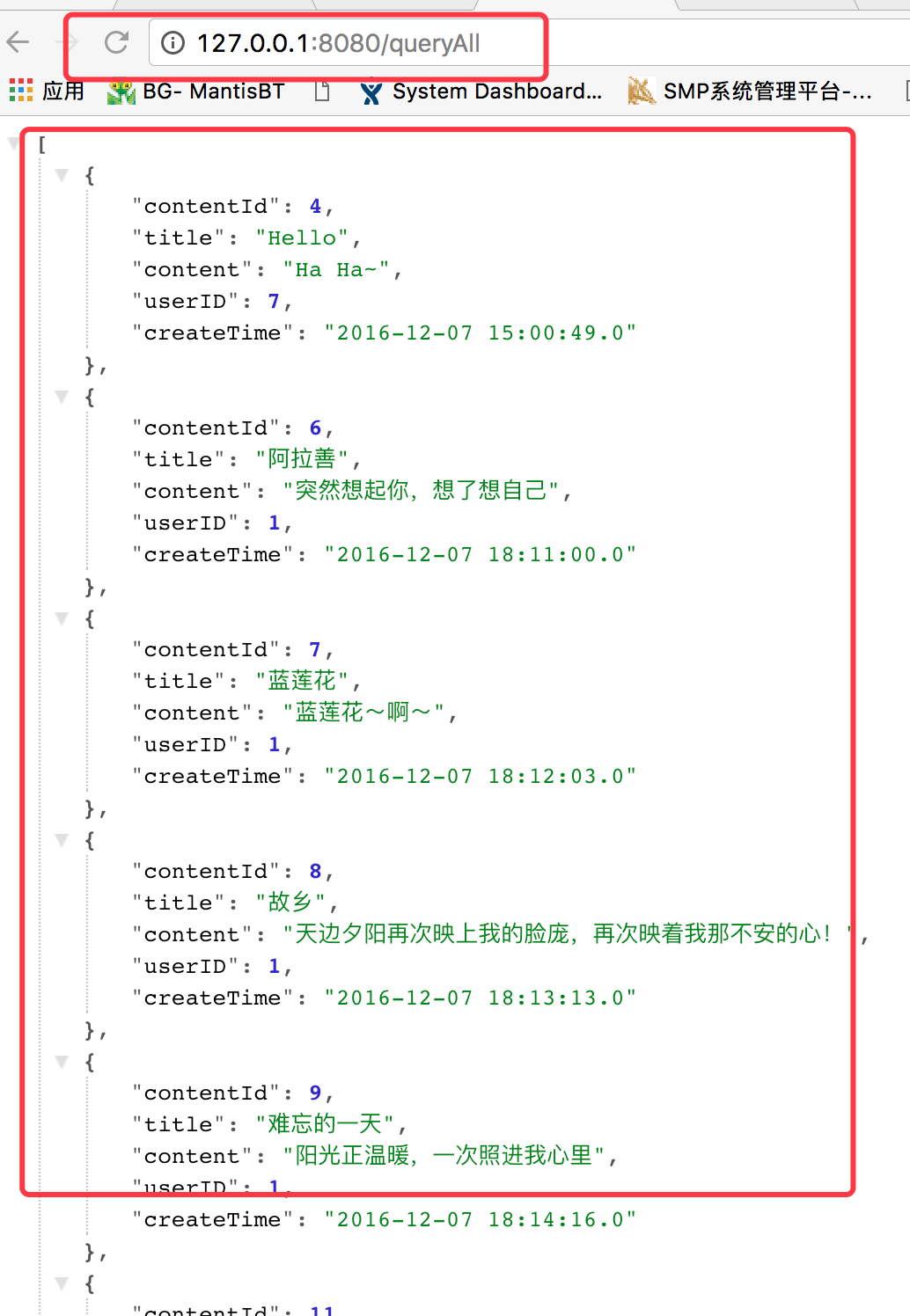
接下來我們來查詢一下所有的數據,也就是訪問queryAll路由。具體結果如下所示。

二、Thymeleaf模板的引入與使用
上面引入MyBatis算是妥了,以後的博客中還會繼續對MyBatis的相關東西進行介紹。接下來我們就引入Thymeleaf模板,然後顯示我們使用MyBatis讀取到的相關數據。下方我們就來看一下在Spring Boot中是如何整合Thymeleaf模板的
1、配置pom.xml文件
在pom.xml中添加Thymeleaf在Spring Boot中相關的庫,具體如下所示:
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>1.5.2.RELEASE</version> </dependency>
2、創建模板使用的Controller
緊接著,我們就來創建模板所對應的Controller,如下所示。下方我們依然使用註入的ContentMapper對象來獲取數據。然後將獲取的數據添加到model對象中,在添加時,我們會為該數據對象指定一個參數名稱,如下方的"contents"。然後返回模板頁面即可,下方的“display”就是我們模板頁面所在的文件名稱。

3、創建模板頁面
然後我們就該創建模板頁面了,也就是此處的display.html。下方就是display.html頁面的所有內容。其中我們為數據的顯示添加了一些css樣式,並使用CDN引入了目前最新版本的Bootstrap。下方帶有“th:”首碼的屬性就是Thymeleaf模板的標簽。
首先使用“th:if="${not #lists.isEmpty(contents)}"”來判斷contents屬性所對應的值是否為空,如果不為空,則執行標簽中的內容。然後使用th:if="${not #lists.isEmpty(contents)}"來遍歷contents中的內容,類似於while迴圈。通過th:each="content:${contents}"取出每一項的數據。通過th:text="${content.contentId}"取出某個屬性的值。具體內容如下所示。
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta content="text/html;charset=UTF-8"/> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <title>Content</title> </head> <body> <div class="center-block" style="width:800px" th:if="${not #lists.isEmpty(contents)}"> <div class="row" style="height:50px; background-color: #000000; color: #ffffff"> <div class="col-md-1">CotentId</div> <div class="col-md-2">Title</div> <div class="col-md-5">Cotent</div> <div class="col-md-1">UserId</div> <div class="col-md-2">CreateTime</div> </div> <div th:if="${not #lists.isEmpty(contents)}"> <div class="row" th:each="content:${contents}" style="height:40px;background-color: #000000; margin-top: 1px; color: #ffffff"> <div class="col-md-1"><span th:text="${content.contentId}"></span></div> <div class="col-md-2"><span th:text="${content.title}"></span></div> <div class="col-md-5"><span th:text="${content.content}"></span></div> <div class="col-md-1"><span th:text="${content.userID}"></span></div> <div class="col-md-2"><span th:text="${content.createTime}"></span></div> </div> </div> </div> </body> </html>
4、訪問上述路由
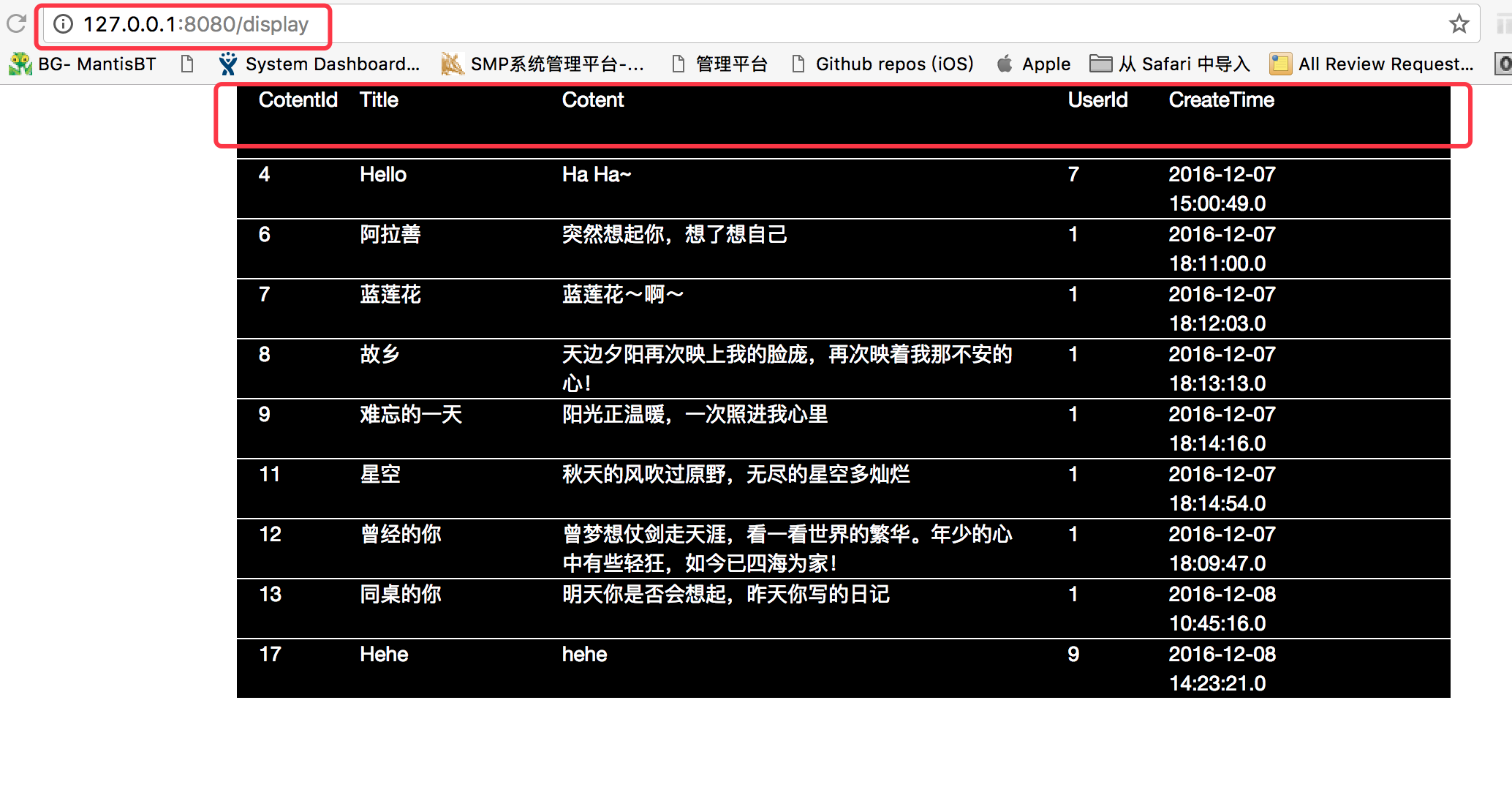
創建完展示用的模板後,接下來我們要做的事情就是要對其進行訪問了。下方截圖就是我們最終的訪問結果。

本篇博客就先到這兒吧,以後還會使用到MyBatis的其他內容,到時候再細說。
本篇博客所涉及代碼的github地址:https://github.com/lizelu/SpringBootProject



