UICollectionView 適配 iPhone 7 Plus 需求:在屏幕上水平放置 5 張正方形圖片,每張圖片的寬度相等,無縫隙排列鋪滿一個屏幕寬度。 看似很簡單的需求。用 UICollectionView 實現的話,把 UICollectionView 的寬度設置為屏幕寬度;屏幕寬度除以 ...
UICollectionView 適配 iPhone 7 Plus
需求:在屏幕上水平放置 5 張正方形圖片,每張圖片的寬度相等,無縫隙排列鋪滿一個屏幕寬度。
看似很簡單的需求。用 UICollectionView 實現的話,把 UICollectionView 的寬度設置為屏幕寬度;屏幕寬度除以 5 即為 UICollectionViewCell 的邊長,邊長也是 UICollectionView 的高度。以下是簡單的示例,UICollectionViewCell 不加圖片,直接顯示背景色。
import UIKit
class ViewController: UIViewController, UICollectionViewDataSource {
// cell 的個數
private static let itemCountOfRow: Int = 5
// collection view 的寬度
private static let collectionViewWidth: CGFloat = UIScreen.main.bounds.width
// cell 的邊長
private static let itemWidth: CGFloat = collectionViewWidth / CGFloat(itemCountOfRow)
override func viewDidLoad() {
super.viewDidLoad()
let flowLayout = UICollectionViewFlowLayout()
// cell 的間距為 0
flowLayout.minimumInteritemSpacing = 0
flowLayout.minimumLineSpacing = 0
// cell 的邊長為 itemWidth
let itemWidth = ViewController.itemWidth
flowLayout.itemSize = CGSize(width: itemWidth, height: itemWidth)
// collectionView 的寬度為 collectionViewWidth
let collectionView = UICollectionView(frame: CGRect(x: 0,
y: 100,
width: ViewController.collectionViewWidth,
height: itemWidth),
collectionViewLayout: flowLayout)
collectionView.register(UICollectionViewCell.self, forCellWithReuseIdentifier: "Cell")
collectionView.backgroundColor = .clear
collectionView.dataSource = self
view.addSubview(collectionView)
}
// MARK: - Collection view data source
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return ViewController.itemCountOfRow
}
private let cellColors: [UIColor] = [.red, .blue]
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath)
cell.backgroundColor = cellColors[indexPath.item % 2]
return cell
}
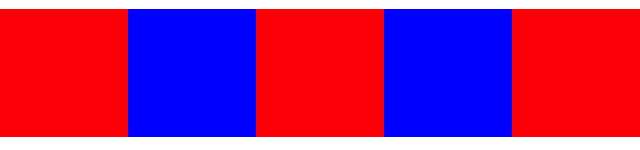
}在 iPhone 5s、7 的屏幕上顯示正常,例如 5s 的效果

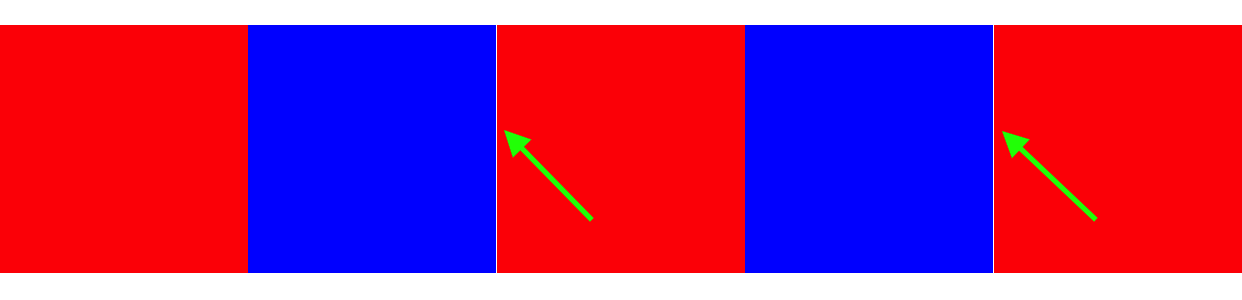
然而,7 Plus 設備就有問題,cell 之間會出現縫隙(下圖的白邊)

先看一下各種設備的屏幕解析度

屏幕解析度的單位是 pixel,代碼里寫的代表屏幕距離的數字,單位是 point。目前(不用考慮非 Retina 屏幕的設備),兩者的關係是
// 比 Plus 屏幕小的設備
1 point = 2 pixel
// Plus 設備
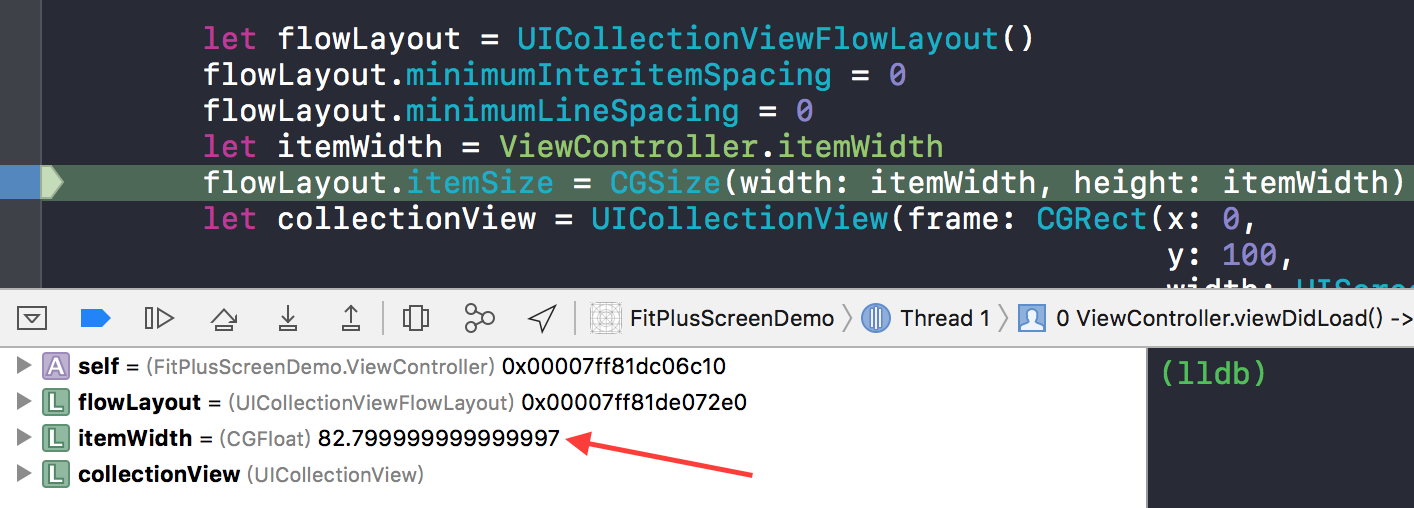
1 point = 1080 / 414 pixel = 2.6087 pixeliPhone SE (與 5s相同)、6s 的屏幕寬度分別為 320、375 point,可以被 5 整除。Plus 設備的屏幕寬度為 414 point,除以 5 為 82.8。如果直接 print 這個相除的結果,得到 82.8,看似沒問題。但是,用斷點可以看到問題所在

UICollectionViewCell 的寬度 itemWidth 為 82.7999…,小於 82.8。也就是說,在 Plus 設備上,cell 的邊長比期望的邊長小,不能鋪滿整個屏幕,所以會有縫隙(白邊)。
可以有不同的解決方法。比如,可以更換 UICollectionView 的背景色,使縫隙看不出來。這裡介紹一種方法:如果屏幕寬度不能被 5 整除,則使 UICollectionView 的寬度稍大於屏幕寬度並且能被 5 整除,這樣最後一個 cell 會有一點超出屏幕但又幾乎看不出來。Plus 設備的屏幕寬度為 414 point,增加 1 point 即為 415 point,可以被 5 整除;最後一個 cell 超出屏幕 1 point,約為 2.6 pixel,幾乎看不出來。具體的代碼實現,改變 collectionViewWidth 的值即可。可以判斷當前設備是否為 Plus,可以判斷屏幕寬度是否為 414,但感覺這些寫法不優美。可以按以下修改,相容所有設備。
private static var collectionViewWidth: CGFloat {
let cellWidth = UIScreen.main.bounds.width / CGFloat(itemCountOfRow)
let remaider = cellWidth.truncatingRemainder(dividingBy: 1)
if remaider > 0 {
// cell width 不為整數,取大於 cell width 的最小整數作為 cell width
// 整數 cell width 乘以 cell 的數量為 collection view 的寬度
return (CGFloat(Int(cellWidth)) + 1) * CGFloat(itemCountOfRow)
}
// cell width 為整數,可以用屏幕寬度作為 collection view 的寬度
return UIScreen.main.bounds.width
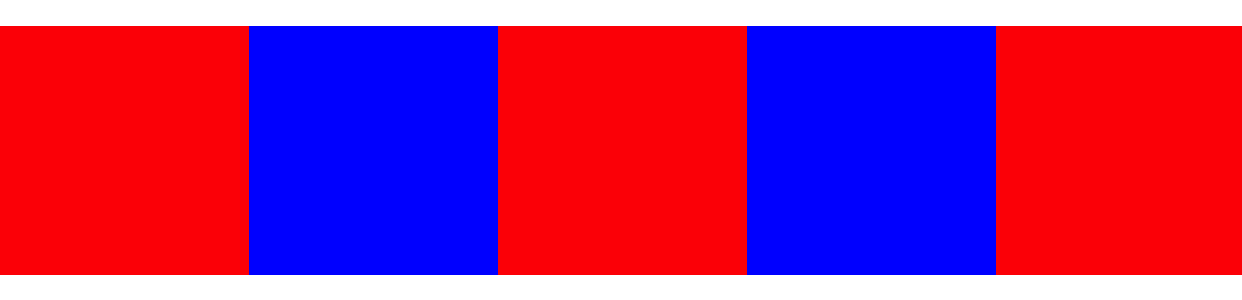
}修改後,7 Plus 的效果

轉載請註明出處:http://www.cnblogs.com/silence-cnblogs/p/6617066.html



