繼續做仿造著別人的第二個 1.首先下載 一些字體 網上搜索 "造字工房" 2.把下載的相應字體文件放到工程之中,就Ok了 不多說 效果如下 可以下麵這個方法 檢索項目裡面所有的字體 代碼如下 ...
繼續做仿造著別人的第二個
1.首先下載 一些字體 網上搜索 "造字工房"
2.把下載的相應字體文件放到工程之中,就Ok了
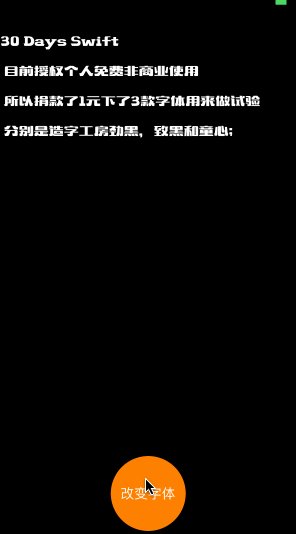
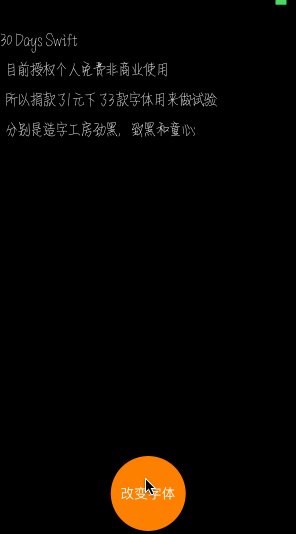
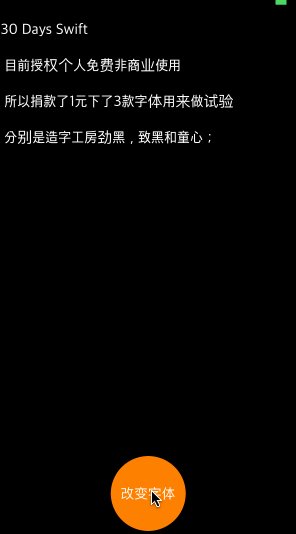
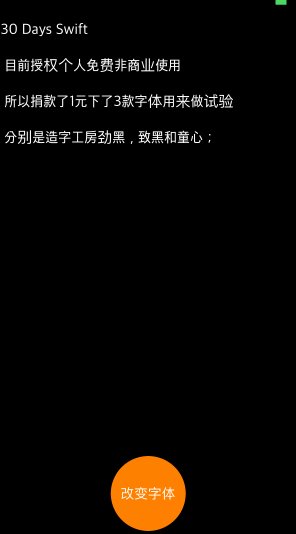
不多說 效果如下

可以下麵這個方法 檢索項目裡面所有的字體
for family in UIFont.familyNames { for font in UIFont.fontNames(forFamilyName: family) { print(font) } }
代碼如下
import UIKit class ViewController: UIViewController { lazy var contentLabel = UILabel() lazy var changeBtn = UIButton() var tag: Int = 0 override func viewDidLoad() { super.viewDidLoad() /* for family in UIFont.familyNames { for font in UIFont.fontNames(forFamilyName: family) { print(font) } }*/ self.view.backgroundColor = UIColor.black contentLabel.frame = CGRect(x: 10, y:20, width:UIScreen.main.bounds.size.width - 20, height: 200) contentLabel.numberOfLines = 0 contentLabel.textColor = UIColor.white contentLabel.font = UIFont.systemFont(ofSize: 20) self.view.addSubview(contentLabel) let content: String = "30 Days Swift\n\n 目前授權個人免費非商業使用\n\n 所以捐款了1元下了3款字體用來做試驗\n\n 分別是造字工房勁黑,致黑和童心;" contentLabel.text = content changeBtn.backgroundColor = UIColor.orange changeBtn.frame.size = CGSize(width: 100, height: 100) changeBtn.frame.origin = CGPoint(x: UIScreen.main.bounds.size.width/2 - 50, y: UIScreen.main.bounds.size.height - 120) changeBtn.setTitle("改變字體", for: .normal) changeBtn.layer.masksToBounds = true changeBtn.layer.cornerRadius = 50.0 changeBtn.addTarget(self, action: #selector(changeFont), for: .touchUpInside) self.view.addSubview(changeBtn) } //MARK: - 點擊事件 func changeFont() { var fontName:String switch tag { case 0: fontName = "MFQingShu_Noncommercial-Regular" tag = 1 case 1: fontName = "MFYueYuan_Noncommercial-Regular" tag = 2 case 2: fontName = "MFWenYan_Noncommercial-Regular" tag = 3 default: fontName = "AppleSDGothicNeo-Regular" tag = 0 } contentLabel.font = UIFont.init(name: fontName, size: 20) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }



