前言: 今天寫一篇jQuery,發現內容太多了,那就分成兩篇寫吧……寫完jQuery基礎知識後會再寫一些jQuery實例~~ jQuery下載。jQuery是一個相容多瀏覽器的javascript庫,核心理念是write less,do more(寫得更少,做得更多),對javascript進行了封 ...
前言: 今天寫一篇jQuery,發現內容太多了,那就分成兩篇寫吧……寫完jQuery基礎知識後會再寫一些jQuery實例~~
jQuery下載。jQuery是一個相容多瀏覽器的javascript庫,核心理念是write less,do more(寫得更少,做得更多),對javascript進行了封裝,是的更加便捷的開發,並且在相容性方面十分優秀。
學jQuery本著兩方面的內容:
- 獲取標簽
- 修改內容
接下來我們一步步來學習jQuery~~
一、基本選擇器
- id選擇器
- 標簽選擇器
- class選擇器
- 組合選擇器
- 層級選擇器
1 <!--引入jquery-->
2 <script src="jquery-3.1.1.min.js"></script>
3
4 <script>
5 // $=jQuery 相當於一個對象
6 $("#n1").text("zcl"); //$("#n1")表示去找id為n1的標簽
7 $("div").text("xxoo"); //找到所有的div標簽並修改內容
8 $(".c1").text("hello"); //$(".c1")表示找所有class=c1的標簽
9 //用逗號分割,表示找到所有class=c1,所有a標簽,所有id=n2的標簽並修改它們的內容
10 $(".c1,a,#n2").text("OK");
11
12 //表示id為n4的標簽下的所有div標簽,div標簽下的所有class=c3,...
13 $('#n4 div .c3 span a').text('kkkk'); //也可以用$('#n4 a').text('kkkk');
14
15 </script>
二、基本篩選器
1 <ul>
2 <li>list item 1</li>
3 <li>list item 2</li>
4 <li>list item 3</li>
5 <li>list item 4</li>
6 <li>list item 5</li>
7 </ul>
① :first(獲取匹配的第一個元素)
| 1 2 |
> $('ul li:first')
< [<li>list item 1</li>]
|
② :last(獲取匹配的最後一個元素)
| 1 2 |
> $('ul li:last')
< [<li>list item 5</li>]
|
③ :eq(匹配一個給定索引值的元素)
| 1 2 |
> $('ul li:eq(1)')
< [<li>list item 2</li>]
|
④ :gt(匹配所有大於給定索引值的元素)
| 1 2 |
> $('ul li:gt(2)')
< [<li>list item 4</li>, <li>list item 5</li>]
|
⑤ :lt (匹配所有小於給定索引值的元素)
| 1 2 |
> $('ul li:lt(2)')
< [<li>list item 1</li>, <li>list item 2</li>]
|
⑥ 其他

:not(selector) 去除所有與給定選擇器匹配的元素 :even 匹配所有索引值為偶數的元素,從 0 開始計 :odd 匹配所有索引值為奇數的元素,從 0 開始計數 :lang(language) 選擇指定語言的所有元素 :header 匹配如 h1, h2, h3之類的標題元素 :animated 匹配所有正在執行動畫效果的元素 :focus 匹配當前獲取焦點的元素 :root 選擇該文檔的根元素 :targe 選擇由文檔URI的格式化識別碼表示的目標元素View Code
三、屬性選擇器
1. [ ] (匹配包含給定屬性的元素)
1 <div class="c1">
2 <div James="123">123</div>
3 <div James="456">456</div>
4 </div>
5
6 > $('div[James]') //找到所有的div標簽,其中有屬性James
7 < [<div james="123">123</div>, <div james="456">456</div>]
2. [a="b"](匹配給定的屬性a是b的元素)
1 <div class="c1">
2 <div James="123">123</div>
3 <div James="456">456</div>
4 </div>
5
6 > $('div[James="456"]') //找到所有div標簽,並有屬性James為456
7 < [<div james="456">456</div>]
3. 更多
[attribute!=value] 匹配所有不含有指定的屬性,或者屬性不等於特定值的元素
[attribute^=value] 匹配給定的屬性是以某些值開始的元素
[attribute$=value] 匹配給定的屬性是以某些值結尾的元素
[attribute*=value] 匹配給定的屬性是以包含某些值的元素
[selector1][selector2][selectorN] 複合屬性選擇器,需要同時滿足多個條件時使用
四、表單選擇器
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form>
9 <input type="text" />
10 <input type="checkbox" />
11 <input type="radio" />
12 <input type="image" />
13 <input type="file" />
14 <input type="submit" />
15 <input type="reset" />
16 <input type="password" />
17 <input type="button" />
18 <select>
19 <option/>
20 </select>
21 <textarea></textarea>
22 <button></button>
23 </form>
24 <script src="jquery-3.1.1.min.js"></script> //必須加上這句代碼,否則在瀏覽器測試會出錯
25 </body>
26 </html>
① $(":input")(匹配所有 input, textarea, select 和 button 元素)
② $(":text")(匹配所有的單行文本框; 找到所有的input的標簽並且type=‘text’,它和$('input[type='text']')效果是一樣的,下麵同理)
③ $(":password")(匹配所有密碼框)
④ $(":radio")(匹配所有單選按鈕)
⑤ $(":checkbox")(匹配所有覆選框)
⑥ $(":submit")(匹配所有提交按鈕)
⑦ $(":image")(匹配所有圖像域)
⑧ $(":reset")(匹配所有重置按鈕)
⑨ $(":button")(匹配所有按鈕)
⑩ $(":file")(匹配所有文件域)
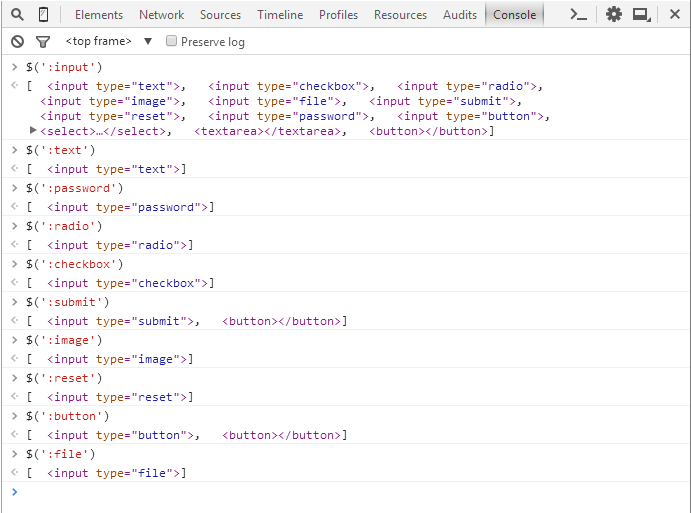
下麵是在瀏覽器測試的效果:

表單對象屬性
① $(":enabled")(匹配所有可編輯元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
> $("input:enabled")
< [<input name="id" />]
② $(":disabled")(匹配所有不可編輯元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
> $("input:disabled")
< [<input name="email" disabled="disabled" />]
③ $(":checked")(匹配所有選中的被選中元素)
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />
<input type="checkbox" name="newsletter" value="Weekly" />
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />
</form>
> $("input:checked")
< [<input type="checkbox" name="newsletter" checked="checked" value="Daily" />,
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />]
④ $(":selected")(匹配所有選中的option元素)

<select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> > $("select option:selected") < [<option value="2" selected="selected">Gardens</option>]View Code
五、篩選器
1. 查找
① next(緊鄰的同級下一個元素)
<p>Hello</p> <span>Hello Again</span> <div> <span>And Again</span> </div> > $("p").next() < [<span>Hello Again</span>]
② prev(緊鄰的同級上一個元素)
<p>Hello</p> <span>Hello Again</span> <div> <span>And Again</span> </div> > $("div").prev() < [<span>Hello Again</span>]
③ parent(匹配元素的唯一父元素)

<div> <p>Hello</p> <p>Hello</p> </div> > $("p").parent() < [<div><p>Hello</p><p>Hello</p></div>]View Code
④ children(匹配元素所有子元素的元素集合)

<div> <p>Hello</p> <span> <p>Hello</p> </span> </div> > $("div").children() < [<p>Hello</p>, <span><p>Hello</p></span>]View Code
⑤ siblings(匹配元素所有同級元素的元素集合)

<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> > $("span").siblings() < [<p>Hello</p>, <p>Hello</p>]View Code
⑥ find(搜索所有與指定表達式匹配的元素)
<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> > ("div").find('span') < [<span>Hello Again</span>]
⑦ 其他

closest 從元素本身開始,逐級向上級元素匹配,並返回最先匹配的元素
nextAll 查找當前元素之後所有的同輩元素
nextUntil 查找當前元素之後所有的同輩元素,直到遇到匹配的那個元素為止
offsetParent 返回第一個匹配元素用於定位的父節點
parents 取得一個包含著所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通過一個可選的表達式進行篩選
parentsUntil 查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止
prevAll 查找當前元素之前所有的同輩元素
prevUntil 查找當前元素之前所有的同輩元素,直到遇到匹配的那個元素為止
siblings 取得一個包含匹配的元素集合中每一個元素的所有唯一同輩元素的元素集合。可以用可選的表達式進行篩選
View Code
2. 過濾
① hasClass: 判斷是否有相應的樣式並返回True或者False
html代碼:
<div id='l1' class="protected"></div>
<div id='l2'></div>
jQuery代碼:
var result = $('#l1').hasClass('protected')
result = true
var result = $('#l2').hasClass('protected')
result = false
② map: 將一組元素轉換成其他數組; map和python中的map類似, 迴圈每個標簽並做好相應的操作, 每一個標簽被迴圈時, 都會執行map裡面的函數, 將所有的結果封裝到一個數組中(列表)
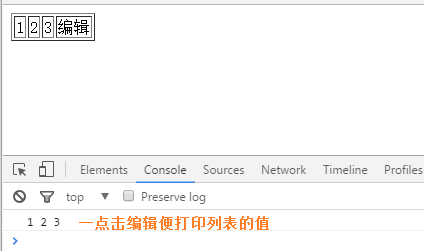
下麵的map實例能讓你更好理解(重要):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zcl</title> </head> <body> <table border="1"> <thead></thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="get_prev(this)">編輯</td> </tr> </tbody> </table> <script type="text/javascript" src="jquery-3.1.1.min.js"></script> <script type="text/javascript"> function get_prev(arg){ //$(arg).sibling() 當前標簽的所有標簽 var list = $(arg).siblings().map(function () { //map和python中的map類似,迴圈每個標簽並做好相應的操作 //每一個標簽被迴圈時,都會執行map裡面的函數 //將所有的結果封裝到一個數組中(列表) return $(this).text(); //返回列表 }); console.log(list[0],list[1],list[2]) } </script> </body> </html>View Code

六、屬性操作
1、HTML代碼/文本/值
① html(獲取和設置匹配元素的內容)

<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> # 獲取數據 > $('span').html() < "Hello Again" # 更改數據 > $('span').html('<p>James</p>') < [<span><p>James</p></span>]View Code
② text(獲取和設置匹配元素的文本內容)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div>
# 獲取數據
> $('span').text()
< "Hello Again"
# 更改數據
> $('span').text('<p>James</p>')
< [<span><p>James</p></span>]
> $('span').text()
< "<p>James</p>"
#此時的p是個字元而不是標簽
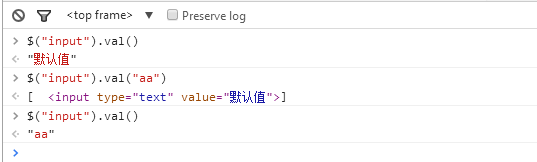
③ val(獲取和設置input、select、textarea框中的內容, 這三種不能通過attr來獲取,切記切記,我已經跳過這個坑了……)

<input name="James" type="text" value="預設值"/> # 獲取input框中的內容 > $('input').val() < "預設值" # 重設input框中的內容 > $('input').val('新輸入的值') < [<input name="James" type="text" value="預設值">] > $('input').val() < "新輸入的值"View Code

昨晚寫的博客,有點錯誤,更正下:in




