簡介 ASP.NET Web API是一個可以簡化創建HTTP服務的框架 它支持包括瀏覽器和移動設備在內的各種客戶端 ASP.NET Web API是在.NET Framework上創建RESTful應用程式的理想平臺 譯者註:關於RESTful web服務可以參見這裡:http://zh.wiki ...
簡介
ASP.NET Web API是一個可以簡化創建HTTP服務的框架
它支持包括瀏覽器和移動設備在內的各種客戶端
ASP.NET Web API是在.NET Framework上創建RESTful應用程式的理想平臺
譯者註:關於RESTful web服務可以參見這裡:http://zh.wikipedia.org/wiki/REST
準備
ASP.NET MVC 4包括ASP.NET Web API,請在這裡安裝:http://www.asp.net/web-api
使用Visual Studio 2010或者Visual Studio 2012都可以開發
關於ASP.NET Web API的特性請看這裡:http://www.asp.net/whitepapers/mvc4-release-notes#_Toc317096197
簡介
HTTP並不是單單為web pages服務的
它還是一個創建網路API的強大平臺
這些API提供網路服務並可以交互數據。
HTTP協議簡單、靈活最重要的是它無處不在
差不多你能想到的所有的平臺都支持HTTP協議
所以通過HTTP協議可以相容大部分客戶端
包括瀏覽器、移動客戶端和桌面應用
ASP.NET Web API是一個在.NET Framework上創建web API的類庫
在這篇文章中,
你將看到如何使用ASP.NET Web API創建一個web api,
並且讓這個api返回一個產品列表的數據
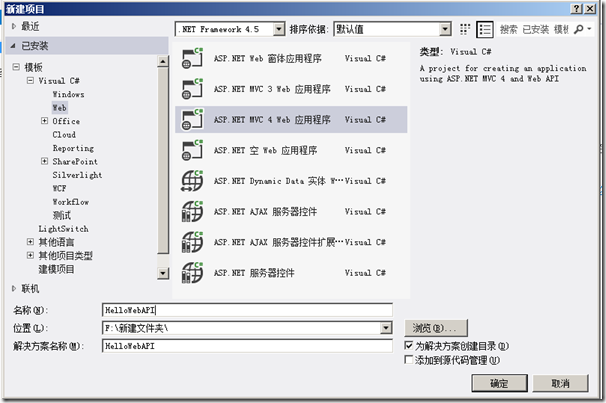
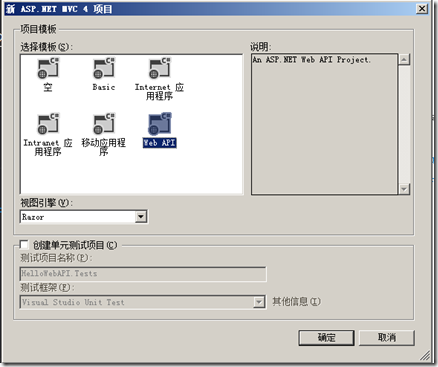
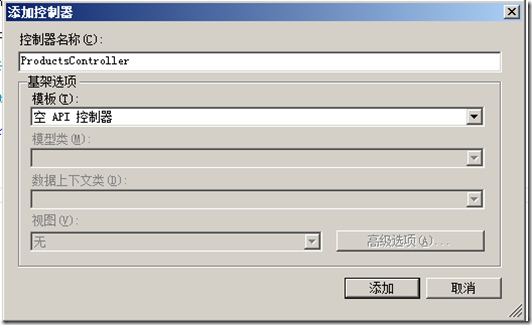
新建項目
如下圖所示:
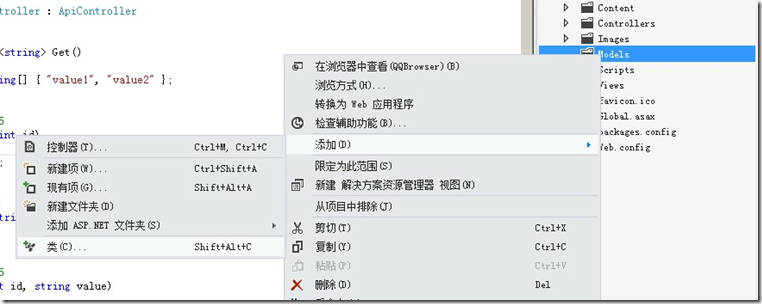
創建模型
模型是一個用來展現數據的對象
ASP.NET WEB API可以自動序列化模型對象
為JSON、XML、或者其他的數據格式
然後把序列化後的數據寫入HTTP的Response消息內
客戶端可以讀取這些序列化後的數據
並把這些數據反序列化成一個對象
大多數客戶端可以解析XML,JSON數據
並且可以根據消息的header來決定使用什麼格式化數據的方式
創建一個名為Product的模型類
代碼如下
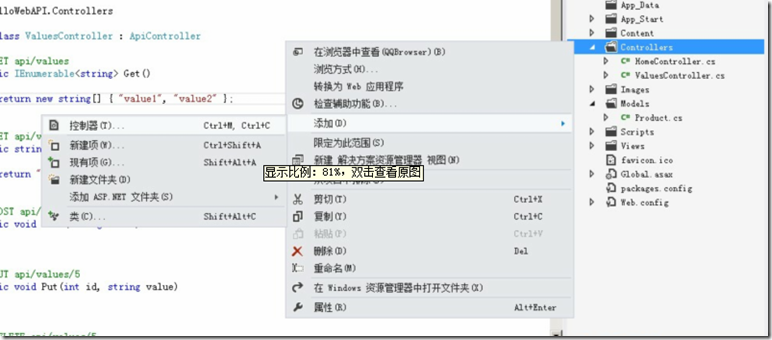
創建控制器
如果你使用過ASP.NET MVC
你會發現ASP.NET WEB API的控制器
與ASP.NET MVC的控制器基本相同
最大的不同就是
ASP.NET WEB API的控制器繼承自ApiController
ASP.NET MVC的控制器繼承自Controller
WEB API的控制器並不返回View,而是直接返回數據。
並不一定要把所創建的控制器類文件放在Controller文件夾中
創建的文件,修改之後代碼如下
GetAllProducts方法返回一個Product類型的數組
GetProductById通過ID查找Product
GetProductsByCategory通過分類查找Product
至此
你可以通過如下URI訪問相應的方法
GetAllProducts:/api/products
GetProductById:/api/products/id
GetProductsByCategory:/api/products/?category=category
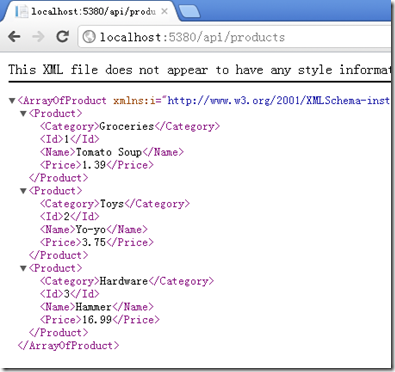
訪問WEB API
運行此工程,
訪問如下URL可以得到結果
http://localhost:5380/api/products
這裡我們看到的是XML的內容
但WEB API非常智能
可以通過客戶端的請求來確定傳輸什麼類型的數據
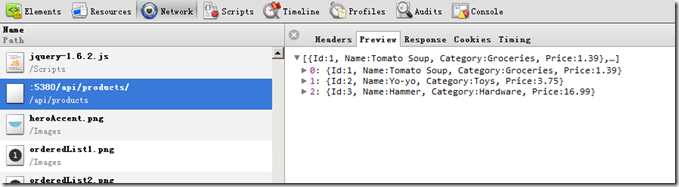
我們可以通過如下代碼來獲取JSON類型的數據
獲取到的數據如下圖所示
項目源碼下載地址:
http://files.cnblogs.com/liulun/HelloWebAPI.zip
參考頁面:http://qingqingquege.cnblogs.com/p/5933752.html