MUI 框架之 【原生UI】 (1)accordion(摺疊面板) 由二級列表演化而來 1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell mui-collapse"> 3 <a class="mui-navigate-rig ...
MUI 框架之 【原生UI】
(1)accordion(摺疊面板)
由二級列表演化而來1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell mui-collapse"> 3 <a class="mui-navigate-right" href="#"></a> 4 <div class="mui-collapse-content"> 5 <p>不拉不拉</p> 6 </div> 7 </li> 8 </ul>
代碼塊激活字元:maccordion
(2)actionsheet(操作表)
從底部彈出,顯示選擇項的操作按鈕1 <div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action ">
<!-- 可選擇菜單 --> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">菜單1</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">菜單2</a> </li> 8 </ul>
<!-- 取消菜單 --> 9 <ul class="mui-table-view"> 10 <li class="mui-table-view-cell"> 11 <a href="#sheet1"><b>取消</b></a> 12 </li> 13 </ul> 14 </div>
【經典案例】:
1 <div id="gender" class="mui-popover mui-popover-action mui-popover-bottom"> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">男</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">女</a> 8 </li> 9 <li class="mui-table-view-cell"> 10 <a href="#">保 密</a> 11 </li> 12 </ul> 13 <ul class="mui-table-view"> 14 <li class="mui-table-view-cell"> 15 <a href="#gender"><b>取 消</b></a> 16 </li> 17 </ul> 18 </div>若要使用js代碼動態顯示、隱藏actionsheet,同樣在popover插件的構造方法中傳入"toggle"參數即可,如下: mui('#sheet1').popover('toggle'); 代碼塊激活字元:mactionsheet
(3)badge(數字角標)
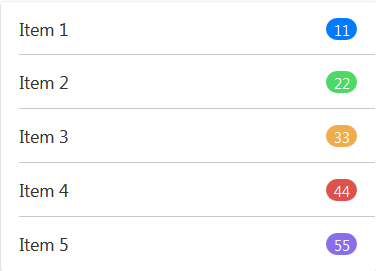
用於數量提示。比如消息條數。 角標的核心類是.mui-badge,預設為實心灰色背景;同時,mui還內置了藍色(blue)、綠色(green)、黃色(yellow)、紅色(red)、紫色(purple)五種色系的數字角標,如下:
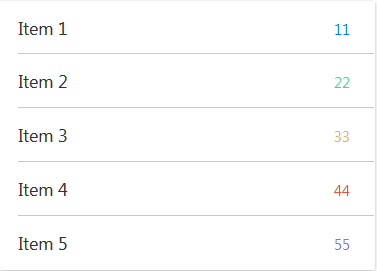
1 <span class="mui-badge">1</span> 2 <span class="mui-badge mui-badge-primary">12</span> 3 <span class="mui-badge mui-badge-success">123</span> 4 <span class="mui-badge mui-badge-warning">3</span> 5 <span class="mui-badge mui-badge-danger">45</span> 6 <span class="mui-badge mui-badge-purple">456</span>若無需底色,則增加.mui-badge-inverted類即可,如下:

1 <span class="mui-badge mui-badge-inverted">1</span> 2 <span class="mui-badge mui-badge-primary mui-badge-inverted">2</span> 3 <span class="mui-badge mui-badge-success mui-badge-inverted">3</span> 4 <span class="mui-badge mui-badge-warning mui-badge-inverted">4</span> 5 <span class="mui-badge mui-badge-danger mui-badge-inverted">5</span> 6 <span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>代碼塊激活字元:mbadge
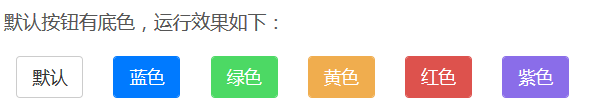
(4)button(按鈕)
1 <button type="button" class="mui-btn">預設</button> 2 <button type="button" class="mui-btn mui-btn-primary">藍色</button> 3 <button type="button" class="mui-btn mui-btn-success">綠色</button> 4 <button type="button" class="mui-btn mui-btn-warning">黃色</button> 5 <button type="button" class="mui-btn mui-btn-danger">紅色</button> 6 <button type="button" class="mui-btn mui-btn-royal">紫色</button>
 若希望無底色、有邊框的按鈕,僅需增加.mui-btn-outlined類即可,代碼如下:
若希望無底色、有邊框的按鈕,僅需增加.mui-btn-outlined類即可,代碼如下:
1 <button type="button" class="mui-btn mui-btn-outlined">預設</button> 2 <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">藍色</button> 3 <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">綠色</button> 4 <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黃色</button> 5 <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">紅色</button> 6 <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
 代碼塊激活字元:mbutton
代碼塊激活字元:mbutton
(5)cardview(卡片視圖)
卡片視圖常用於展現一段完整獨立的信息。 使用mui-card類即可生成一個卡片容器,卡片視圖主要有頁眉、內容區、頁腳三部分組成,結構如下:1 <div class="mui-card"> 2 <!--頁眉,放置標題--> 3 <div class="mui-card-header">頁眉</div> 4 <!--內容區--> 5 <div class="mui-card-content">內容區</div> 6 <!--頁腳,放置補充信息或支持的操作--> 7 <div class="mui-card-footer">頁腳</div> 8 </div>卡片頁眉及內容區,均支持放置圖片; 頁眉放置圖片的話,需要在.mui-card-header節點上增加.mui-card-media類,然後設置一張圖片做背景圖即可,代碼如下:
1 <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div>若希望在頁眉放置更豐富的信息,比如頭像、主標題、副標題,則需使用.mui-media-body類,示例代碼如下:
1 <div class="mui-card-header mui-card-media"> 2 <img src="../images/logo.png" /> 3 <div class="mui-media-body"> 4 小M 5 <p>發表於 2016-06-30 15:30</p> 6 </div> 7 </div>
(6)checkbox(覆選框)
checkbox常用於多選的情況,比如批量刪除。1 <div class="mui-input-row mui-checkbox"> 2 <label>checkbox示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox" checked> 4 </div>預設checkbox在右側顯示,若希望在左側顯示,只需增加.mui-left類即可,如下:
1 <div class="mui-input-row mui-checkbox mui-left"> 2 <label>checkbox左側顯示示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox"> 4 </div>代碼塊激活字元:mckeckbox
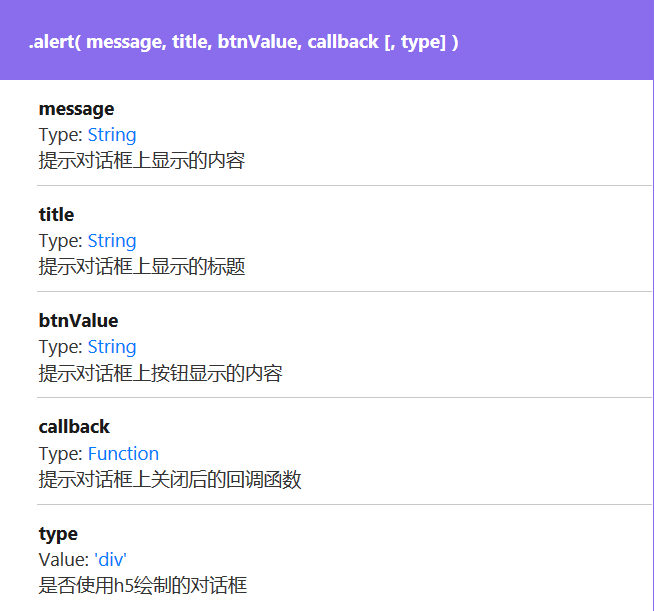
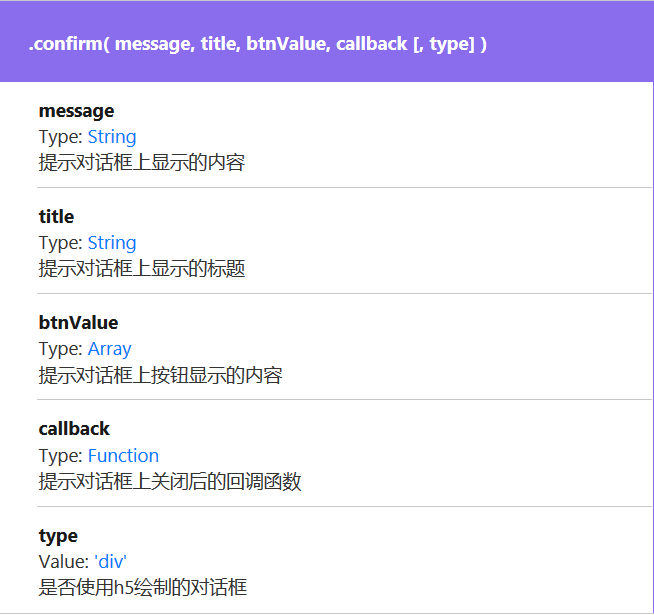
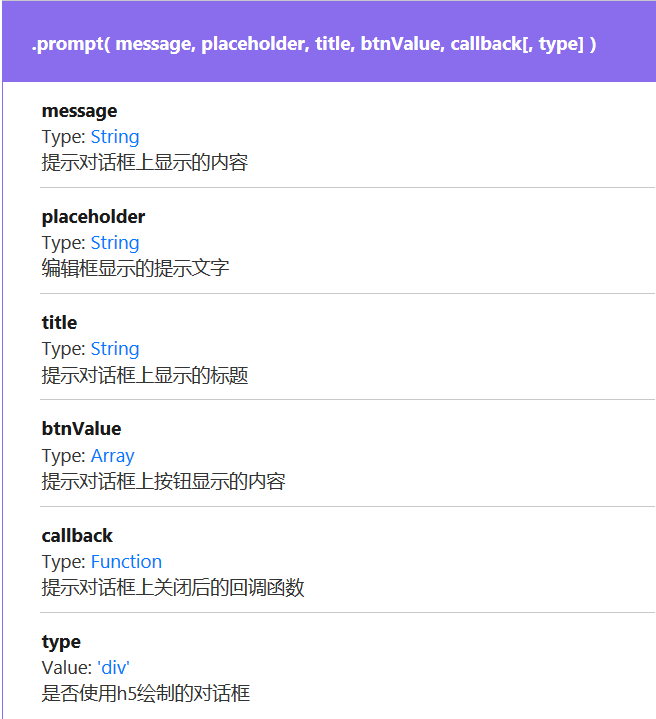
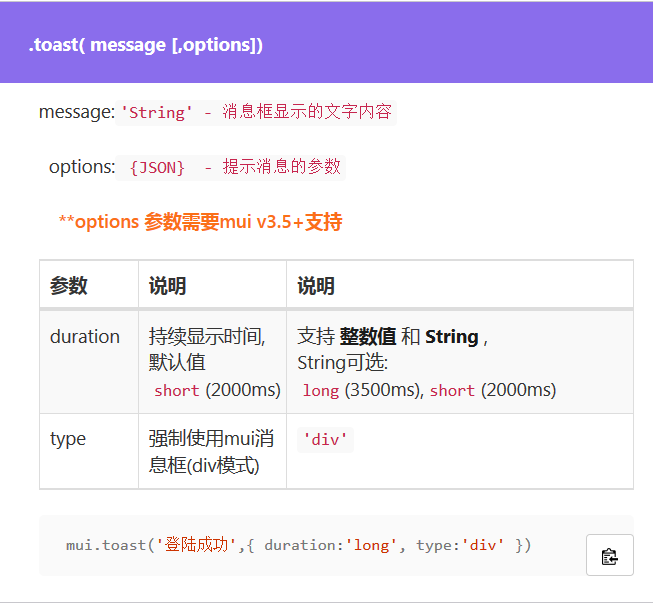
(7)dialog(對話框)




 代碼塊激活字元:mdalert mdconfirm mdprompt mdtoast mdclosepopup mdclosepopups
代碼塊激活字元:mdalert mdconfirm mdprompt mdtoast mdclosepopup mdclosepopups
(8)圖片輪播
1 <div class="mui-slider"> 2 <div class="mui-slider-group"> 3 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 4 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 7 </div> 8 </div>假設當前圖片輪播中有1、2、3、4四張圖片,從第1張圖片起,依次向左滑動切換圖片,當切換到第4張圖片時,繼續向左滑動,接下來會有兩種效果:
- 支持迴圈:左滑,直接切換到第1張圖片;
- 不支持迴圈:左滑,無反應,繼續顯示第4張圖片,用戶若要顯示第1張圖片,必須連續向右滑動切換到第1張圖片;
1 <div class="mui-slider"> 2 <div class="mui-slider-group mui-slider-loop"> 3 <!--支持迴圈,需要重覆圖片節點--> 4 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 7 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 8 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 9 <!--支持迴圈,需要重覆圖片節點--> 10 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div> 11 </div> 12 </div>JS Method mui框架內置了圖片輪播插件,通過該插件封裝的JS API,用戶可以設定是否自動輪播及輪播周期,如下為代碼示例:
1 //獲得slider插件對象 2 var gallery = mui('.mui-slider'); 3 gallery.slider({ 4 interval:5000//自動輪播周期,若為0則不自動播放,預設為0; 5 });因此若希望圖片輪播不要自動播放,而是用戶手動滑動才切換,只需要通過如上方法,將interval參數設為0即可。 代碼塊激活字元:mslider
(9)grid(柵格)
MUI 提供了非常簡單實用的12列響應式柵格系統。使用時只需在外圍容器上添加.mui-row,在列上添加 .mui-col-[sm|xs]-[1-12],即可 代碼塊激活字元:mrow mcolsm mcolxs(10)icon(圖標)
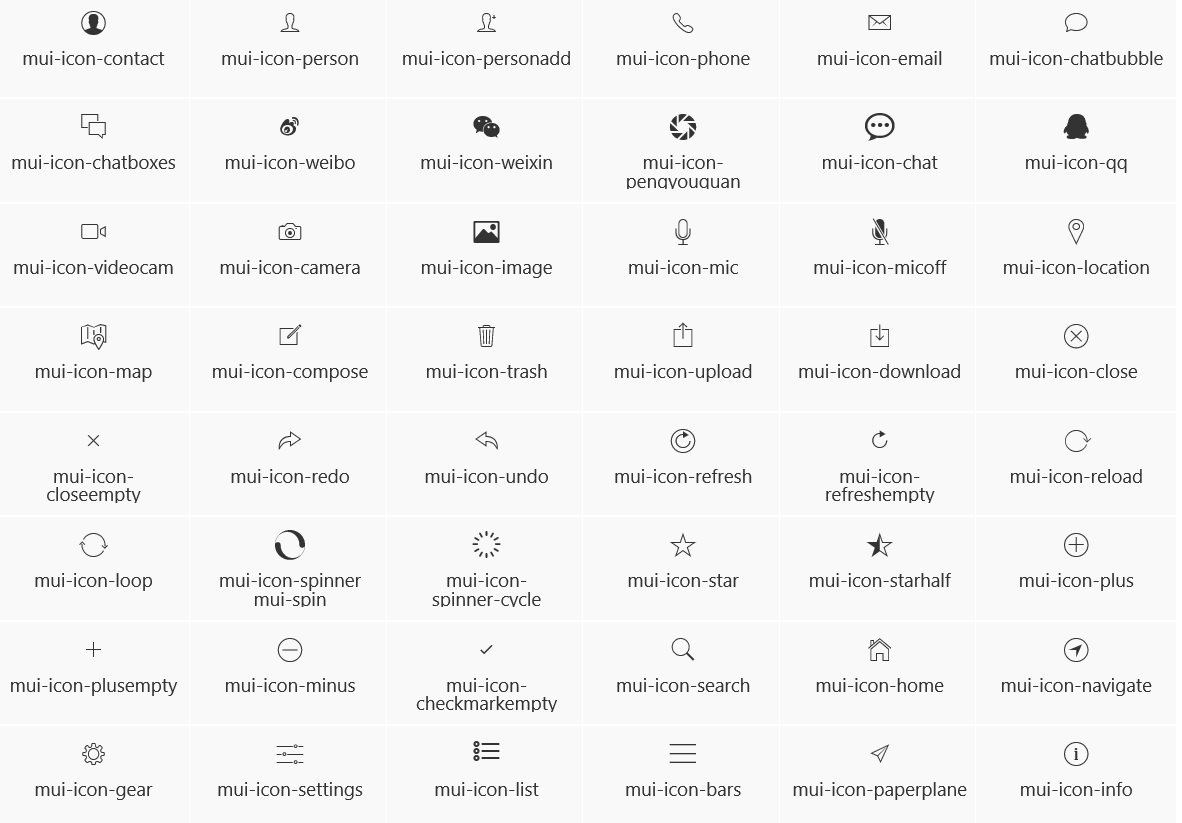
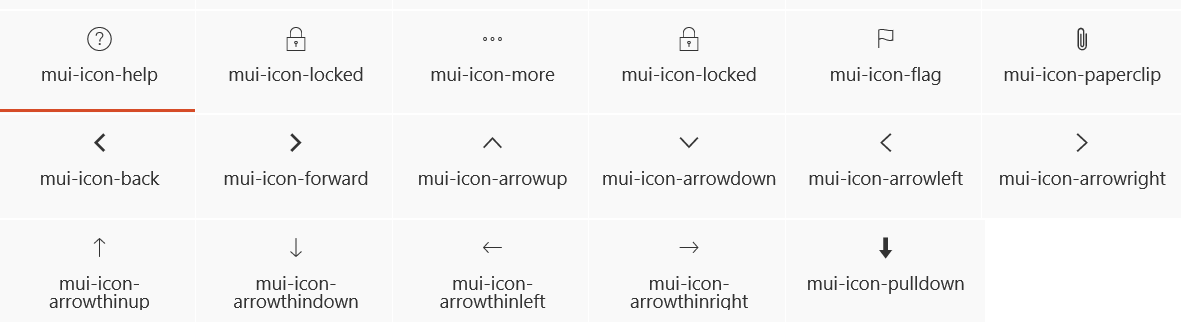
mui預設提供了手機App開發常用的字體圖標,如下:
 使用時,只需要在span節點上分別增加.mui-icon、.mui-icon-name兩個類即可(name為圖標名稱,例如:weixin、weibo等),如下代碼即可顯示一個微信圖標:
使用時,只需要在span節點上分別增加.mui-icon、.mui-icon-name兩個類即可(name為圖標名稱,例如:weixin、weibo等),如下代碼即可顯示一個微信圖標:
1 <span class="mui-icon mui-icon-weixin"></span>代碼塊激活字元:micon
(11)input(表單)
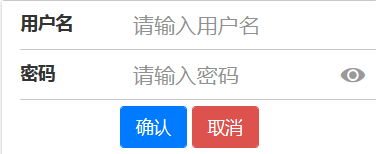
所有包裹在.mui-input-row 類中的 input、textarea等元素都被預設設置寬度屬性為width: 100%; 將 label元素和上述控制項包裹在.mui-input-group中可以獲得最好的排列。
1 <form class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>用戶名</label> 4 <input type="text" class="mui-input-clear" placeholder="請輸入用戶名"> 5 </div> 6 <div class="mui-input-row"> 7 <label>密碼</label> 8 <input type="password" class="mui-input-password" placeholder="請輸入密碼"> 9 </div> 10 <div class="mui-button-row"> 11 <button type="button" class="mui-btn mui-btn-primary" >確認</button> 12 <button type="button" class="mui-btn mui-btn-danger" >取消</button> 13 </div> 14 </form>密碼框顯示隱藏密碼: 給input元素添加.mui-input-password類即可使用。
1 <form class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>密碼框</label> 4 <input type="password" class="mui-input-password" placeholder="請輸入密碼"> 5 </div> 6 </form>
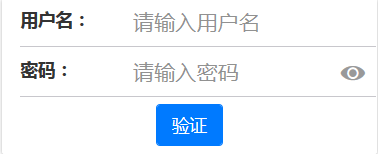
示例:
驗證表單是否為空
1 <div class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>用戶名:</label> 4 <input type="text" class="mui-input-clear" placeholder="請輸入用戶名"> 5 </div> 6 <div class="mui-input-row"> 7 <label>密碼:</label> 8 <input type="password" class="mui-input-clear mui-input-password" placeholder="請輸入密碼"> 9 </div> 10 </div>提交時校驗三個欄位均不能為空,若為空則提醒並終止業務邏輯運行,使用each()方法迴圈校驗,如下:
1 mui("#input_example input").each(function() { 2 //若當前input為空,則alert提醒 3 if(!this.value || this.value.trim() == "") { 4 var label = this.previousElementSibling; 5 mui.alert(label.innerText + "不允許為空"); 6 check = false; 7 return false; 8 } 9 }); //校驗通過,繼續執行業務邏輯 10 if(check){ 11 mui.alert('驗證通過!') 12 }代碼塊激活字元:minput
(12)list(列表)
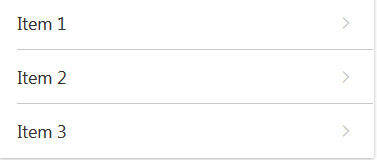
列表是常用的UI控制項,mui封裝的列表組件比較簡單,只需要在ul節點上添加.mui-table-view類、在li節點上添加.mui-table-view-cell類即可,如下為示例代碼1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell">Item 1</li> 3 <li class="mui-table-view-cell">Item 2</li> 4 <li class="mui-table-view-cell">Item 3</li> 5 </ul>右側添加導航箭頭

1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell"> 3 <a class="mui-navigate-right">Item 1</a> 4 </li> 5 <li class="mui-table-view-cell"> 6 <a class="mui-navigate-right">Item 2</a>



