1.定義 跨域是指a頁面想獲取b頁面資源,如果a、b頁面的協議、功能變數名稱、埠、子功能變數名稱不同,所進行的訪問行動都是跨域的,而瀏覽器為了安全問題一般都限制了跨域訪問,也就是不允許跨域請求資源。註意:跨域限制訪問,其實是瀏覽器的限制。理解這一點很重要!!! 2.跨域訪問示例 假設有兩個網站,A網站部署在:ht ...
1.定義
跨域是指a頁面想獲取b頁面資源,如果a、b頁面的協議、功能變數名稱、埠、子功能變數名稱不同,所進行的訪問行動都是跨域的,而瀏覽器為了安全問題一般都限制了跨域訪問,也就是不允許跨域請求資源。註意:跨域限制訪問,其實是瀏覽器的限制。理解這一點很重要!!!
2.跨域訪問示例
假設有兩個網站,A網站部署在:http://localhost:81 即本地ip埠81上;B網站部署在:http://localhost:82 即本地ip埠82上。
現在A網站的頁面想去訪問B網站的信息,A網站頁面的代碼如下(這裡使用jquery的非同步請求):
<h2>Index</h2> <div id="show"></div> <script type="text/javascript"> $(function () { $.get("http://localhost:82/api/values", {}, function (result) { $("#show").html(result); }) })
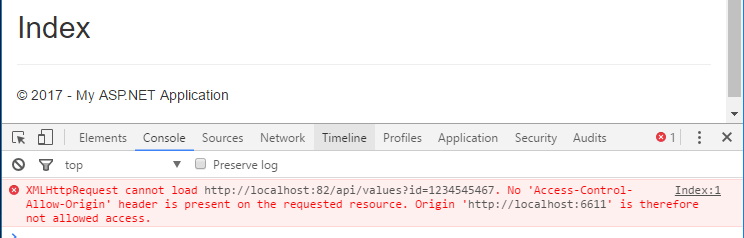
這是瀏覽器會提示如下錯誤信息:

3.nginx反向代理解決跨域問題
3.1nginx配置
關於nginx的配置可以查看另一篇博文:http://www.cnblogs.com/renjing/p/6126284.html。找到nginx的配置文件“nginx.conf”,修改一下信息
server {
listen 80; #監聽80埠,可以改成其他埠
server_name localhost; # 當前服務的功能變數名稱
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #添加訪問目錄為/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
#以下配置省略
配置解釋:
1.由配置信息可知,我們讓nginx監聽localhost的80埠,網站A與網站B的訪問都是經過localhost的80埠進行訪問。
2.我們特殊配置了一個“/apis”目錄的訪問,並且對url執行了重寫,最後使以“/apis”開頭的地址都轉到“http://localhost:82”進行處理。
3.rewrite ^/apis/(.*)$ /$1 break;
代表重寫攔截進來的請求,並且只能對功能變數名稱後邊以“/apis”開頭的起作用,例如www.a.com/apis/msg?x=1重寫。只對/apis重寫。
rewrite後面的參數是一個簡單的正則 ^/apis/(.*)$ ,$1代表正則中的第一個(),$2代表第二個()的值,以此類推。
break代表匹配一個之後停止匹配。
3.2 訪問地址修改
既然配置了nginx,那麼所有的訪問都要走nginx,而不是走網站原本的地址(A網站localhost:81,B網站localhost:82)。所以要修改A網站中的ajax訪問地址,把訪問地址由
“http://localhost:82/api/values”改成》》》“/apis/api/values”。如下代碼:

<h2>Index</h2>
<div id="show"></div>
<script type="text/javascript">
$(function () {
$.get("/apis/api/values", {}, function (result) {
$("#show").html(result);
})
})
</script>
View Code
4.網站的訪問

5.總結
瀏覽器跨域的解決方式有很多種:
1.jsonp 需要目標伺服器配合一個callback函數。
2.window.name+iframe 需要目標伺服器響應window.name。
3.window.location.hash+iframe 同樣需要目標伺服器作處理。
4.html5的 postMessage+ifrme 這個也是需要目標伺服器或者說是目標頁面寫一個postMessage,主要側重於前端通訊。
5.CORS 需要伺服器設置header :Access-Control-Allow-Origin。
6.nginx反向代理 這個方法一般很少有人提及,但是他可以不用目標伺服器配合,不過需要你搭建一個中轉nginx伺服器,用於轉發請求。
個人覺得6才是正規的解決方案




