一、box-shadow box-shadow是css3中新增的屬性,用於增加邊框陰影,讓原有的元素變得更多樣性,它名下有四位小弟,老大控制水平方向偏移,老二控制垂直方向偏移,老三控制模糊度,最小的老四控制陰影顏色。 其中老大老二老三是一組三胞胎,都是像素(px)家族的,而老大老二又是同卵,控制的都 ...
一、box-shadow
box-shadow是css3中新增的屬性,用於增加邊框陰影,讓原有的元素變得更多樣性,它名下有四位小弟,老大控制水平方向偏移,老二控制垂直方向偏移,老三控制模糊度,最小的老四控制陰影顏色。
其中老大老二老三是一組三胞胎,都是像素(px)家族的,而老大老二又是同卵,控制的都是陰影的偏移,老大正值向右偏移,負值向左偏移;老二正值向下偏移,負值向上偏移;老三是異卵,控制引用的模糊度,取值範圍是(0,+∞),當值為0的時候表示不模糊,值越大越模糊,當值小於0的時候,陰影消失。老四負責陰影顏色。一家子都在“掙錢養家”,只有老四負責“貌美如花”。
二、drop-shadow
drop-shadow也是css3特有的,用於投影,這裡為什麼說是投影而不是陰影呢?下麵會提到。和box-shadow一樣,它名下的家族完全複製過來就可以,成員和代表的意思都一樣。
三、box-shadow和drop-shadow的區別
1.相容性
box-shadow在IE9以上就支持了,基本上各大瀏覽器都支持,而drop-shadow在IE13以上才支持,而谷歌chrome瀏覽器暫時是不支持的,這是在我應用的時候發現的,在懵逼了幾秒之後,決定用火狐FireFox試一下,居然成功了!因為使用的是mac系統,沒有IE,所以,下麵的展示就用FireFox來實現。
2.寫法
box-shadow直接寫就可以了,簡單粗暴,比如:
box-shadow: 5px 5px 10px black;
drop-shadow就不一樣了,就好比box-shadow是個成年能獨立的人,能一手抓好多東西,而drop-shadow就是個還不能獨立的小孩,出門得有大人領著,同時手小,帶的東西不能一把抓,只能背個小書包把東西裝裡面,也就是用代碼中的括弧,比如:
filter:drop-shadow(5px 5px 10px black);
filter是濾鏡的意思,具體的我就不在這講了,有興趣的可以參考一下菜鳥教程:http://www.runoob.com/cssref/css3-pr-filter.html
3.表現效果
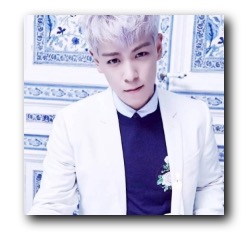
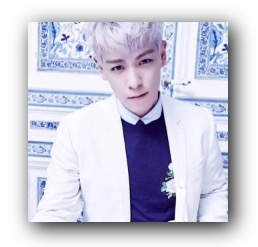
在同樣參數下,box-shadow和drop-shadow表現的效果是不一樣的,下麵用我喜歡的idol,前天剛入伍的TOP給大家演示一下:
box-shadow下:

drop-shadow下:

兩張圖片對比下你會發現,box-shadow的陰影在越接近圖片邊緣的時候比drop-shadow的越黑,而且陰影的寬度也相對drop-shadow的小,從上邊界和左邊界就能看出來,box-shadow的陰影幾乎看不清,而寬度相對較寬的drop-shadow就能看到。
4.盒陰影和投影
這裡就提到上面說的投影了。雖然shadow就是陰影的意思,但是在嚴格意義上講,drop-shadow更應該說是投影,而什麼是盒陰影,什麼是投影,用語言可能表達不清楚,直接上圖給你看就知道了。
先上一串代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .dash1{ width: 50px; height: 50px; margin: 0 auto; border: dashed 10px #beceeb; box-shadow: 5px 5px 10px black; } .dash2{ width: 50px; height: 50px; margin: 50px auto; border: dashed 10px #beceeb; filter: drop-shadow(5px 5px 10px black); } </style> </head> <body> <div class="dash1"></div> <div class="dash2"></div> </body> </html>
展現的結果就是下麵這樣
box-shadow:

drop-shadow:

可以很明顯的看出區別,為什麼會這樣呢?在這裡我用的是div標簽,大家都知道,div標簽是個塊標簽,說白了是個盒模型,指的是一塊區域,box-shadow的屬性只能添加到盒模型外面,因此內部的東西是不會添加上的,就變成上圖的樣子,中間還是白色部分。而drop-shadow就不一樣了,他是把選中的所有的非透明區域都做了陰影效果,就相當於一種真正的投影,這裡為了看得更清楚特意把邊框弄成虛線,所以能看到凡是邊框顯示出來的部分,都有drop-shadow屬性,這也就是為什麼我說他是投影更確切。
四、結束語
關於box-shadow和drop-shadow的主要區別就這些,還有一些box-shadow特有的陰影疊加、內陰影效果什麼的我就不說了,有興趣的可以百度瞭解一下。知識點很小,但也是花了我一上午的時間組織語言,儘量讓大家一看就懂,如果有什麼不對的歡迎指出!第二篇博客隨筆就此告終!撤~



