原文:intro-to-vue-3-vue-cli-lifecycle-hooks 譯者:nzbin 這是 JavaScript 框架 Vue.js 五篇教程的第三部分。在這一部分,我們將學習 Vue-cli ,還會涉及真實的開發流程。這不是一個完整的指南,而是基礎知識的概述,所以你可以瞭解 Vue ...
原文:intro-to-vue-3-vue-cli-lifecycle-hooks
譯者:nzbin
這是 JavaScript 框架 Vue.js 五篇教程的第三部分。在這一部分,我們將學習 Vue-cli ,還會涉及真實的開發流程。這不是一個完整的指南,而是基礎知識的概述,所以你可以瞭解 Vue.js 以及它的用途。

系列文章:
- 渲染, 指令, 事件
- 組件, Props, Slots
- Vue-cli (你在這!)
- Vuex (耐心等待!)
- 動畫 (耐心等待!)
Vue-cli 和構建過程
如果你還沒有讀過上一部分關於 Vue.js 組件和 props 的內容,我強烈建議你在讀這篇文章之前先讀讀上一部分,另外,部分內容缺乏語境。
Vue 提供了一個好用的 命令行工具 ,你可以選擇一些構建工具啟動項目, 還提供了簡單的啟動模板。這是個非常好的工具。在安裝 vue-cli 之前,需要檢查 node 的版本,以及升級 npm 或者 yarn 。首先要安裝 vue-cli ( -g 表示全局安裝 )
$ npm install -g vue-cli
有多種構建工具可供選擇,但是在我們的例子中將使用 webpack:
$ vue init webpack <project-name>
可以通過命令行進入目錄安裝所有內容,設置 `package.json` 文件,然後通過以下命令在 localhost:8080 埠啟動本地服務:
$ npm run dev
程式運行成功!我喜歡這種簡單的設置。你可以從 `/src/` 目錄下的 APP 文件以及 `/components/`目錄下的 `Hello.vue`文件開始項目。這非常好,因為你已經看到如何建立文件,以及如何進行文件的導入導出。
先看一下 `.vue` 這個文件擴展名,因為你還沒有使用過 vue,所以你之前也沒有遇到這種文件。
在 `.vue` 文件中,可以放任何組件內容。我們不需要再用 <script type="text/x-template"> 包裹模板,現在我們將按下麵的邏輯創建更具有語義化的文件:
<template> <div> <!-- Write your HTML with Vue in here --> </div> </template> <script> export default { // Write your Vue component logic here } </script> <style scoped> /* Write your styles for the component in here */ </style>
我針對 Sublime Text 建立了一個 Vue snippets 的倉庫 ,可以針對 `.vue` 文件快速生成上述模板 ( 這是 vbase snippet 輸出的 )。 這個 是針對 atom 的 ( 它指出 Vue 需要 1+ 的版本,而 Vue 現在是 v2),還有 這個 是針對 vscode 的。
這裡要註意的幾件事: 和 React 一樣,必須返回一個閉合的標簽,在這裡我使用一個 div 。在SVG中我也使用 <g> 元素。任何標簽都可以,但是整個模板必須包裹在一個標簽中。
你註意到我們在這裡將使用 export default 編寫腳本,比如之前使用的 data function 或者 methods ,但是如果我們想在這個 `.vue` 文件中使用子組件,我們需要導入 import 它們 ( 之後詳細介紹 )。
你也會註意到在樣式標簽中有一個特殊的 scoped 屬性值。這使我們能夠很容易地將此組件的樣式僅限於此組件。我們也會使用 <style> ,它將創建整個程式的樣式。我通常會為應用程式創建一個通用的樣式表,包括像 fonts 和 line-heights 的共同樣式, 所以我將藉助 vue-style-loader 導入 @import 到 App.vue 文件的 <style> 標簽中。我也會使用 <style scoped> 標簽為模板制定特殊的樣式,但是只對當前模板有效! Vue-cli 的好處就是讓你自己決定如何組織文件,而且你不必添加其它的依賴或模塊來限制樣式的作用範圍。
之前簡答地介紹了 slots ,當我們在 Vue 組件中通過局部樣式標簽使用 slots 時,它們適用於具有 slots 的組件。這是非常有用的,因為你可以很容易地切換組件和改變樣式。
在開發過程中,使用特殊的 `.vue` 文件來組織 HTML,styles 和 JS 非常有幫助。我喜歡完全分離的方式,可以很清楚地看到每一部分,我還不適應這種緊密聯繫在一起的方式。它可以加快我的開發,而且我發現這種標記語言是語義化的。
你可能註意到語法高亮並不能自動識別 `.vue` 文件,所以我在 Sublime Text 中安裝了 這個 。
下麵是將組件 導入/導出 文件的基本方式 ( 在 vue-sublime snippets 中是 vimport:c ):
import New from './components/New.vue'; export default { components: { appNew: New } }
舉一個生活中的例子,看一下上次我們用過的酒瓶標簽的案例,它的組件有兩個獨立的模板:
App.vue:
<template>
<div class="container">
<main>
<component :is="selected">
<svg class="winebottle" aria-labelledby="title" xmlns="http://www.w3.org/2000/svg" viewBox="0 155 140 300">
...
</svg>
</component>
</main>
<aside>
<h4>Name your Wine</h4>
<input v-model="label" maxlength="18">
<div class="button-row">
<h4>Color</h4>
<button @click="selected ='appBlack', labelColor = '#000000'">Black Label</button>
<button @click="selected ='appWhite', labelColor = '#ffffff'">White Label</button>
<input type="color" v-model="labelColor" defaultValue="#ff0000">
</div>
</aside>
</div>
</template>
<script>
import Black from './components/Black.vue'
import White from './components/White.vue'
...
export default {
data: function () {
return {
selected: 'appBlack',
label: 'Label Name',
...
};
},
components: {
appBlack: Black,
appWhite: White,
...
}
}
</script>
<style>
@import "./assets/style.css";
</style>
黑色組件:
<template>
<div>
<slot></slot>
</div>
</template>
<style scoped>
.label {
fill: black;
}
.bottle, .wine-text {
fill: white;
}
.flor {
fill: #ccc;
}
.bkimg {
filter:url(#inverse)
}
</style>
註意我在這裡給組件中的 slot 設置了不同的樣式,這是很好的工作方式,但這隻是一種方法。通過 components,slots 和 props 構建程式的方法還有很多。這裡的代碼也只顯示了部分內容。我建立了該示例的 倉庫 ,使用 Vue-cli 構建的。為了熟悉工作流程,我強烈建議使用 Vue-cli 構建組件以及通過 props 傳遞狀態。只要完成初始設置,這種方式直觀而且快速。
生命周期鉤子
在討論生命周期鉤子之前,需要回顧一下我在第一篇文章中提到的虛擬 DOM。我提到 Vue.js 具有虛擬 DOM,但沒有說明它的用途。
當你使用像 jQuery 的框架工作時,你可能聽說過 DOM 並且通過 DOM 更新改變內容。最後,我們花了大量的時間來檢查 DOM 在做什麼並存儲狀態。相反,虛擬 DOM 是 DOM 的抽象表示,有點像複製品,但在這種情況下,它將是主副本。在這個系列文章中,當我們用 Vue 的方式使用狀態時,我們創建狀態並觀察狀態的更新。
當一個 Vue 實例更新後,Vue 將會檢查它是否與之前的有不同之處。如果確實有不同,Vue 將會調用生命周期的方法,更新 DOM 變化的部分。這是為了提高效率,這種方式下,DOM 只更新需要的部分。
生命周期鉤子提供了一些 方法 ,因此你可以在組件生命周期的不同時刻精確地觸發某些操作。當我們將組件實例化時,組件會被創建,反之會被銷毀,比如當我們使用 v-if/v-else 指令切換時。
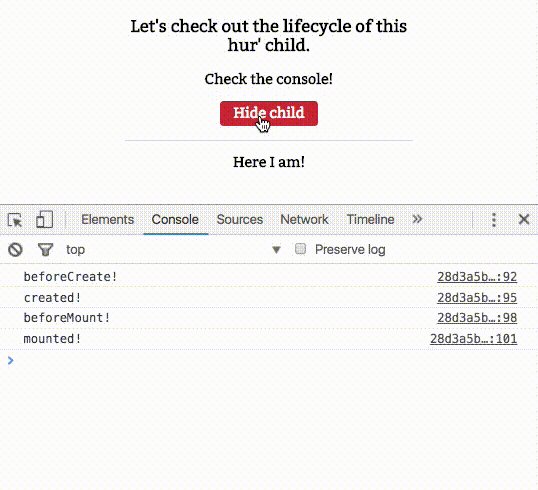
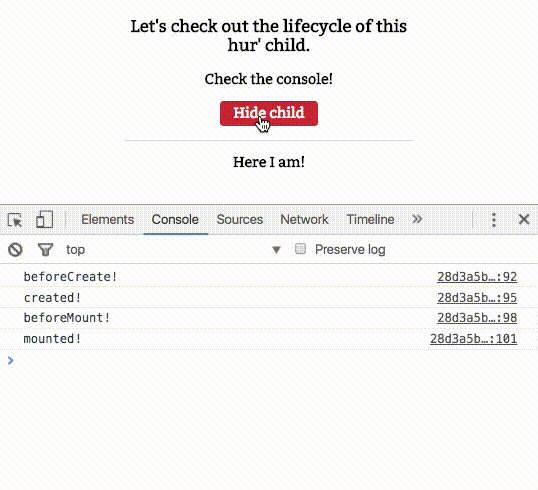
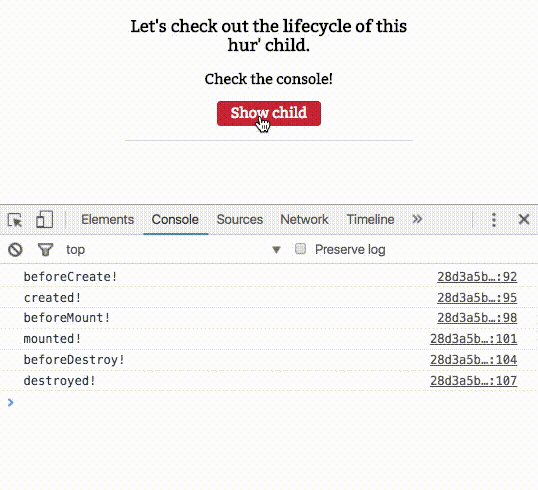
可以使用的鉤子有: beforeCreate, created, beforeMount, mounted, beforeUpdate, updated, activated, deactivated, beforeDestroy, destroyed 。如果你想深入瞭解,可以看看 介紹每種方法 的 API 文檔。下麵的小例子展示了部分工作原理(檢查控制台):
const Child = { template: '#childarea', beforeCreate() { console.log("beforeCreate!"); }, ... }; new Vue({ el: '#app', data() { return { isShowing: false } }, methods: { toggleShow() { this.isShowing = !this.isShowing; } }, components: { appChild: Child } });
<div v-if="isShowing"> <app-child></app-child> </div>
See the Pen lifecycle hooks shown in a child component by Sarah Drasner (@sdras) on CodePen.

註意我們在這裡使用了 v-if 而沒有使用 v-show ,因為 v-if 會真實的創建或者銷毀組件,而 v-show 只是切換可見性(組件仍然存在於 DOM 中)。同樣的, <keep-alive></keep-alive> 也不會創建或者銷毀, 而是激活或停用—— 因為組件仍然存在,只是沒有使用。
正如組件中的方法會自動綁定 this,生命周期鉤子也會自動綁定實例,所以可以使用組件的狀態和方法。仍然不需要通過 console.log 查看 this 的指向! *heartiest eyes* 儘管如此,你不應該在生命周期方法中使用箭頭函數,因為它會綁定父類上下文,而不是 Vue 實例。
在下麵的例子中,當組件最初被創建時,會有大量的元素被移動,所以我將使用 mounted 鉤子函數為每一個組件觸發相應的動畫。你可以點擊右下角的 return 按鈕來看啟動動畫。
See the Pen Vue Weather Notifier by Sarah Drasner (@sdras) on CodePen.
mounted() { let audio = new Audio('https://s3-us-west-2.amazonaws.com/s.cdpn.io/28963/rain.mp3'), tl = new TimelineMax(); audio.play(); tl.add("drops"); //drops in tl.staggerFromTo("#droplet-groups g path", 0.3, { drawSVG: "0% -10%" }, { drawSVG: "100% 110%", repeat: 3, repeatDelay: 1, ease: Sine.easeIn }, 0.5, "drops"); … }
在這個例子中我使用了很多 Vue 提供的漂亮且複雜的 <transition> 和 <transition-group> 組件,我將在系列文章的最後一部分 Animation 中介紹它們,以及為什麼及何時使用。



