迴圈處理是最常見的編程模式之一,也是提升性能必須關註的要點之一。 常見的優化方案有: ①JavaScript的四種迴圈(for、do-while、while、for-in)中,for-in迴圈比其他幾種明顯要慢。由於每次迭代操作會同時搜索實例或原型屬性,for-in迴圈的每次迭代都會產生更多的開銷, ...
迴圈處理是最常見的編程模式之一,也是提升性能必須關註的要點之一。 常見的優化方案有: ①JavaScript的四種迴圈(for、do-while、while、for-in)中,for-in迴圈比其他幾種明顯要慢。由於每次迭代操作會同時搜索實例或原型屬性,for-in迴圈的每次迭代都會產生更多的開銷,所以比其他類型要慢。因此遍歷一個屬性數量有限的已知屬性列表,可以這樣優化:
var props = ['prop1', 'prop2'],i = 0;
whlie(i < props.length){
precess(object[props[i++]]);
}
該代碼只關註給定的屬性,減少了迴圈的開銷。
而對於,for、while、do-while。我在chrome下測試了一下,先創建一個大小為1000000的數組,每項乘100再疊加。
測試用例:
window.onload = function(){
var items = Array(1000000).join(',').split(',').map(function(item, index) {
return index;
});
console.log(forCircle())
console.log(whileCircle())
console.log(doCircle())
function forCircle(){
console.profile();
var currTime = new Date();
var tal = 0;
for(var i = 0;i < items.length; i++){
tal = tal + process(items[i]);
}
console.profileEnd();
console.log('forCircle用時:' + (new Date() - currTime) + 'ms');
return tal;
}
function whileCircle(){
console.profile();
var currTime = new Date();
var tal = 0;
var j = 0;
while (j < items.length){
tal = tal + process(items[j++]);
}
console.profileEnd();
console.log('whileCircle用時:' + (new Date() - currTime) + 'ms');
return tal;
}
function doCircle(){
console.profile();
var currTime = new Date();
var tal = 0;
var k = 0;
do{
tal = tal + process(items[k++]);
}while (k < items.length)
console.profileEnd();
console.log('doCircle用時:' + (new Date() - currTime) + 'ms');
return tal;
}
function process(item){
return item*100;
}
}
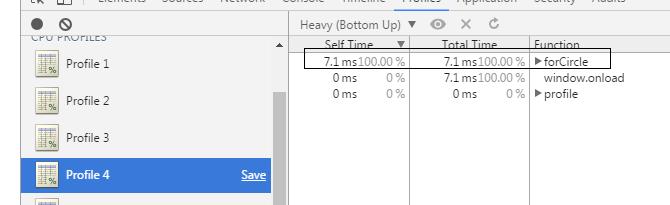
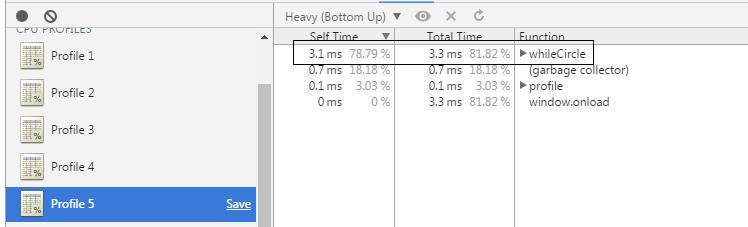
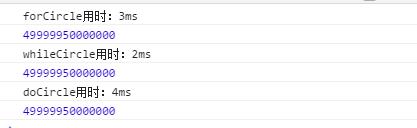
取某次測試結果:





平均來說,for迴圈耗時8ms,while耗時4ms,doWhile耗時也是4ms。for是最慢的。
②減少迭代的工作量。把數組長度保存在局部變數中再遍歷、顛倒數組的遍歷順序。 最常見的一個迴圈:for(var i = 0;i < items.length; i++){
process(items[i]);
}
//
var j = 0;
while (j < items.length){
process(items[j++]);
}
//
var k = 0;
do{
process(items[k++]);
}while (k < items.length)
在這個迴圈中,每次運行都會產生如下操作:
①查找一次屬性(items.length)
②執行數值比較一次(i < items.length)
③查看控制條件是否為true(i < items.length ==true)
④一次自增操作(i++)
⑤一次數組查找(items[i])
⑥一次函數調用(process(items[i]))
若把數組長度存到一個局部變數,那麼就不需要每次都查找一次items.length,也就提高了性能。
改為這樣:
for(var i = 0, len = items.length;i < len; i++){
process(items[i]);
}
//
var j = 0,
count = items.length;
while (j < count){
process(items[j++]);
}
//
var k = 0,
num = items.length;
do{
process(items[k++]);
}while (k < num)
這樣在大多數瀏覽器中能節省大概25%的運行時間(IE中甚至可以節省50%)。總的來說,迴圈次數大的情況下,運行時間確實有提升。取某次結果如下:
沒有局部存量存儲數組長度時:

有局部變數存儲數組長度時:

var iterations = Math.floor(items.length/8),
startAt = items.length%8,
i = 0;
do{
switch(startAt){
case 0 : process(items[i++]);
case 7 : process(items[i++]);
case 6 : process(items[i++]);
case 5 : process(items[i++]);
case 4 : process(items[i++]);
case 3 : process(items[i++]);
case 2 : process(items[i++]);
case 1 : process(items[i++]);
}
startAt = 0;
}while(--iterations);
④基於函數的迭代比基於迴圈的迭代消耗性能更多。例:for迴圈迭代與forEach函數迭代。 ⑤優化if-else,通常來說,switch比if-else快,但是在判斷條件較多時,使用查找表比if-else和switch都快。 更多測試結論,可參考:http://www.cnblogs.com/hmking/archive/2011/10/10/2205321.html 更多學習可參考《高性能JavaScript》


