css快速佈局必弄清的幾件事:塊級元素&內聯元素概念釐清、盒模型、定位元素顯示優先順序總結、居中對齊方法總結、樣式繼承等。 ...
要快速進行網頁排版佈局,則必須對佈局的元素有清晰的瞭解,才不會總是在細節處出錯。這一篇先詳解有關佈局的因素作為佈局基礎:塊級元素and內聯元素、盒模型、準確定位、元素對齊、樣式繼承。下一篇則重點描述快速佈局思路。
一、什麼是塊級元素和內聯元素
1,塊級元素:
display:block表現出來的特點是折行的, 一般來說可以包含塊級元素和內聯元素; 例外: P 元素,只能包含內聯元素,而不能包含塊級元素。 "form"這個塊元素比較特殊,它只能用來容納其他塊元素。2,內聯元素:
display:inline表現出來是不換行的,內部只能包含內聯元素。 像“span”這樣的行內元素,沒有自己的獨立空間,它是依附於其他塊級元素存在的,因此,對行內元素設置高度、寬度、內外邊距等屬性,都是無效的。 其實你需要知道的行內元素就是 span 和 a3,浮動元素自動設置為"block"元素
不管是block還是inline定義了浮動之後,可以定義高度,寬度. <a>正常情況下是不能定義高度的。寬度倒是可以定義,但是對滑鼠有反應的只有文字部分 如果加上float:left的話,能定義高寬,整塊對滑鼠有反應 但是 它是橫向菜單, 設置display:inline;這個屬性能夠修複著名的IE雙倍浮動邊界問題。↓(貌似這個問題只存在於IE6?) http://www.zzzszy.com/a/2016/0927/896160.html| 塊元素(block element) | 內聯元素(inline element) |
| * address - 地址 * blockquote - 塊引用 * center - 舉中對齊塊 * dir - 目錄列表 * div - 常用塊級容易,也是css layout的主要標簽 * dl - 定義列表 * fieldset - form控制組 * form- 交互表單 * h1 - 大標題 * h2 - 副標題 * h3 - 3級標題 * h4 - 4級標題 * h5 - 5級標題 * h6 - 6級標題 * hr - 水平分隔線 * isindex - input prompt * menu - 菜單列表 * noframes - frames可選內容,(對於不支持frame的瀏覽器顯示此區塊內容 * noscript - )可選腳本內容(對於不支持script的瀏覽器顯示此內容) * ol - 排序表單 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表 | * a - 錨點 * abbr - 縮寫 * acronym - 首字 * b - 粗體(不推薦) * bdo - bidi override * big - 大字體 * br - 換行 * cite - 引用 * code - 電腦代碼(在引用源碼的時候需要) * dfn - 定義欄位 * em - 強調 * font - 字體設定(不推薦) * i - 斜體 * img - 圖片 * input - 輸入框 * kbd - 定義鍵盤文本 * label - 表格標簽 * q - 短引用 * s - 中劃線(不推薦) * samp - 定義範例電腦代碼 * select - 項目選擇 * small - 小字體文本 * span - 常用內聯容器,定義文本內區塊 * strike - 中劃線 * strong - 粗體強調 * sub - 下標 * sup - 上標 * textarea - 多行文本輸入框 * tt - 電傳文本 * u - 下劃線 * var - 定義變數 |
4,可變元素
可變元素為根據上下文語境決定該元素為塊元素或者內聯元素。 * applet - java applet * button - 按鈕 * del - 刪除文本 * iframe - inline frame * ins - 插入的文本 * map - 圖片區塊(map) * object - object對象 * script - 客戶端腳本5,display:inline-block;
維持塊級元素可設置寬高,但又能像內聯元素一樣和其他內聯元素置於一行。
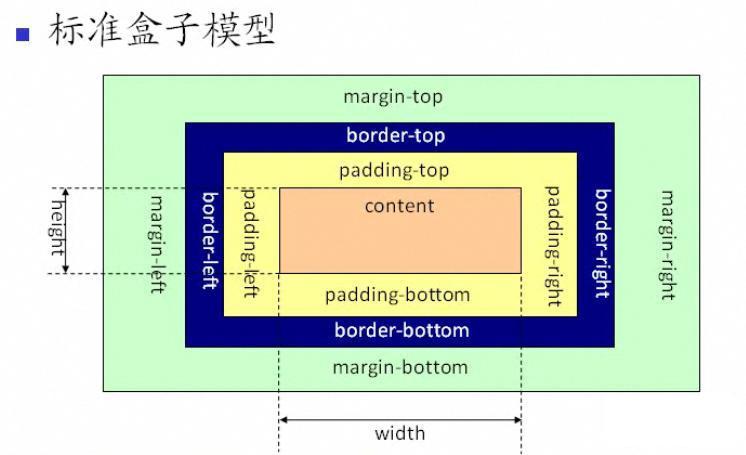
二、盒模型

三、如何定位——相對定位、絕對定位、浮動
相對定位:指相對於文檔流中的其他已定義的元素位置進行定位。
static(預設值):如果使用預設值,在CSS中為元素定義的top,left,right,bottom.z-index都不會生效。 relative:相對元素本身進行移動。絕對定位:會脫離正常的文檔流,不再占據空間。
absolute:相對一個不為static的父元素進行絕對定位,如果不指定父元素的position,absolute將相對整個html文檔進行絕對定位。會優先顯示於正常文檔流定位元素以及float元素。 fixed:相對瀏覽器視窗進行定位,不論網頁如何滾動,該元素始終停留在屏幕的某個位置上。浮動:float
脫離文檔流——相對父元素大小調整位置。如果父元素寬度為100,兩個子元素寬度分別為200,則依舊顯示為上下層次,而不是左右。 外盒子——會優先顯示於正常文檔流定位元素。內盒子——弱於塊級元素,強於內聯元素
重點!定位元素與文檔流顯示關係
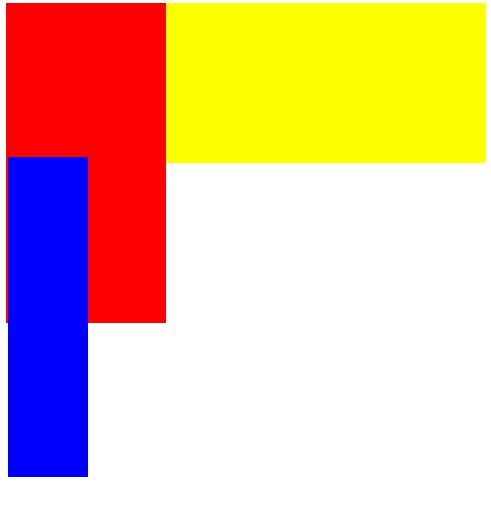
1,正常文檔流之間的內外部盒子顯示關係:
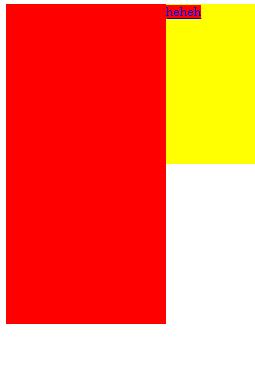
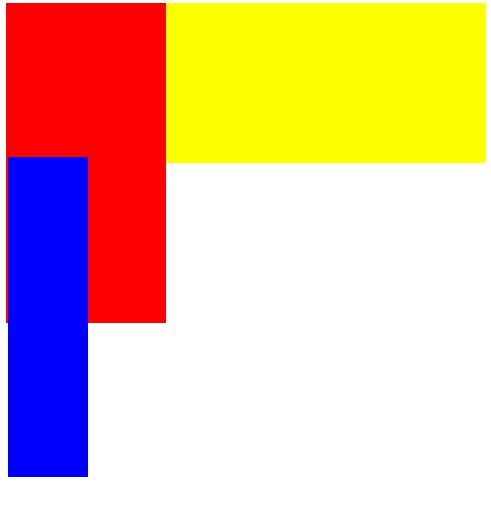
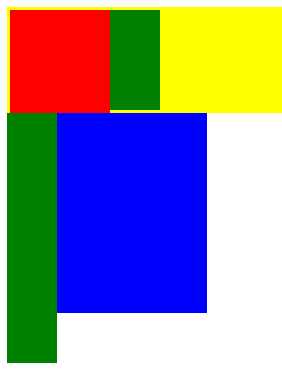
代碼結構如下(粗略展示) <div>黃色塊正方形 <div>紅色塊</div> <div>紅色塊</div> </div> <div>藍色塊正方形</div>黃色和藍色為外部文檔流,紅色的為黃色塊的兩個內部文檔流。
2,內部盒子浮動元素和內部文檔流元素關係:
- 內聯元素和浮動元素的優先順序:
正常文檔流中,<a>內聯元素和塊級元素各占一行。

 還會出現文字包繞現象:
還會出現文字包繞現象:

- 塊級元素和浮動元素優先順序
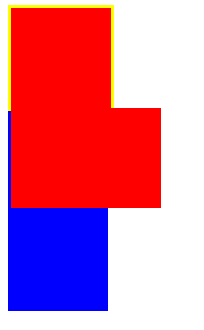
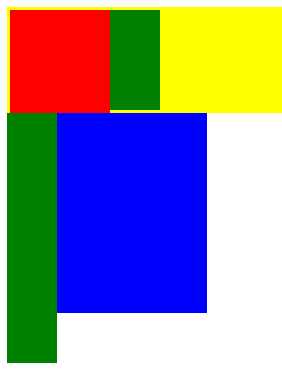
3,內部盒子浮動元素和外部文檔流內部元素關係:
浮動元素覆蓋外部文檔流元素,但不占據空間。

4,兄弟元素絕對定位和浮動的優先關係

5,絕對定位和文檔流元素的優先關係&相對定位元素的優先關係
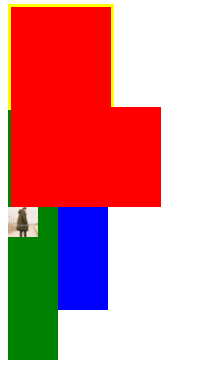
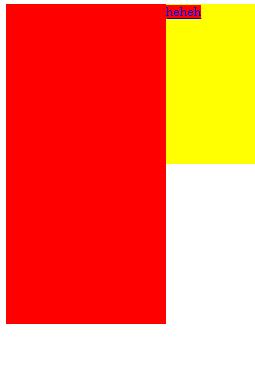
絕對定位position:absolute。 1,相對一個不為static的父元素進行絕對定位,如果不指定父元素的position,absolute將相對整個html文檔進行絕對定位。 2,如果沒有設置top\left\bottom\right,則其頂端和左側將與原文檔流位置一致(即跟沒有設置position一樣),但又會覆蓋掉外部文檔流內部浮動元素多出部分。 下圖為藍色塊設置position:absolute; (註:黃色塊(內含紅色和綠色子元素)和藍色塊(內含綠色子元素)是兄弟元素)
調換下順序,藍色塊首先設置div,position為absolute。黃色塊沒設置position,即預設static。因為脫離了文檔流,absolute元素優先顯示。
(註:黃色塊(內含紅色和綠色子元素)和藍色塊(內含綠色子元素)是兄弟元素)
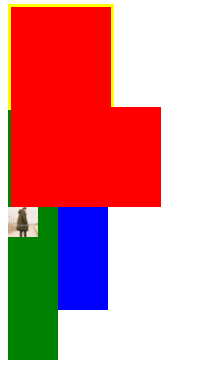
調換下順序,藍色塊首先設置div,position為absolute。黃色塊沒設置position,即預設static。因為脫離了文檔流,absolute元素優先顯示。


總結:
1,正常文檔流下,外部盒子優先顯示於先定義元素的內盒子(如果超出會被覆蓋)。塊級元素和內聯元素不會在同一行。
![]()
2,對內外部文檔流,浮動元素脫離文檔流,對於先定義的元素按正常文檔流顯示(讓位塊級,擠開內聯),對後定義的元素不造成佈局影響,但卻影響正常文檔流的內聯元素展示,表現為內聯元素依舊會被浮動元素“擠開”(不論哪裡的內聯元素,都不會被覆蓋在浮動元素之下)


3,絕對定位元素優先顯示於浮動元素。

4,不設置具體值的絕對定位元素會按正常文檔流排列,但脫離文檔流,不對後定義元素造成影響。

5,如果兄弟元素設置了position:relative;當先於絕對定位元素定義時,絕對定位元素優先顯示於相對定位元素。
當後於絕對定位元素定義時,相對定位元素優先顯示於絕對定位元素。


四、如何居中對齊
水平居中:
1.實現行內元素的居中。方法:在行內元素外面的塊元素的樣式中添加:text-align:center;
2.實現塊級元素的水平居中。
方法一:margin:0 auto;
註意:如果塊級元素是body的直接子元素,不設置寬,則預設100%,看不出效果;不設置高,且div中沒有內容,則高度預設為0。因此,一定要同時設置塊級元素的寬和高,這樣才能看出來效果。對於在一個div中的另一個div希望居中,也可以使用這個方式,因為這時的margin是相對於其父元素而言的。
方法二:使用絕對定位和負邊距。
position:absolute;
left:50%; ——相對於父元素向左移動50%寬度
margin-left:-50px; ——移回自身寬度的一半
垂直居中
1.行內元素的垂直居中
方法一:讓字體垂直居中,line-height設置為父元素高度。
方法二:設置padding讓其垂直居中。
方法三:父元素設置line-height,行內元素設置vertical-align:middle。
2.塊級元素的垂直居中。
方法一:使用絕對定位和負邊距。
方法二:在父元素中添加display:flex;align-items:center;即可實現豎直居中。
實現水平和垂直居中
方法一:使用絕對定位和負邊距
方法二:使用display:flex
在父元素的樣式中添加display:flex;align-items:center實現豎直居中,justify-content:center;實現水平居中。
方法三:同樣使用display:flex.在父元素中設置display:flex;在子元素中設置margin:auto。
方法四:使用css3屬性——translate()變形函數
position: absolute; top:50%; left:50%; transform:translate(-50%,-50%);
參考文章:css居中那點事兒
五、關於樣式繼承
盒模型樣式是不可繼承的,例如width、height(寬高)、border(邊框)、margin(邊距)、padding(補白)和背景等 vertical-align不可繼承 可繼承屬性 color cursor direction font letter-spacing line-height list-style text-align text-indent text-shadow text-transform whitewhite-space word-break word-spacing word-wrap writing-mode》原創文章,轉載請註明來源!
2017-01-20



