1.添加按鈕 首先添加一個刪除按鈕,打開文件Index.js【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】 添加如下代碼: display: function (data) { var $span = ...
1.添加按鈕
首先添加一個刪除按鈕,打開文件Index.js【..\MyCompanyName.AbpZeroTemplate.Web\Areas\Mpa\Views\Category\Index.js】 添加如下代碼:display: function (data) { var $span = $('<span></span>'); $('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>') .appendTo($span) .click(function () { _editModal.open({ id: data.record.id }); }); $('<button class="btn btn-default btn-xs" title="' + app.localize('Delete') + '"><i class="fa fa-trash-o"></i></button>') .appendTo($span) .click(function () { deleteCategory(data.record); }); return $span; }
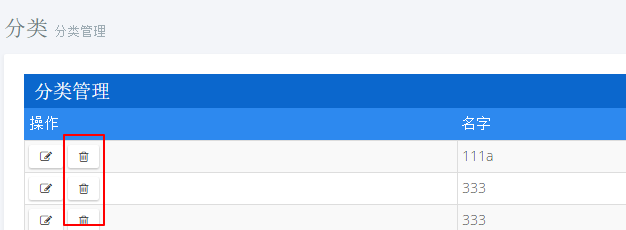
保存文件,刷新頁面,效果如下:
 在Index.js文件中繼續添加代碼:
在Index.js文件中繼續添加代碼:
//獲取列表 function getCategories(reload) { if (reload) { _$categoriesTable.jtable('reload'); } else { _$categoriesTable.jtable('load'); } } //刪除分類 function deleteCategory(category) { abp.message.confirm( app.localize('CategoryDeleteWarningMessage', category.name), function (isConfirmed) { if (isConfirmed) { _categoryService.deleteCategory({ id: category.id }).done(function () { getCategories(); abp.notify.success(app.localize('SuccessfullyDeleted')); }); } } ); }
2.語言文件
打開AbpZeroTemplate-zh-CN.xml【..\MyCompanyName.AbpZeroTemplate.Core\Localization\AbpZeroTemplate\AbpZeroTemplate-zh-CN.xml】 添加一個鍵值對:<text name="CategoryDeleteWarningMessage" value="分類 {0} 將被刪除." />
3.添加刪除方法
打開ICategoryAppService介面【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\ICategoryAppService.cs】 添加如下代碼:void DeleteCategory(EntityRequestInput input);
打開實現類CategoryAppService【..\MyCompanyName.AbpZeroTemplate.Application\CategoryApp\CategoryAppService.cs】 添加如下代碼:
public void DeleteCategory(EntityRequestInput input) { var category=_categoryRepository.Get(input.Id); _categoryRepository.Delete(category); }
4.測試
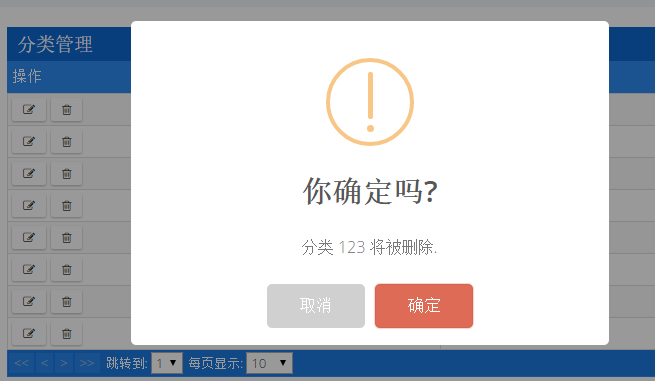
生成項目,刷新頁面,點擊刪除按鈕,效果如下: 點擊確定即可成功刪除記錄。至此刪除功能已經完成,接下來實現分類搜索及分頁。
點擊確定即可成功刪除記錄。至此刪除功能已經完成,接下來實現分類搜索及分頁。



