前邊以及陸陸續續的介紹了使用Swift3.0開發的服務端應用程式的Perfect框架。本篇博客就做一個階段性的總結,做一個完整的實例,其實這個實例在《Swift3.0服務端開發(一)》這篇博客中已經簡單的介紹過了,本篇博客就來詳細的聊一下這個工程的具體實現細節。當然包括iOS端和服務端的代碼。本篇博 ...
前邊以及陸陸續續的介紹了使用Swift3.0開發的服務端應用程式的Perfect框架。本篇博客就做一個階段性的總結,做一個完整的實例,其實這個實例在《Swift3.0服務端開發(一)》這篇博客中已經簡單的介紹過了,本篇博客就來詳細的聊一下這個工程的具體實現細節。當然包括iOS端和服務端的代碼。本篇博客的介紹順序按照功能模塊來劃分的,如登錄註冊模塊、記事本列表,記事本的增刪改查等功能。在每個功能模塊,我們先給出服務端代碼的實現,然後給出客戶端代碼的實現。
本篇博客的前幾部分主要介紹整個工程的公用模塊,為工程的實現做準備,下方就是我們今天博客要做的東西。本篇博客iOS端的網路請求主要使用的NSURLSession來實現的,關於URLSession更詳細的介紹請參考之前發佈的博客《NSURLSession全家桶》

一、記事本資料庫的設計
資料庫的設計以及資料庫表的創建我都使用Sequel Pro來實現的,關於Sequel Pro的使用請看上篇博客的介紹,本篇博客關於Sequel Pro的介紹就不做過多贅述了。首先我們先給出記事本資料庫表的設計,以備使用。我們先創建一個名為perfect_note的資料庫(步驟略),然後再創建相應的資料庫表。因為我們的記事本比較簡單,主要包括登錄、註冊以及記事本的增刪改查。所以我們的資料庫結構也是比較簡單的,perfect_note資料庫中只有兩個表,一個是user表,一個是content表,下方會給出詳細的介紹過程。
1.user表的創建
首先我們來創建user表,user表負責存儲用戶信息,當用戶註冊和登錄時都會操作這個表。註冊用戶時就是往該表中插入用戶,登錄時就是查詢相應的用戶信息。當然,為了Demo的簡潔性,我們的user表中的欄位也是比較少的。下方就是創建user表的SQL語句。其中有四個欄位,主鍵id是整型而且是自增的,是用戶的唯一表示。username欄位存儲的是用戶名,password存儲的就是用戶密碼。register_date存儲的是用戶註冊時間,是時間戳,並且預設值是當前時間。
CREATE TABLE `user` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(30) CHARACTER SET latin1 NOT NULL DEFAULT '', `password` varchar(30) CHARACTER SET latin1 NOT NULL DEFAULT '', `register_date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8;
2.content表的創建
創建完user表後,接下來就要創建我們的content表了。content表用來存儲用戶錄入的筆記,下方就是content表的創建SQL語句。從下方的SQL語句中不難看出content表的欄位包括自增的主鍵id,記錄的標題title,記錄的內容content,以及外鍵userID和創建時間create_time。
CREATE TABLE `content` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `title` varchar(30) CHARACTER SET gb2312 NOT NULL DEFAULT '', `content` text CHARACTER SET gb2312 NOT NULL, `userID` int(11) unsigned NOT NULL, `create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`id`), KEY `USER_FOREIGN_KEY` (`userID`), CONSTRAINT `USER_FOREIGN_KEY` FOREIGN KEY (`userID`) REFERENCES `user` (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=18 DEFAULT CHARSET=utf8;
二、iOS端基於NSURLSession網路請求類的封裝
創建完資料庫後,接下來我們來封裝iOS端網路請求的共用代碼。也就是說,iOS端的網路請求就會調用本部分封裝的內容。當然本部分封裝的網路請求類是使用NSURLSession類封裝的。
1.字元串常量、閉包回調類型以及枚舉的定義
首先我們先來定義一些封裝網路請求類要使用的字元串常量以及枚舉閉包回調。下方代碼段做的就是這件事情,第一個框中定義瞭解析響應數據時使用到的字元串常量。“SUCCESS”表示請求成功,“FAILE”表示請求失敗等等。
第二個框中定義的是三個閉包變數,用來將請求結果回調給調用者。RequestStart就是開始請求要調用的閉包類型,RequestSuccess則是請求成功後調用的閉包類型,RequestFailed則是請求失敗要調用的閉包類型。這三者是請求類對外交流的橋梁。
第三個框則是請求方式的枚舉,主要包括GET、POST、PUT、DELETE,當然還留了CUSTOM()自定義的擴展類型。在該枚舉中的description計算屬性負責將當前的枚舉對象轉換成其對於的字元串,具體如下所示:

2、網路請求基類的創建
接下來網路請求的基類,所有與網路請求相關的類都要繼承自此類,下方的BaseRequest就是我們網路請求的基類。該類比較簡單,主要聲明瞭上面定義的三個閉包類型的變數,然後給出了相應的構造器。具體如下所示。

3.網路請求類的封裝
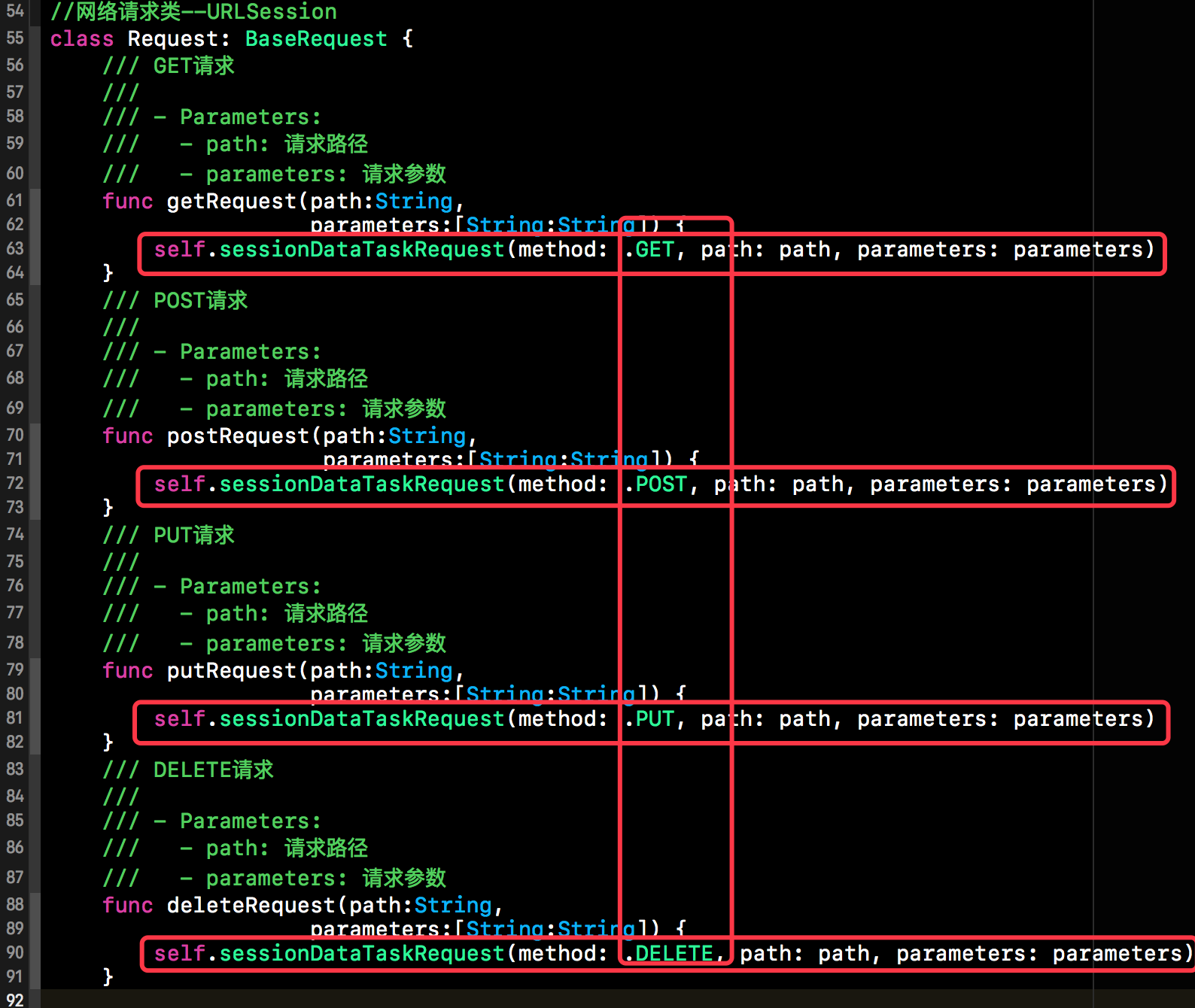
接下來我們使用NSURLSession來封裝我們的網路請求類,下方的Request類就是我們封裝的網路請求類,該類繼承自BaseRequest。下方是Request的部分代碼,下方每個方法對應著GET、POST、PUT等請求,可以結合者REST一起使用。在每個具體請求的方法中會調用sessionDataTaskRequest()方法。會給這個方法傳入不同的請求方式以及路徑和參數。稍後我們會給出sessionDataTaskRequest()方法的具體實現,sessionDataTaskRequest()方法其中就使用了NSURLSession相關的內容發起了網路請求,具體請看下方對sessionDataTaskRequest()方法的詳細介紹。

下方這個代碼段就是sessionDataTaskRequest()方法的整體結構,首先我們根據函數的請求路徑和參數拼接URL字元串,也就是第一個框中的部分。在該部分中的query()函數是將參數進行URL編碼轉換,這個函數是從AlamoFire框架中摘過來的。然後創建請求用的URLRequest對象。最後是創建Session對象發起DataTask任務了。當然請求的結果是在completionHandler閉包中進行處理,稍後會給出completionHandler閉包中的處理方式。

接著,我們給出請求成功後,對json數據的解析以及對返回結果的處理。下方就是completionHandler閉包中的代碼片段。首先對伺服器返回的json數據進行解析,解析後將json數據轉換成對應的數據類型。然後根據響應報文的result欄位來進行相應的操作。如果報文響應正常,就調用success()閉包,否則調用failure()閉包,如下所示:

至此我們iOS客戶端的網路請求部分就封裝完了,其他具體業務邏輯的網路請求調用上述的Request類即可,稍後會用到Request。
三、登錄註冊模塊的開發
上面的基礎工作完畢後,接下來我們就要來做我們相應的業務模塊了。首先我們來進行登錄註冊模塊的開發工作。 首先給出服務端相應模塊的代碼,然後在給出相應模塊的iOS端的實現。關於Swift3.0連接和操作MySQL的詳細內容請參考上一篇博客《Swift3.0服務端開發(四) MySQL資料庫的連接與操作》,資料庫的連接在本部分就不做過多贅述了。
1、服務端代碼
(1)、登錄或註冊的第一步:接收用戶名
下方代碼是用戶登錄或者註冊的第一步,通過用戶名來查詢用戶信息,從而來判斷該用戶是否註冊,如果未註冊則去註冊,如果註冊過就去登錄。如果查詢成功,那麼就將查詢的用戶ID和UserName返回給客戶端。用戶登錄的代碼和下方差不多,就是通過Select語句來匹配該用戶名的密碼是否與用戶輸入的一致,在此就不做過多贅述了。

(2)、用戶註冊
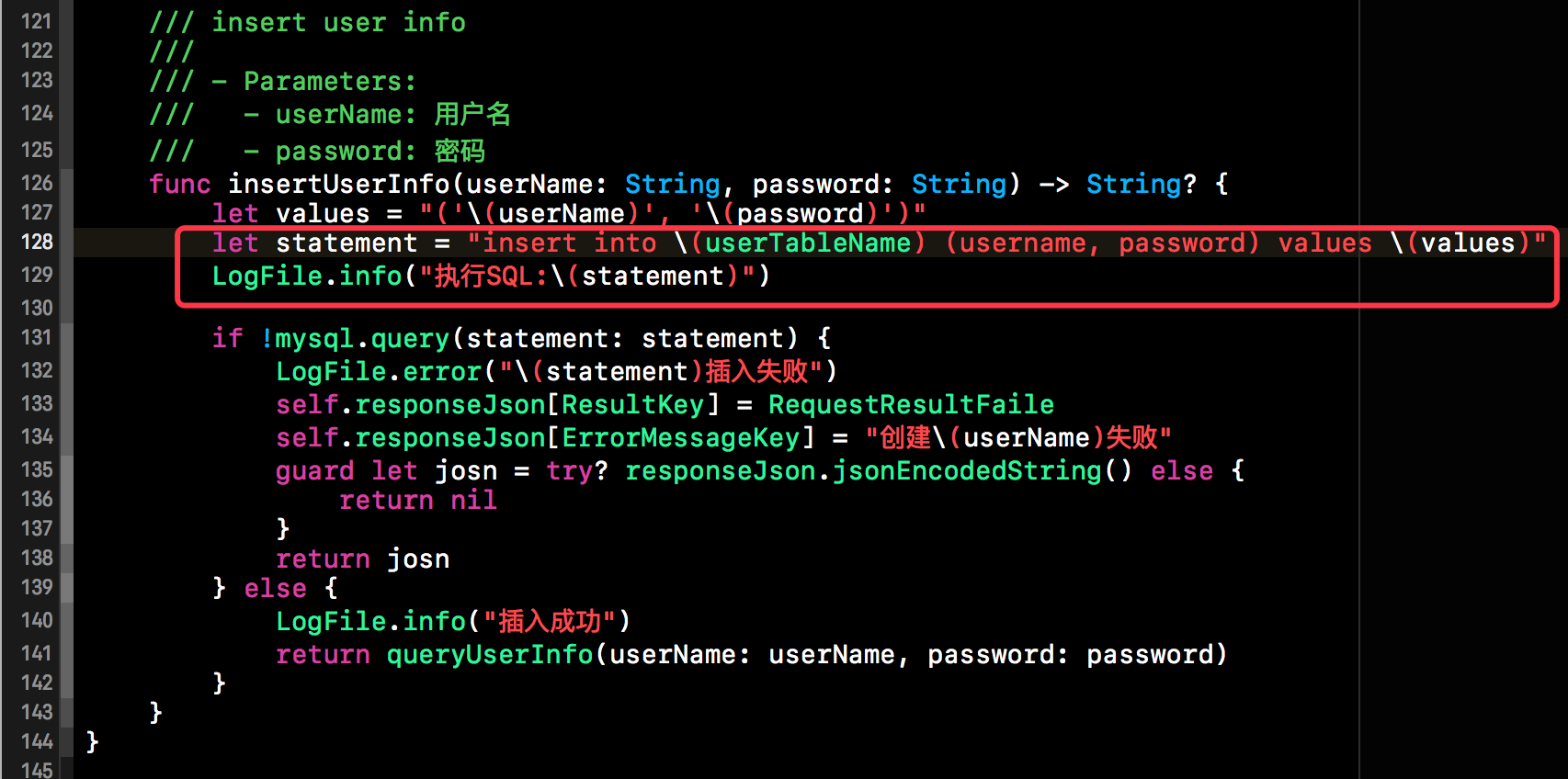
下方就是用戶註冊是調用的介面實現,主要是插入相應的用戶信息,具體如下所示:

上面這些代碼寫完後,配置完相應的路由調用上述方法,我們的服務端代碼就完成了。具體路由的配置因為篇幅有限,本篇博客就不做過多贅述了。
2、iOS客戶端代碼實現
接下來我們來實現iOS客戶端的登錄和註冊的代碼,下方就是登錄或者註冊的相關UI。用戶輸入用戶後,點擊下一步,會調用後臺介面判斷用戶是否註冊過,如果已註冊輸入密碼登錄,如果未註冊就輸入密碼註冊和登錄。右邊的UIViewController是共用的,兩個頁面,一個讓用戶輸入用戶名,一個則負責接收密碼。UI比較簡單,如下所示:

看完UI, 我們來看一下登錄或註冊的相關網路請求的代碼。下方的UserInfoRequest類就負責所有與用戶信息相關的網路請求,從下方的代碼截圖中,我們可以看到UserInfoRequest的基類是BaseRequest。下方的queryUserInfo(userName)就是上面左邊的頁面所調用的方法,用來判斷該用戶是否是註冊過的用戶。在queryUserInfo()中對Request類進行了實例化,並且調用了相應的請求方法。並且對相應的事件回調做了處理,具體如下所示。

在我們相應的ViewController中會調用上述的方法,下方就是用戶在輸入相應的用戶信息後點擊next所調用的方法。通過相應的閉包事件,最終將網路請求的結果回調到了VC中。

至此我們iOS客戶端的登錄就實現完畢了。 其他的代碼和上面的思路類似,在此就不做過多贅述了。
本篇博客,就先到這兒吧,其他代碼和上述的思路一直,按照上述的思路去實現筆記的增刪改查即可,在此就不多廢話了。完整Demo請移步github相關鏈接。
github分享鏈接: https://github.com/lizelu/PerfectDemo


