一、驗證二、過濾器2.1、內置過濾器2.1.1、在模板中使用過濾器2.1.2、在腳本中調用過濾函數2.2、自定義過濾器三、指令(directive)3.1、支持AngularJS功能的指令3.1.1、應用與模塊(ng-app)3.1.2、控制器(ng-Controller)3.1.3、包含(ng-I... ...
一、驗證
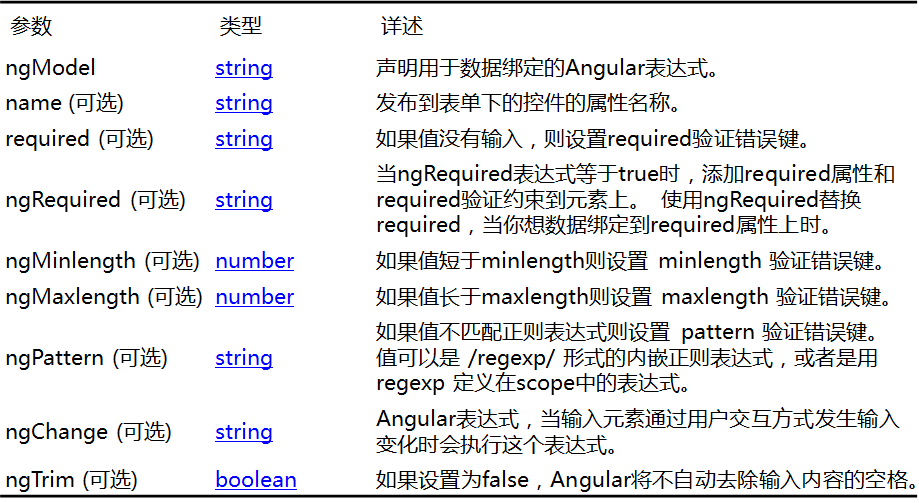
angularJS中提供了許多的驗證指令,可以輕鬆的實現驗證,只需要在表單元素上添加相應的ng屬性,常見的如下所示:
<input Type="text" ng-model="" [name=""] [required=""] [ng-required=""] [ng-minlength=""] [ng-maxlength=""][ng-pattern=""][ng-change=""] [ng-trim=""]>

表單與表單元素都需要通過name引用,請註意設置name的值。獲得錯誤的詳細參數可以在示例中看到。
示例代碼:
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>驗證</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1"> <p> <label for="username">帳號:</label> <input type="text" id="username" name="username" ng-model="username" ng-required="true" /> <span ng-show="form1.username.$error.required">必填</span> </p> <p> <label for="username">密碼:</label> <input type="text" id="password" name="password" ng-model="password" ng-required="true" ng-pattern="/^[a-z]{6,8}$/" ng-trim="true"/> <span ng-show="form1.password.$error.required">必填</span> <span ng-show="form1.password.$error.pattern">只允許6-8位小寫字母</span> </p> <p> 密碼的值:{{"["+password+"]"}}<br/> 是否合法:form1.password.$valid={{form1.password.$valid}}<br/> 是否非法:form1.password.$invalid={{form1.password.$invalid}}<br/> 錯誤消息:form1.password.$error={{form1.password.$error}}<br/> 是否修改:form1.password.$dirty={{form1.password.$dirty}}<br/> 是否預設:form1.password.$pristine={{form1.password.$pristine}}<br/> </p> <p> 表單信息:<br/> 錯誤消息:form1.$error={{form1.$error}}<br/> 是否合法:form1.$valid={{form1.$valid}}<br/> 是否非法:form1.$invalid={{form1.$invalid}}<br/> </p> <p> <button ng-disabled="form1.$invalid">提交</button> </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定義模塊,指定依賴項為空 var app01 = angular.module("app01", []); //定義控制器,指定控制器的名稱,$scope是全局對象 app01.controller("Controller1", function($scope) { }); </script> </body> </html>
運行結果:

二、過濾器
使用過濾器格式化數據,變換數據格式,在模板中使用一個插值變數。語法格式如下:
{{ express | filter:parameter1:p2:p3… | … | …}}
過濾器分了內置過濾器與自定義過濾器,過濾器的調用方式也分了在模板中調用與在函數中調用。
2.1、內置過濾器
常見的內置過濾器有:
1)、currency(貨幣)
{{123.456 | currency:'¥'}}
2)、number(數字)
{{12.235| number:2}}
3)、uppercase , lowercase(大小寫)格式化
{{"Hello"| uppercase}}
4)、json(數據)格式化
{{userObject| json}}
5)、limitTo(截取)格式化,數量限制
{{"StringObject" | limitTo : 3}}
6)、date 日期格式化
{{name | date : 'yyyy-MM-dd hh:mm:ss'}}
'yyyy': 4位數字的年份(如AD 1 => 0001, AD 2010 => 2010)
'yy': 2位數字的年份,範圍為(00-99)。(如AD 2001 => 01, AD 2010 => 10)
'y': 1位數字的年份,例如 (AD 1 => 1, AD 199 => 199)
'MMMM': 月份 (January-December)
'MMM': 月份 (Jan-Dec)
'MM': 月份, padded (01-12)
'M': 月份 (1-12)
'dd': 日,範圍為(01-31)
'd': 日 (1-31)
'EEEE': 星期,(Sunday-Saturday)
'EEE': 星期, (Sun-Sat)
'HH': 小時, 範圍為(00-23)
'H': 小時 (0-23)
'hh': am/pm形式的小時, 範圍為(01-12)
'h': am/pm形式的小時, (1-12)
'mm': 分鐘,範圍為 (00-59)
'm': 分鐘 (0-59)
'ss': 秒, 範圍為 (00-59)
's': 秒 (0-59)
'.sss' or ',sss': 毫秒,範圍為 (000-999)
'a': am/pm 標記
'Z': 4 位數字的時區偏移(+符號)(-1200-+1200)
'ww': ISO-8601 年內的周數 (00-53)
'w': ISO-8601 年內的周數 (0-53)
format 字元串也可以是以下預定義的本地化格式之一:
'medium': 等於en_US本地化後的 'MMM d, y h:mm:ss a' (如:Sep 3, 2010 12:05:08 pm)
'short': 等於en_US本地化後的 'M/d/yy h:mm a' (如: 9/3/10 12:05 pm)
'fullDate': 等於en_US本地化後的 'EEEE, MMMM d, y' (如: Friday, September 3, 2010)
'longDate': 等於en_US本地化後的 'MMMM d, y' (如: September 3, 2010)
'mediumDate': 等於en_US本地化後的 'MMM d, y' (如: Sep 3, 2010)
'shortDate': 等於en_US本地化後的 'M/d/yy' (如: 9/3/10)
'mediumTime': 等於en_US本地化後的 'h:mm:ss a' (如: 12:05:08 pm)
'shortTime': 等於en_US本地化後的 'h:mm a' (如: 12:05 pm)
format 字元串可以包含固定值。這需要用單引號括起來 (如: "h 'in the morning'")。如果要輸出單引號,使序列中使用兩個單引號(如: "h 'o''clock'")。
7)、orderBy(排序)格式化
orderBy:'age':reverse
reverse是true表示降序、false表示升序
8)、filter(篩選&過濾)格式化
{{name | filter : 'l' | json}}
2.1.1、在模板中使用過濾器
示例代碼:
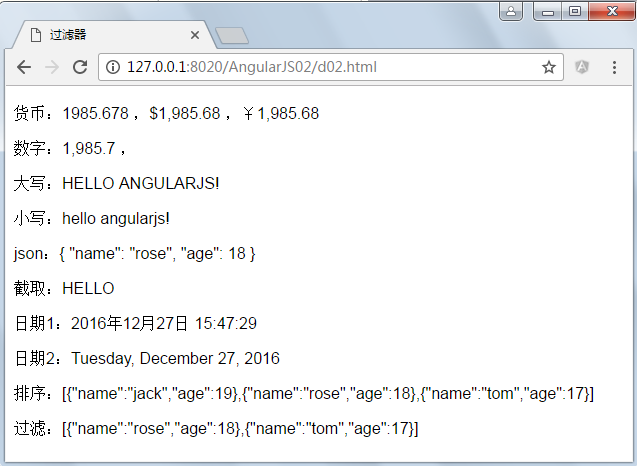
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>過濾器</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1"> <p> 貨幣:{{money}} ,{{money|currency}} ,{{money|currency:"¥"}} </p> <p> 數字:{{money|number:1}} ,{{money | number:1 | currency:"$" }} </p> <p> 大寫:{{message|uppercase}} </p> <p> 小寫:{{message|lowercase}} </p> <p> json:{{user | json}} </p> <p> 截取:{{message|limitTo:5|uppercase}} </p> <p> 日期1:{{birthday|date:'yyyy年MM月dd日 HH:mm:ss'}} </p> <p> 日期2:{{birthday|date:'fullDate'}} </p> <p> 排序:{{users|orderBy:'age':true}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定義模塊,指定依賴項為空 var app01 = angular.module("app01", []); //定義控制器,指定控制器的名稱,$scope是全局對象 app01.controller("Controller1", function($scope) { $scope.money=1985.678; $scope.message="Hello AngularJS!" $scope.user={name:"rose",age:18}; $scope.birthday=new Date(); $scope.users=[{name:"rose",age:18},{name:"jack",age:19},{name:"tome",age:17}]; }); </script> </body> </html>
運行結果:

2.1.2、在腳本中調用過濾函數
在函數中調用過濾器的方法是:在控制中添加對$filter的依賴,$filter("過濾函數名稱")(被過濾對象,'參數')
示例代碼:
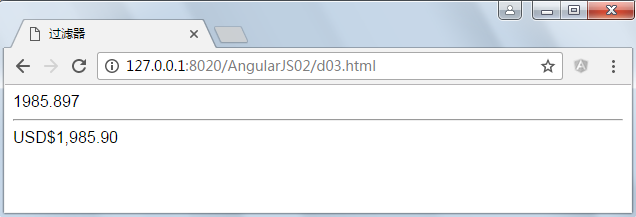
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>過濾器</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1"> {{money}} <hr/> {{moneyString}} </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定義模塊,指定依賴項為空 var app01 = angular.module("app01", []); //定義控制器,指定控制器的名稱,$scope是全局對象 app01.controller("Controller1", function($scope,$filter) { $scope.money=1985.897; //使用$filter服務查找currency函數,並調用 $scope.moneyString=$filter("currency")($scope.money,'USD$'); }); </script> </body> </html>
運行結果:

2.2、自定義過濾器
示例代碼:
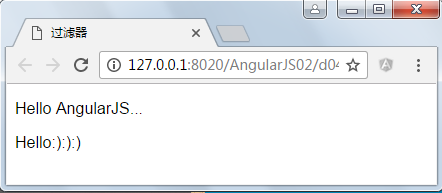
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>過濾器</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1"> <p> {{"Hello AngularJS and NodeJS" | cutString:15:'...'}} </p> <p> {{longString}} </p> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定義模塊,指定依賴項為空 var app01 = angular.module("app01", []); //向模塊中添加過濾 //用於裁剪字元,超過長度則截取,添加... app01.filter("cutString",function(){ return function(srcString,length,addString){ if(srcString.length<length){ return srcString; } return srcString.substring(0,length)+addString; } }); //定義控制器,指定控制器的名稱,$scope是全局對象 app01.controller("Controller1", function($scope,$filter) { $scope.longString=$filter("cutString")("Hello AngularJS and NodeJS",5,":):):)"); }); </script> </body> </html>
運行結果:

練習1:

點擊價格與名稱可以進行排序,排序時顯示向上或向下的箭頭,在搜索框中可以輸入查詢條件過濾數據。驗證搜索框中的內容只能是字母與數字,不允許輸入其它類型的字元。
練習2:
請自定義一個過濾器實現敏感關鍵字過濾,在過濾器中可以準備一個敏感詞數組,將敏感詞替換成指定的符號,預設為*號。
{{"This is some bad,dark evil text" | censor:"bad,dark,evil":"happy"}}
顯示結果:
This is some happy,happy happy text
三、指令(directive)
指令(directive)是AngularJS模板標記和用於支持的JavaScript代碼的組合。AngularJS指令標記可以是HTML屬性、元素名稱或者CSS類,指令擴展了HTML的行為。指令可以分為:
a)、內置指令:支持AngularJS功能的指令、擴展表單元素的指令、把作用域綁定到頁面元素的指令
b)、自定義指令,增加與擴展出新的指令。
ng-app這樣的標記我們稱之為指令。模板通過指令指示AngularJS進行必要的操作。 比如:ng-app指令用來通知AngularJS自動引導應用;ez-clock 指令用來通知AngularJS生成指定的時鐘組件。
3.1、支持AngularJS功能的指令
3.1.1、應用與模塊(ng-app)
自動載入啟動一個AngularJS應用,聲明瞭ng-app的元素會成為$rootScope的起點
每個HTML文檔只有一個AngularJS應用能被自動載入啟動,文檔中找到的第一個ngApp將被用於定義自動載入啟動的應用的根元素。要在一個HTML文檔中運行多個應用,你必須使用angular.bootstrap來手工啟動。AngularJS應用間不能嵌套。
3.1.2、控制器(ng-Controller)
ngController指令給視圖添加一個控制器,控制器之間可以嵌套,內層控制器可以使用外層控制器的對象,但反過來不行。這是angular支持基於“視圖-模型-控制器”設計模式原則的主要方面。
Angular中的MVC組件有:
模型 — 模型是一個域的屬性集合;域被附加到DOM上,通過綁定來存取域屬性。
視圖 — 模板(進行數據綁定的HTML)會被呈現到視圖中。
控制器 — ngController指令聲明一個控制器類;該類包含了業務邏輯,在應用後臺使用函數和值來操控域中的屬性。
註意,你也能使用$route服務定義一個路由來將控制器附加到DOM上。一個常見錯誤是在模板上再次使用ng-controller定義一個控制器。這將引起控制器被附加和執行兩次。
3.1.3、包含(ng-Include)
獲取、編譯並引用一個外部HTML片段(也可以是內部的)
預設情況下,模板URL被強製為使用與應用文檔相同的功能變數名稱和協議。這是通過調用$sce.getTrustedResourceUrl 實現的。為了從其它的功能變數名稱和協議載入模板,你可以採用 白名單化 或 包裹化 任一手段來作為可信任值。參考 Angular的 強上下文轉義。
此外,瀏覽器的 同源策略 和 交叉源資源共用(CORS) 策略會進一步限制模板是否能成功載入。例如,ngInclude 在所有瀏覽器上不能進行交叉域請求,一些瀏覽不能訪問 file:// 等。
<ng-include src="" [onload=""] [autoscroll=""]></ng-include>
<ANY ng-include="" [onload=""] [autoscroll=""]></ANY>
<ANY class="ng-include: ; [onload: ;] [autoscroll: ;]"> </ANY>
外部包含:
外部包含是指包含一個獨立的外部文件。
包含時請註意中間頁面地址要加引號,需要的是一個字元,如果不加會認為是一個變數。
header.html
<header> <h2>歡迎光臨天狗商城</h2> </header>
footer.html
<style> .cls1 { background: lightblue; height: 100px; line-height: 100px; text-align: center; } </style> <footer class="cls1"> <h3>版本所有 違者必究</h3> </footer>
d05.html
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> <ng-include src="header"></ng-include> <ng-include src="'header.html'"></ng-include> <div ng-include="'footer.html'"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //定義模塊,指定依賴項為空 var app01 = angular.module("app01", []); //定義控制器,指定控制器的名稱,$scope是全局對象 app01.controller("Controller1", function($scope) { }); function regTest() { var reg1=new RegExp("\d","igm"); var reg2=/\d/igm; var str="This is some bad,dark evil text"; str=str.replace(/bad|dark|evil/igm,"Happy"); console.log(str); //取出Hello Hello var str="<input value='Hello'/><input value='World'/>"; //將value中的內容前後增加一個* } regTest(); </script> </body> </html>
運行結果:

內部包含:
先定義模板,指定id與類型,模板中可以是任意片段:
<script id="p1" type="text/ng-template">
引用模板,模板中可以使用angular表達式,引用的方法與外部包含一樣。
<!DOCTYPE html> <!--指定angular管理的範圍--> <html ng-app="app01"> <head> <meta charset="UTF-8"> <title>指令</title> </head> <body> <!--指定控制器的作用範圍--> <form ng-controller="Controller1" name="form1" ng-init="header='header.html'"> <ng-include src="header"></ng-include> <ng-include src="'header.html'"></ng-include> <script id="template1" type="text/ng-template"> 您想購買的商品是:{{product}} </script> <ng-include src="'template1'" onLoad="product='SD卡'"></ng-include> <ng-include src="'template1'" onLoad="product='TF卡'"></ng-include> <div ng-include="'footer.html'"></div> </form> <!--引入angularjs框架--> <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">



