今天博客中就來聊一下Perfect框架的靜態文件的添加與訪問,路由的配置以及表單的提交。雖然官網上有聊靜態文件的訪問的部分,但是在使用Perfect框架來訪問靜態文件時還是有些點需要註意的,這些關鍵點在其官方文檔上並未提出。今天我們要做的事情就是通過瀏覽器訪問靜態文件,然後在靜態文件中使用form表 ...
今天博客中就來聊一下Perfect框架的靜態文件的添加與訪問,路由的配置以及表單的提交。雖然官網上有聊靜態文件的訪問的部分,但是在使用Perfect框架來訪問靜態文件時還是有些點需要註意的,這些關鍵點在其官方文檔上並未提出。今天我們要做的事情就是通過瀏覽器訪問靜態文件,然後在靜態文件中使用form表單往指定的路由上進行提交相應的數據。
一、靜態文件的添加與訪問
1、未使用Xcode管理的Perfect的靜態文件根目錄的配置
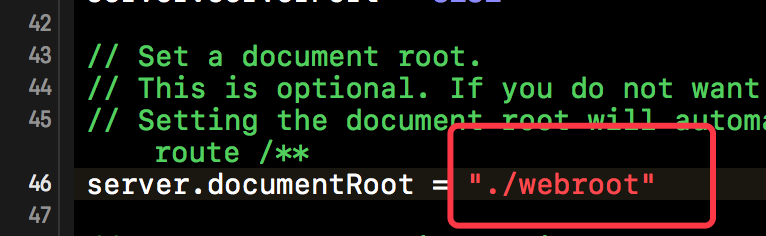
在PHP開發或者Java Web開發中,都有一個根目錄來存儲相應的靜態文件,比如wwwroot, htdoc, webroot等等這些文件。在使用Perfect開發伺服器端時,亦是如此,我們可以在Source目錄中的main.swift中對靜態文件的根目錄進行配置,下方就是我們的配置代碼:

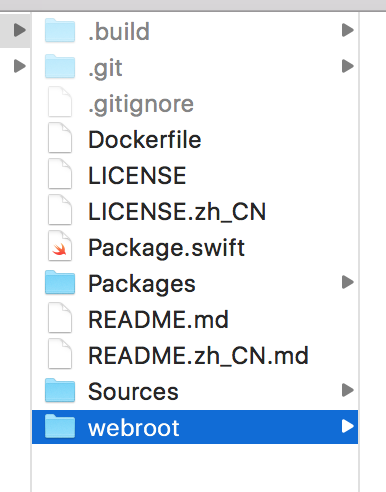
配置完成後,如果我們的項目不是用Xcode進行管理的話,當我們對Perfect工程進行編譯和運行時,會在相應的模板目錄下創建相應的靜態文件的根目錄(webroot)。如下所示:

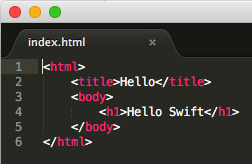
在webroot中我們添加上相應的靜態文件,我們就可以通過Perfect服務進行訪問了,下方是我們在webroot中添加的index.html的內容,用瀏覽器就可以訪問了。下方就是我們比較簡單的index.html中的內容了,當然下方的html簡單的不能在簡單了,如下所示:

在訪問上述index.html文件之前,我們需要將main.swift中添加的路由進行刪除,下方選中的部分就是要刪除的代碼。如果你不刪除下方這段代碼的話,如果你訪問localhost:8181的話,那麼就是下方路由所返回的內容。修改完代碼後,要重新進行編譯運行才生效的,這一點與解釋性語言PHP是不同的。

經過上述步驟後,我們就可以通過訪問localhost:8181來載入我們的index.html文件了,如下所示:

2、Xcode管理下的Perfect的靜態文件目錄
上述步驟是未使用Xcode管理Perfect項目的情況,webroot文件夾就位於工程目錄下。當我們的Perfect工程使用Xcode進行管理後,webroot的位置就會被改變。下方就是調用swift的包管理器生成相應的xcodeproj文件:

如果你的項目目錄中有webroot目錄,也有index.html文件。但是使用xcode進行Perfect項目管理後,就找不到下方這個index.html文件了。也就是webroot的文件目錄變地方了。這一點在官方文檔上是沒有介紹的。

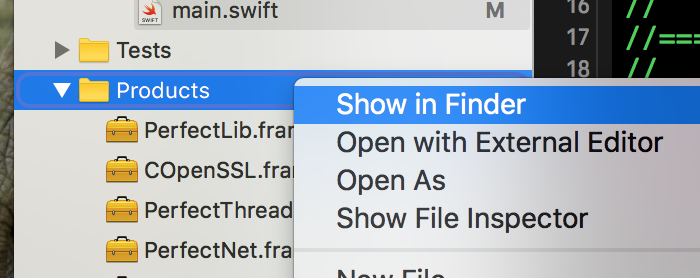
通過搜索,我們可以找到Xcode管理下的Perfect項目中的webroot目錄,使用Xcode打開Perfect工程,找到Product,然後右鍵單擊,Show In Finder。

我們會看到Xcode管理下的webroot目錄,如下所示。你可以將靜態文件放到wwwroot中進行訪問。

當我們在此刷新瀏覽器時,就可以找到相應的index.html.

二、路由配置
下方這段代碼就是main.swift中的代碼段,首先創建了一個HTTPServer()的對象,然後又創建了一個路由對象,接著又將這個路由對象添加到了服務對象上。具體代碼如下所示:

1.添加靜態路由路徑
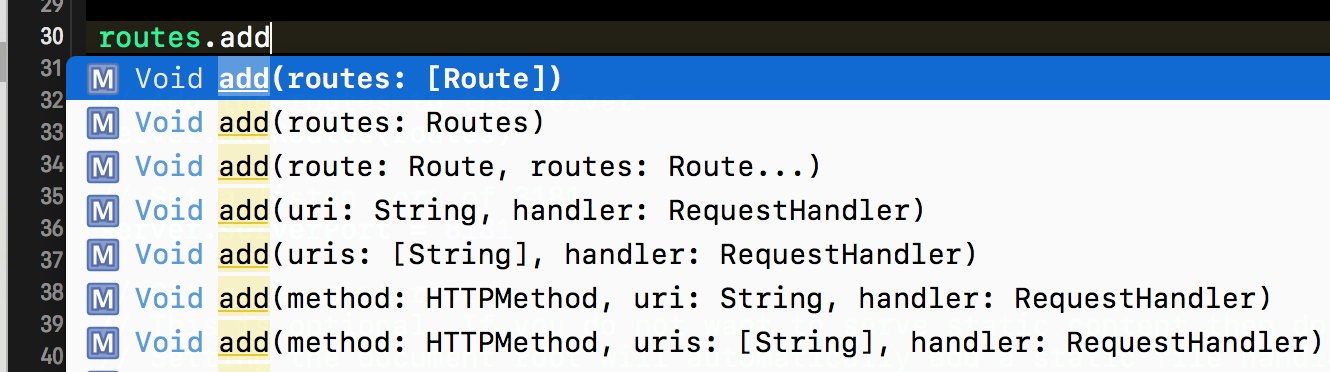
我們可以通過調用routes對象的add()方法為路由添加各種路徑,當然add()有好多重載的方法,不過其功能都是往路由上添加路徑、請求方法或者創立句柄。

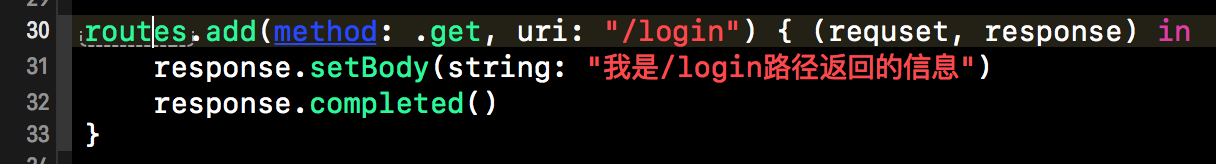
下方我們添加了一個“/login”的路由路徑,其請求方法是.get的方式。後方的尾隨閉包是對響應的處理。具體代碼如下:

重新編譯並運行我們的Perfect工程,然後訪問localhost:8181/login路徑,會在瀏覽器中看到下方的返回信息。其他的路由

2、路由變數
在配置路由時,我們的路徑中可以添加路由變數來匹配同一類型的url。下方就是Perfect框架中路由變數的使用。在URL中通過{key}的方式來插入路由變數。下方的uri中中間的{\(valueKey)}就是通過字元串插值的方式插入的路由變數的Key,我們可以通過這個key來獲取到相應的路由變數。

下方就是我們訪問上述路徑的結果:

3、路由通配符
我們還可以在URI中使用通配符類匹配路徑,使用*好來匹配通用的路徑。下方就是路由通配符的使用方式:

下方就是路由通配符是運行結果:

4.結尾通配符
下方就是結尾通配符的使用方式,結尾處使用“**”來匹配尾部所有符合規則的uri, 然後通過routeTrailingWildcardKey來獲取通配的內容。

訪問結果如下所示:

上述這四種路由的優先順序為:路由變數 > 靜態路由 > 通配符路徑 > 結尾通配符。官方文檔上還有如果配置路由表的版本的示例,在此就不做過多贅述了。
三、表單提交與Json返回
聊完路由的配置,接下來我們要聊一下表單的提交與json數據的返回。本部分內容我們首先使用form表單post提交的方式將數據提交到指定的路由並處理,處理完畢後再講處理的數據通過josn的數據格式返回給客戶端。
1、構建form表單
首先我們得創建相應的表單提交的代碼,當然代碼比較簡單,就一個from表單。action的地址就是我們在伺服器端配置的路由地址“127.0.0.1:8181/login”,而表單提交的方式是POST。具體如下所示。

2、獲取form表單參數
下方就是伺服器端獲取表單參數的代碼。首先我們添加了一個“/login”路由,路由的請求方式是.post。首先我們獲取請求的參數。因為form表單的請求參數名是“userName”和“password”,所以我們要使用這兩個name從request對象中獲取相應的值。獲取到值後你可以查詢資料庫或者其他一些操作呢。操作完畢後返回相應的json信息。Swift中的字典是可以調用jsonEncodeString()方法來轉換的,後邊的博客會對部分Perfect框架的源碼進行解析,其中會涉及到如何將字典轉換成json串,在此就不做過多贅述了。

3.表單提交與結果返回
上面web頁和服務端都已實現完畢,接下來我們就開始測試了。下方就是相應的form表單與結果返回:

本篇博客就先到這兒,下篇博客仍然會對Perfect框架的相關內容進行介紹。



