本篇和大家分享的是學習Vuejs的總結和調用webapi的一個小示例;快到年底了爭取和大家多分享點東西,希望能對各位有所幫助;本章內容希望大家喜歡,也希望各位多多掃碼支持和推薦謝謝: » Vuejs - 學習大雜燴 » WebApi + Vue.js 示例 下麵一步一個腳印的來分享: » Vuejs ...
本篇和大家分享的是學習Vuejs的總結和調用webapi的一個小示例;快到年底了爭取和大家多分享點東西,希望能對各位有所幫助;本章內容希望大家喜歡,也希望各位多多掃碼支持和推薦謝謝:
» Vuejs - 學習大雜燴
» WebApi + Vue.js 示例
下麵一步一個腳印的來分享:
» Vuejs - 學習大雜燴
首先,咋們要學習一個js框架,那麼肯定要引入該框架的基礎庫,這裡我創建一個頁面並且引用官網的庫是: <script src="https://unpkg.com/vue/dist/vue.js"></script> ,下麵我們來看一段Vue的基礎使用代碼:
1 var app = new Vue({ 2 3 el: "#appVue", 4 data: { 5 msg: "第一個vue", 6 } 7 });
分析下代碼,這個Vue需要的參數傳遞是一個{}對象;裡面的el和data是參數名稱;el對應的是咋們的頁面上某個塊元素的id(比如div,table的id屬性);data對應的是數據源;msg是咋們自定義的數據源名稱;好了咋們再來看一下對應的html代碼和效果圖:
1 <h3>Vue - 學習大雜燴</h3> 2 <hr /> 3 <div class="container" id="appVue"> 4 <input type="text" v-model="msg" class="form-control" /> 5 </div>
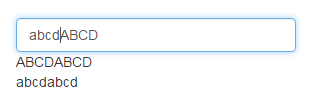
效果圖:
很明顯我們初始化的數據msg(“第一個vue”)在input中體現出來了,細看一下這個input標簽的屬性多了一個v-model屬性,並且她對應的值是咋們初始化定義的msg,由此可見v-model起到了數據綁定作用;好咋們再來吧數據值弄複雜點,在data中再增加一個json格式的數組如:
1 blogs: [ 2 { title: "webapi" }, 3 { title: "wcf" }, 4 { title: "mvc" } 5 ]
然後咋們增加如下的html:
1 <ul> 2 <li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li> 3 </ul>
直接刷新頁面,看下效果圖:

從結果能夠看出咋們定義的數據,直接被遍歷展示在了頁面,再來分析下具體的代碼,相比較普通的li元素,此時多了一個v-for屬性,並且對一個的值有一個這樣的語法規則 (obj,index) in arr ,就類似於for迴圈的寫法並且還有一個遍歷編號index,有了迴圈那肯定需要把值展示出來,這個時候可以看到li元素子級裡面的寫法是 {{index}} - {{blog.title}} ,來分析下寫法規則:
1. {{}}是輸出文本的格式,其中包含了要輸出的對象
2. 參數index對應就是v-for裡面的index,對應的值是遍歷的序號,從0開始
3. blog.title對應的是v-for裡面的blog,和她對應的自定義屬性title
由上面{{}}數據綁定寫法,不得不引出我們對她的好奇心,這種寫法其實在很多js數據綁定框架中都相同(比如:angularjs),下麵我們來做一個相加的小例子來更深刻記住這種寫法,首先在剛纔的data屬性中增加兩個屬性x和y:
1 data: { 2 msg: "第一個vue", 3 blogs: [ 4 { title: "webapi" }, 5 { title: "wcf" }, 6 { title: "mvc" } 7 ], 8 x: 444, 9 y: 2 10 },
然後增加如下html代碼:
1 <input type="text" v-model="x" /> * <input type="text" v-model="y" /> = {{x * y}}
屬性頁面執行下效果:

由此能夠看出 {{x * y}} 允許表達式,並且當我文本框中的x或y值修改後,此{{x*y}}會自動重新計算,有點類似於我們自己寫的js計算後重新賦值到顯示框中的概念;下麵我們來看vue中怎麼定義一個方法,這裡用到她的一個屬性methods,我們定義如下的代碼:
1 var app = new Vue({ 2 3 el: "#appVue", 4 data: { 5 msg: "第一個vue", 6 blogs: [ 7 { title: "webapi" }, 8 { title: "wcf" }, 9 { title: "mvc" } 10 ], 11 x: 444, 12 y: 2 13 }, 14 methods: { 15 showMsg: function () {17 this.msg = "我是" + this.msg; 18 } 19 }
}
再來增加如下的html元素, <button v-on:click="showMsg" class="btn">點擊</button> ,好了再來看下運行的效果圖並且多次點擊按鈕:

得到的效果是,一直在咋們 v-model="msg" 文本框中增加“我是”,這裡得到的結論是按鈕出發了我們定義在vue中methods中的方法showMsg,再來看下按鈕上的這個屬性 v-on:click 就是用來表示綁定點擊事件的,這裡的v-on:click可以縮寫成@click,由於我在vs中的mvc試圖模板不支持這種寫法,所以本篇還是使用v-on這種寫法來綁定事件;我們再來用一用她的過濾器,這裡咋們還是在vue中增加如下filters的代碼,定義一個大小寫的過濾器:
1 filters: { 2 toUpper: function (val, isUpper) { 3 if (!val) { return ""; } 4 5 return isUpper ? val.toUpperCase() : val.toLowerCase(); 6 } 7 }
為了方便看效果,我們修改上面的v-model="msg"的文本框代碼如下:
1 <input type="text" v-model="msg" class="form-control" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}
我們在文本框中增加了一個 {{msg|toUpper(true)}} 寫法,細心朋友能發下後面的toUpper就是我們剛纔定義的過濾器的方法,傳遞了一個參數true,然後看下效果圖:

通過使用不同參數的filter的對比,能看出我們過濾器在此實例中的效果,這裡註意的是在msg後面直接使用‘|’隔開就可以增加我們定義的過濾器了,如果多個以此類推使用‘|’追加隔開就行了,還有就是我們定義的 toUpper: function (val, isUpper) 方法中有兩個參數,第一個參數就是綁定的msg本身,第二個參數才是我們需要手動傳遞的,這個一定要分開;時間不多了,這裡就不再講解其他的常用的特性和屬性了,直接來看下麵vue使用webapi的數據體現的一個例子;
» WebApi + Vue.js 示例
首先,這裡用到了Vue提供的組件概念component,她和js變數一樣有全局和局部(私有)兩種,代碼方面差距不是很大效果也一樣,這裡我們用到的是局部方式來定義一個組件,下麵先來看整體代碼:
1 var blogApp = new Vue({ 2 el: "#divBlogs", 3 data: { 4 blogs: [] 5 }, 6 methods: { 7 getBlogs: function () { 8 9 var that = this; 10 $.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) { 11 if (!result) { return; } 12 that.blogs = result; 13 }); 14 } 15 }, 16 components: { 17 "div-blog": { 18 props: ["item"], 19 template: '<div class=" bs-callout bs-callout-danger">' + 20 ' <h4>' + 21 ' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' + 22 ' </h4>' + 23 ' <p>' + 24 ' {{item.Des}}' + 25 ' </p>' + 26 ' <hr />' + 27 ' <h5>' + 28 ' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 發佈時間:<code>{{item.CreateTime}}</code> 推薦:<code>{{item.ZanNum}}</code> 閱讀:<code>{{item.ReadNum}}</code> 評論:<code>{{item.CommiteNum}}</code>' + 29 ' </h5>' + 30 ' </div>', 31 filters: { 32 toUpperOrLower: function (val, isUpper) { 33 if (!val) { return ""; } 34 35 return isUpper ? val.toUpperCase() : val.toLowerCase(); 36 } 37 } 38 } 39 } 40 });
這裡定義的格式和上面第一小節使用到的差不多,只是多了一個components的定義,這個就是組件的關鍵字,咋們來逐一分析下代碼步驟;
1. blogs: []是我們定義的一個博客信息數組
2. methods屬性中getBlogs方法用到了一段 var that = this; 這樣的代碼,這裡的this是上面創建的 var blogApp = new Vue() 對象,她可以直接使用data中定義的博客數據數組blogs,因此有了下麵通過jquery的getJSON獲取webapi數據後,直接賦值給博客數組bolgs
3. components組件中自定義了一個名為“div-blog”的組件,參數名稱是props定義的item;template是對應的模板,裡面可以直接使用item來獲取對應的參數值;
4. 這裡也定義了一個filters,同樣是轉大小寫的,寫法可以忽略了,主要註意的地方這裡局部的定義的主鍵裡面使用filters的時候也同樣是 {{item.Title | toUpperOrLower(false)}} 格式
好了通過上面總結註意點,咋們再來看下怎麼在html中使用這個自定義的組件呢,如下整體html代碼:
1 <div class="row" id="divBlogs"> 2 <div class="col-md-12"> 3 <button v-on:click="getBlogs" class="btn btn-default">查 詢</button> 4 <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> 5 6 <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> 7 <img title="返 回" style="width:38px;height:38px;border:1px solid #ccc" src="http://121.42.208.152/images/top.png"> 8 </div> 9 </div> 10 </div>
引用自定義組件的代碼就一句: <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> ,這裡的div-blog就是對應上面總結的第3點說的,自定義主鍵名稱,需要註意的是如果自定義組件名稱格式如divBlog(駝峰格式),那麼我們在html中使用格式就必須是div-Blog,通過‘-’分割開來,這個細節特別要註意不然頁面不會有效果,好了說了這麼多來看下運行的效果圖:

這裡我用的是上一篇博客開放出來抓取博客園首頁數據的介面:http://www.lovexins.com:1001/api/values?task=2,後臺設置了允許跨域請求,如果各位有興趣可以直接使用該數據,順便再發下本次實例的線上地址:http://www.lovexins.com:1001/home/vue,希望各位喜歡,同樣希望各位多多點“推薦”


