公司這幾天在準備新版本的上線,今天才忙裡偷閑來寫這篇博客。接著上一篇的“H5坦克大戰之【玩家控制坦克移動2】”(http://www.cnblogs.com/zhouhuan/p/H5_tankgame3.html),這一篇來寫怎麼建造敵人的坦克。 我的想法是,基於可擴展性和性能等方面的考慮,用構造 ...
公司這幾天在準備新版本的上線,今天才忙裡偷閑來寫這篇博客。接著上一篇的“H5坦克大戰之【玩家控制坦克移動2】”(http://www.cnblogs.com/zhouhuan/p/H5_tankgame3.html),這一篇來寫怎麼建造敵人的坦克。 我的想法是,基於可擴展性和性能等方面的考慮,用構造函數改造之前的部分代碼,再在這個基礎上,實例化出來不同的坦克。 1.一開始的兩個步驟不變
//封裝一個獲取繪圖環境的函數 function getCxt(){ var myCanvas = document.getElementById('floor'), myContext = myCanvas.getContext('2d'); return myContext; } //為了防止重覆地獲取節點影響性能,我們將獲取到的繪圖環境(也就是畫筆對象)存起來 var oCxt = getCxt();2.接下來對畫坦克的函數進行適當改寫,因為函數里重覆代碼過多,同時,增加兩個顏色的參數,方便後面畫出不同的坦克:
//封裝一個畫坦克的函數,傳兩個參數x,y,分別代表左上角的橫縱坐標 //再增加一個參數dir來表示方向 上下左右分別傳"u" "d" "l" "r" //再增加兩個參數color1與color2,用來表示坦克身上的兩種顏色,方便造出不同的坦克 function drawTank(x,y,dir,color1,color2){ switch(dir){ case "u": case "d": oCxt.fillStyle = color1; oCxt.fillRect(x,y,20,65); oCxt.fillRect(x+70,y,20,65); oCxt.fillRect(x+23,y+10,44,50); oCxt.fillStyle = color2; oCxt.beginPath(); oCxt.arc(x+45,y+35,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(x+45,y+35); if(dir == "u"){ oCxt.lineTo(x+45,y-25); }else if(dir == "d"){ oCxt.lineTo(x+45,y+95); } oCxt.stroke(); break; case "l": case "r": oCxt.fillStyle = color1; oCxt.fillRect(x,y,65,20); oCxt.fillRect(x,y+70,65,20); oCxt.fillRect(x+10,y+23,50,44); oCxt.fillStyle = color2; oCxt.beginPath(); oCxt.arc(x+35,y+45,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(x+35,y+45); if(dir == "l"){ oCxt.lineTo(x-25,y+45); }else if(dir == "r"){ oCxt.lineTo(x+95,y+45); } oCxt.stroke(); } }3.又考慮到函數傳參過多,使用函數的話比較麻煩,所以對函數進行進一步的封裝,乾脆傳一個對象進去,就成了下麵這樣:
function drawTank(tankName){ switch(tankName.dir){ case "u": case "d": oCxt.fillStyle = tankName.color1; oCxt.fillRect(tankName.x,tankName.y,20,65); oCxt.fillRect(tankName.x+70,tankName.y,20,65); oCxt.fillRect(tankName.x+23,tankName.y+10,44,50); oCxt.fillStyle = tankName.color2; oCxt.beginPath(); oCxt.arc(tankName.x+45,tankName.y+35,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = tankName.color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(tankName.x+45,tankName.y+35); if(tankName.dir == "u"){ oCxt.lineTo(tankName.x+45,tankName.y-25); }else if(tankName.dir == "d"){ oCxt.lineTo(tankName.x+45,tankName.y+95); } oCxt.stroke(); break; case "l": case "r": oCxt.fillStyle = tankName.color1; oCxt.fillRect(tankName.x,tankName.y,65,20); oCxt.fillRect(tankName.x,tankName.y+70,65,20); oCxt.fillRect(tankName.x+10,tankName.y+23,50,44); oCxt.fillStyle = tankName.color2; oCxt.beginPath(); oCxt.arc(tankName.x+35,tankName.y+45,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = tankName.color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(tankName.x+35,tankName.y+45); if(tankName.dir == "l"){ oCxt.lineTo(tankName.x-25,tankName.y+45); }else if(tankName.dir == "r"){ oCxt.lineTo(tankName.x+95,tankName.y+45); } oCxt.stroke(); } }4.接下來不再專門創建一個myTank對象來存儲相關的屬性和方法,而是採用構造函數的方法,寫好構造函數之後,創建對象的時候new出來並傳參即可,如下:
//使用構造函數來創建對象 function Tank(x,y,dir,color1,color2){ this.x = x; this.y = y; this.dir = dir; this.step = 3, this.color1 = color1; this.color2 = color2; this.turnUp = function(){ if((this.y-25) >= 0){ this.y -= this.step; this.dir = "u"; } }; this.turnDown = function(){ if((this.y+90) <= 500){ this.y += this.step; this.dir = "d"; } }; this.turnLeft = function(){ if((this.x-25) >= 0){ this.x -= this.step; this.dir = "l"; } }; this.turnRight = function(){ if((this.x+90) <= 800){ this.x += this.step; this.dir = "r"; } }; } //創建我的坦克時new出來並傳參 var myTank = new Tank(350,400,"u","#542174","#FCB827");5.接下來創建敵人的坦克,我的想法是,敵人的坦克是多個,如果一個一個地new出來會比較麻煩,而且可擴展性比較差,因為如果要增加幾個或者減少幾個的話就要大面積地改動代碼,所以可以做成一個數組,這裡先做三個:
//創建敵人的坦克,有多個所以做成數組,再將數組每一項new出來並傳參即可 //這裡以騎士隊的主色建造坦克 var enemyTank = new Array(); for(var i=0; i<3; i++){ enemyTank[i] = new Tank(240*(i+0.45),60,"d","#EBB227","#780910"); }前兩個參數x和y也是一點點試出來的,將坦克調整到合適的位置即可。 其實接下來也可以不用先畫一個坦克出來,因為間歇調用的間隔時間是100ms,很短,幾乎看不出來,所以可以只在更新戰場的函數里畫坦克,外面就不用了:
//封裝一個更新戰場的函數 function updateFloor(){ oCxt.clearRect(0,0,800,500); //更新之前先清除畫布 drawTank(myTank); for(var i=0; i<enemyTank.length; i++){ drawTank(enemyTank[i]); //迴圈一下把每一個敵人造出來 } } //設置一個間歇調用的函數,每隔100ms更新一下戰場 setInterval(function(){ updateFloor(); },100);6.響應玩家的操作指令一步也沒有變化:
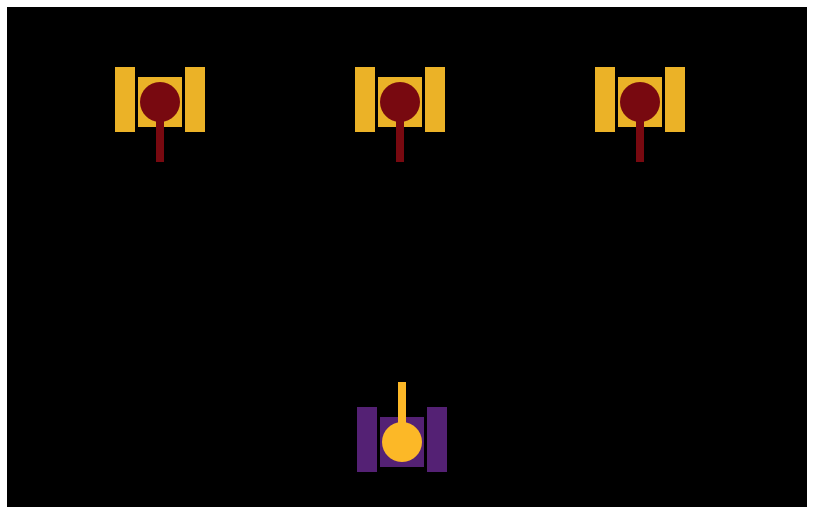
//響應玩家的操作指令 window.onkeydown = function(eve){ switch(eve.keyCode){ case 38: case 87: myTank.turnUp(); break; case 40: case 83: myTank.turnDown(); break; case 37: case 65: myTank.turnLeft(); break; case 39: case 68: myTank.turnRight(); } };到這一步就已經可以建造出敵人的坦克(並自由控制自己的坦克)了,運行之後結果如下:
 7.最終代碼:
7.最終代碼:
//封裝一個獲取繪圖環境的函數 function getCxt(){ var myCanvas = document.getElementById('floor'), myContext = myCanvas.getContext('2d'); return myContext; } //為了防止重覆地獲取節點影響性能,我們將獲取到的繪圖環境(也就是畫筆對象)存起來 var oCxt = getCxt(); //封裝一個畫坦克的函數,傳兩個參數x,y,分別代表左上角的橫縱坐標 //再增加一個參數dir來表示方向 上下左右分別傳"u" "d" "l" "r" //再增加兩個參數color1與color2,用來表示坦克身上的兩種顏色,方便造出不同的坦克 //對函數進一步封裝,儘量讓使用變得簡單 function drawTank(tankName){ switch(tankName.dir){ case "u": case "d": oCxt.fillStyle = tankName.color1; oCxt.fillRect(tankName.x,tankName.y,20,65); oCxt.fillRect(tankName.x+70,tankName.y,20,65); oCxt.fillRect(tankName.x+23,tankName.y+10,44,50); oCxt.fillStyle = tankName.color2; oCxt.beginPath(); oCxt.arc(tankName.x+45,tankName.y+35,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = tankName.color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(tankName.x+45,tankName.y+35); if(tankName.dir == "u"){ oCxt.lineTo(tankName.x+45,tankName.y-25); }else if(tankName.dir == "d"){ oCxt.lineTo(tankName.x+45,tankName.y+95); } oCxt.stroke(); break; case "l": case "r": oCxt.fillStyle = tankName.color1; oCxt.fillRect(tankName.x,tankName.y,65,20); oCxt.fillRect(tankName.x,tankName.y+70,65,20); oCxt.fillRect(tankName.x+10,tankName.y+23,50,44); oCxt.fillStyle = tankName.color2; oCxt.beginPath(); oCxt.arc(tankName.x+35,tankName.y+45,16,0,2*Math.PI,false); oCxt.closePath(); oCxt.fill(); oCxt.strokeStyle = tankName.color2; oCxt.lineWidth = "8.0"; oCxt.moveTo(tankName.x+35,tankName.y+45); if(tankName.dir == "l"){ oCxt.lineTo(tankName.x-25,tankName.y+45); }else if(tankName.dir == "r"){ oCxt.lineTo(tankName.x+95,tankName.y+45); } oCxt.stroke(); } } //使用構造函數來創建對象 function Tank(x,y,dir,color1,color2){ this.x = x; this.y = y; this.dir = dir; this.step = 3, this.color1 = color1; this.color2 = color2; this.turnUp = function(){ if((this.y-25) >= 0){ this.y -= this.step; this.dir = "u"; } }; this.turnDown = function(){ if((this.y+90) <= 500){ this.y += this.step; this.dir = "d"; } }; this.turnLeft = function(){ if((this.x-25) >= 0){ this.x -= this.step; this.dir = "l"; } }; this.turnRight = function(){ if((this.x+90) <= 800){ this.x += this.step; this.dir = "r"; } }; } //實例化我的坦克時new出來並傳參 var myTank = new Tank(350,400,"u","#542174","#FCB827"); //實例化敵人的坦克,有多個所以做成數組,再將數組每一項new出來並傳參即可 //這裡以騎士隊的主色畫坦克 var enemyTank = new Array(); for(var i=0; i<3; i++){ enemyTank[i] = new Tank(240*(i+0.45),60,"d","#EBB227","#780910"); } //封裝一個更新戰場的函數 function updateFloor(){ oCxt.clearRect(0,0,800,500); //更新之前先清除畫布 drawTank(myTank); for(var i=0; i<enemyTank.length; i++){ drawTank(enemyTank[i]); //迴圈一下把每一個敵人造出來 } } //設置一個間歇調用的函數,每隔100ms更新一下戰場 setInterval(function(){ updateFloor(); },100); //響應玩家的操作指令 window.onkeydown = function(eve){ switch(eve.keyCode){ case 38: case 87: myTank.turnUp(); break; case 40: case 83: myTank.turnDown(); break; case 37: case 65: myTank.turnLeft(); break; case 39: case 68: myTank.turnRight(); } };
(PS:一個人的力量畢竟有限,如果在閱讀的過程中發現有錯誤或者不合理的地方,歡迎隨時指正,筆者不勝感激!)


