本文主要講述採用Html5+jQuery+CSS 製作相冊的小小記錄。 主要功能點: Html5進行佈局 調用jQuery(借用官網的一句話:The Write Less, Do More)極大的簡化了JavaScript編程 CSS 樣式將表現與內容分離 話不多說,先上效果圖: 代碼如下: 1 < ...
本文主要講述採用Html5+jQuery+CSS 製作相冊的小小記錄。
主要功能點:
- Html5進行佈局
- 調用jQuery(借用官網的一句話:The Write Less, Do More)極大的簡化了JavaScript編程
- CSS 樣式將表現與內容分離
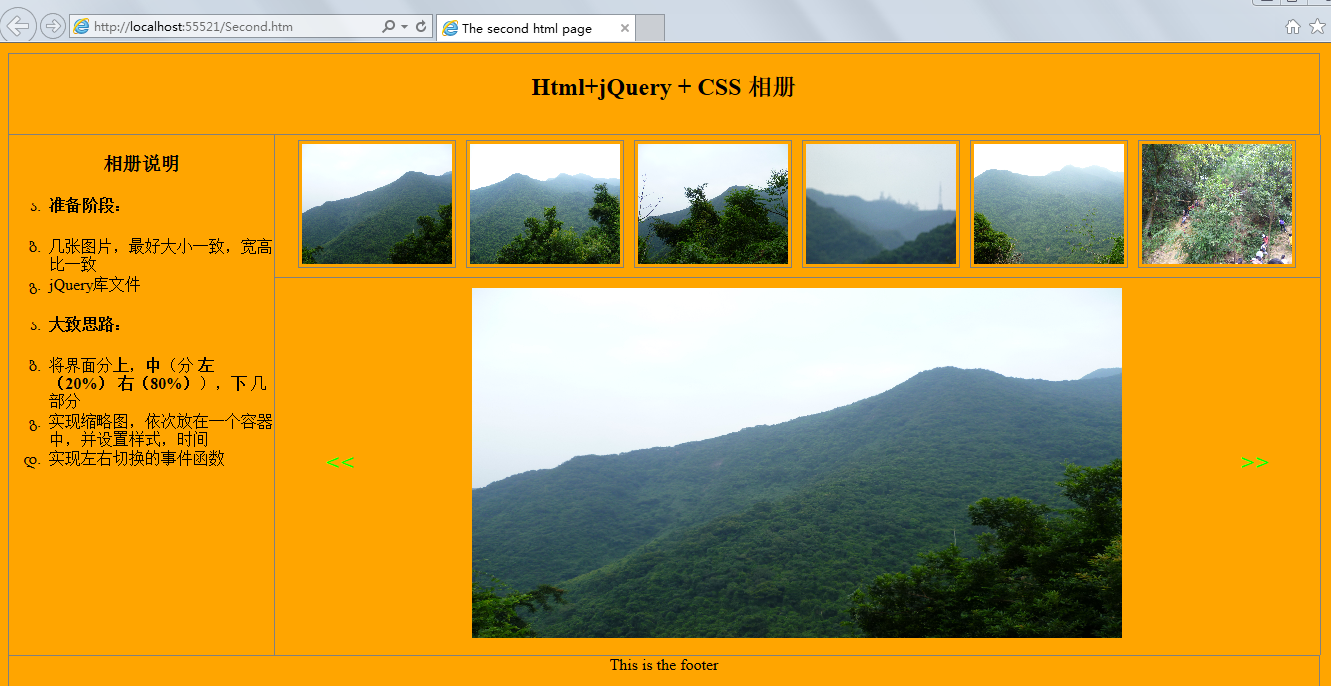
話不多說,先上效果圖:

代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The second html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 body 12 { 13 margin:10px; 14 text-align:center; 15 background-color:Orange; 16 } 17 header 18 { 19 height:80px; 20 border:1px solid gray; 21 width:99% 22 } 23 .left 24 { 25 border:1px solid gray; 26 float:left; 27 width:20%; 28 height:520px; 29 margin:0px; 30 border-top-style:none; 31 border-bottom-style:none; 32 /*設置邊框樣式*/ 33 } 34 .main 35 { 36 width:79%; 37 float:left; 38 height:520px; 39 /*border:1px solid gray;*/ 40 border-right:1px solid gray; 41 margin:0px; 42 position:relative;/*設置成相對*/ 43 } 44 footer 45 { 46 clear:left; 47 height:60px; 48 border:1px solid gray; 49 width:99% 50 } 51 #container 52 { 53 display:block; 54 padding:5px; 55 /* border:1px solid gray;*/ 56 margin:5px; 57 position:relative; 58 } 59 .small 60 { 61 display:block; 62 border-bottom:1px solid gray;/*將縮略圖,和大圖隔開*/ 63 } 64 .small img 65 { 66 width:150px; 67 height:120px; 68 margin:5px; 69 border:1px solid gray; 70 padding:3px; 71 } 72 .mm 73 { 74 cursor:pointer; 75 border-radius:5px;/*滑鼠移入樣式*/ 76 77 } 78 input[type="button"] 79 { 80 cursor:pointer; 81 background-color:Orange; 82 color:Lime; 83 font-family:Arial; 84 font-size:25px; 85 height:50px; 86 border:0px; 87 width:50px; 88 position:relative; 89 top:150px; 90 } 91 #btnLeft 92 { 93 left:30px; 94 float:left; 95 } 96 #btnRight 97 { 98 right:30px; 99 float:right; 100 } 101 </style> 102 <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> 103 <script type="text/javascript"> 104 $(document).ready(function () { 105 //初始載入六張圖片作為縮略圖 106 for (var i = 0; i < 6; i++) { 107 var src = "img/" + "0" + (i + 1).toString() + ".jpg"; 108 var img = $("<img />").attr("id", (i + 1).toString()).attr("alt", (i + 1).toString()).attr("src", src); 109 $("#small").append(img); 110 } 111 //設置縮略圖的點擊事件,以及滑鼠移入,移出事件 112 $("#small img").click(function () { 113 $("#img").css("display", "none"); 114 var src = $(this).attr("src"); 115 var alt = $(this).attr("alt"); 116 var nAlt = parseInt(alt); 117 $("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay); 118 }).mouseover(function () { 119 $(this).addClass("mm"); 120 }).mouseleave(function () { 121 $(this).removeClass("mm"); 122 }); 123 var delay = 1000; 124 //向左切換事件 125 $("#btnLeft").click(function () { 126 $("#img").css("display", "none"); 127 var alt = $("#img").attr("alt"); 128 if (alt == "1") { 129 alt = 7; 130 } 131 var nAlt = parseInt(alt) - 1; 132 var src = "img/" + "0" + nAlt.toString() + ".jpg"; 133 $("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay); 134 }); 135 //向右切換事件 136 $("#btnRight").click(function () { 137 $("#img").css("display", "none"); 138 var alt = $("#img").attr("alt"); 139 if (alt == "6") { 140 alt = 0; 141 } 142 var nAlt = parseInt(alt) + 1; 143 var src = "img/" + "0" + nAlt.toString() + ".jpg"; 144 $("#img").attr("alt", nAlt).attr("src", src).fadeIn(delay); 145 146 }); 147 }); 148 </script> 149 </head> 150 <body> 151 <header> 152 <h2>Html+jQuery + CSS 相冊</h2> 153 </header> 154 <aside class="left"> 155 <h3>相冊說明</h3> 156 <ul> 157 <li><h4>準備階段:</h4></li> 158 <li>幾張圖片,最好大小一致,寬高比一致</li> 159 <li>jQuery庫文件</li> 160 </ul> 161 <ul> 162 <li><h4>大致思路:</h4></li> 163 <li>將界面分<b>上</b>,<b>中</b>(分 <b>左(20%)</b> <b>右(80%)</b>),<b>下</b> 幾部分</li> 164 <li>實現縮略圖,依次放在一個容器中,並設置樣式,時間</li> 165 <li>實現左右切換的事件函數</li> 166 </ul> 167 </aside> 168 <section class="main"> 169 <div class="small" id="small"> 170 171 </div> 172 <div id="container"> 173 <input type="button" id="btnLeft" value="<<" /> 174 <img id="img" alt="1" src="img/01.jpg" width="650" height="350" /> 175 <input type="button" id="btnRight" value=">>" /> 176 </div> 177 </section> 178 <footer> 179 <div>This is the footer</div> 180 </footer> 181 </body> 182 </html>View Code




