react中想要實現折線圖和餅圖的功能,需要引入react-echarts包,然後再實現折線圖的功能。我這裡引用的版本是:0.1.1。其他的寫法參echarts官網即可。下麵詳細講解的是我在react+redux+router+webpack+antd腳手架上面完成的折線圖和餅圖。 這篇文章主要講解 ...
react中想要實現折線圖和餅圖的功能,需要引入react-echarts包,然後再實現折線圖的功能。我這裡引用的版本是:0.1.1。其他的寫法參echarts官網即可。下麵詳細講解的是我在react+redux+router+webpack+antd腳手架上面完成的折線圖和餅圖。
這篇文章主要講解的是折線圖,折線圖主要分為普通的折線圖和大面積折線圖,普通的折線圖又分為三種獲取單個折線圖、兩個折線圖、多個每行兩個折線圖。
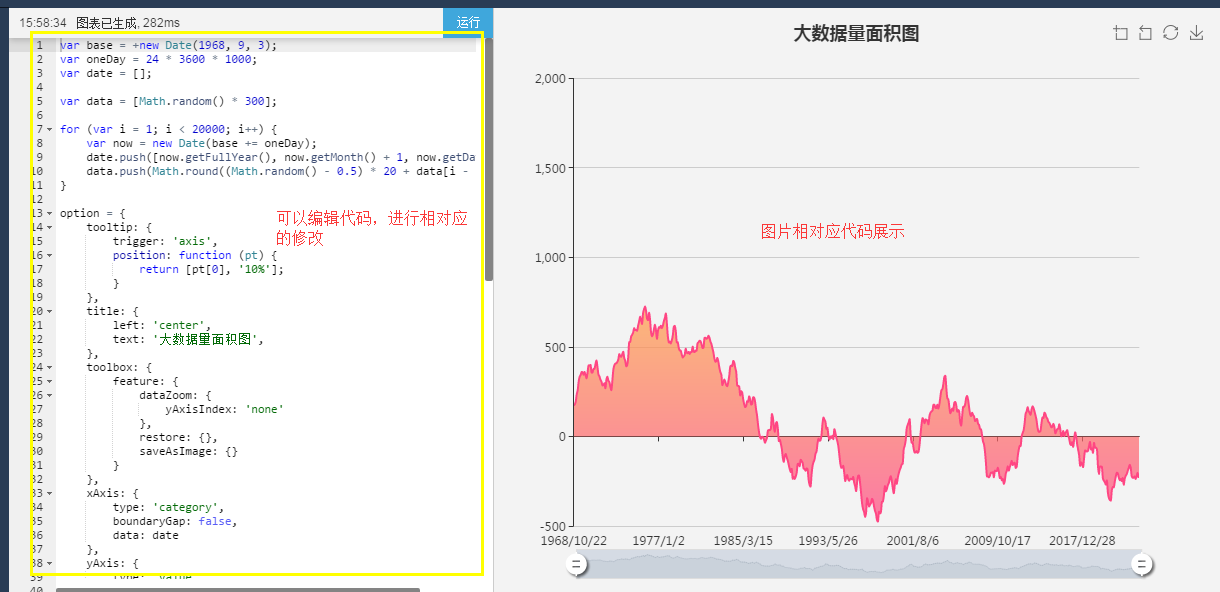
- 大面積折線圖,echarts3官網大面積折線圖官網實例如圖,網址:http://echarts.baidu.com/demo.html#area-simple

將代碼粘貼複製到自己的腳手架相對應的組件中即可,以下是我的一些功能實現,詳細的講解就在代碼註釋上面

import React, {PropTypes, Component} from 'react';//引入react包,用於編寫react組件
import { Router, Route, browserHistory} from 'react-router';//引入react-router包,用於路由跳轉
import {Row,Col} from 'antd';//引入螞蟻金服的antUI組件中的row和col(柵格),管理佈局
import ECharts from 'react-echarts';//引入react-echarts包,實現echarts實現
import '../../../common/sass/activity/activity.scss';//引入自己的scss文件
import '../../../common/sass/public/customButton.scss';
//設置全局變數
var optionDatas={},
converRate=null,
dateArray=[],
rateArray=[];
class ReactEcharts extends React.Component {
constructor(props) {
super(props);
//初始化修改狀態屬性
this.state = {
visible: false,
activityName:''
}
}
/*生命周期函數--->該方法在完成首次渲染之前被調用-》調用action中ajax方法,獲取數據*/
componentWillMount() {
this.props.atyactions.queryAtyView();
}
/**
*條件:當組件確定要更新,在 render 之前調用
*用處:這個時候可以確定一定會更新組件,可以執行更新前的操作
*註意:方法中不能使用 setState ,setState 的操作應該在 componentWillReceiveProps 方法中調用
* @param nextProps
* @param nextState
*/
componentWillUpdate(nextProps, nextState) {
if(nextProps.atyViewDatas.queryAtyInfoById.status==="yes"){
dateArray.length=0;
rateArray.length=0;
const array=nextProps.atyViewDatas.queryAtyInfoById.returnDatas;
const converRateArray=array[0].converRateArray;
converRateArray.map((item, index) =>{
dateArray.push(item.activityDate);
rateArray.push(item.converRate);
converRate=array[0].converRate;
} );
}else{
converRate=null,
dateArray=[],
rateArray=[];
}
//echarts中獲取數據的option設置
optionDatas ={
tooltip : {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
title: {
text: '整體轉化率:'+ converRate*100+"%" +" "
+ '更多詳情請點擊>>',
//backgroundColor:'#278BDD',
//borderColor: '#ccc',
//borderWidth: 0,
padding: 10,
link:'/activityManage' ,
textStyle: {
fontFamily: '微軟雅黑',
fontSize: 14,
fontStyle: 'normal',
fontWeight: 'normal',
}
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {}
}
},
//佈局設置,類似於margin
grid: {
left: '3%',
right: '2%',
bottom: '10%',
containLabel: true
},
//X軸數據設置dateArray
xAxis : [
{
type : 'category',
boundaryGap : false,
data : dateArray
}
],
yAxis : [
{
type : 'value'
}
],
//大面積折線圖最下麵的伸拉條設置,展示30天數據
dataZoom: [{
type: 'inside',
start: 0,
end: 30
}, {
start: 0,
end: 30,
//handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '80%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
//折線圖圖標和線條設置以及Y軸數據設置rateArray
series : [
{
name:'轉化率',
type:'line',
stack: '總量',
symbol:'star',//節點性狀
itemStyle:{
normal:{
color: "#278BDD" //圖標顏色
}
},
lineStyle:{
normal:{
width:3, //連線粗細
color: "#278BDD" //連線顏色
}
},
data:rateArray
}
]
};
}
render(){
return(
<div className="atyViewBg">
<Row style={{marginRight:-20}}>
<Col span={24} className="ehcharts">
<ECharts option={optionDatas} />
</Col>
</Row>
</div>
);
}
}
//定義組件預設的屬性值(如果父組見沒有傳遞數據,使用預設數據)
ReactEcharts.defaultProps = {};
//校驗從父組件傳遞的屬性值是否符合
ReactEcharts.propTypes = {};
//將ReactEcharts組建開放,其他組件只要在文件開始引入改組件即可引用
export default ReactEcharts;
大面積折線圖
效果圖如下:

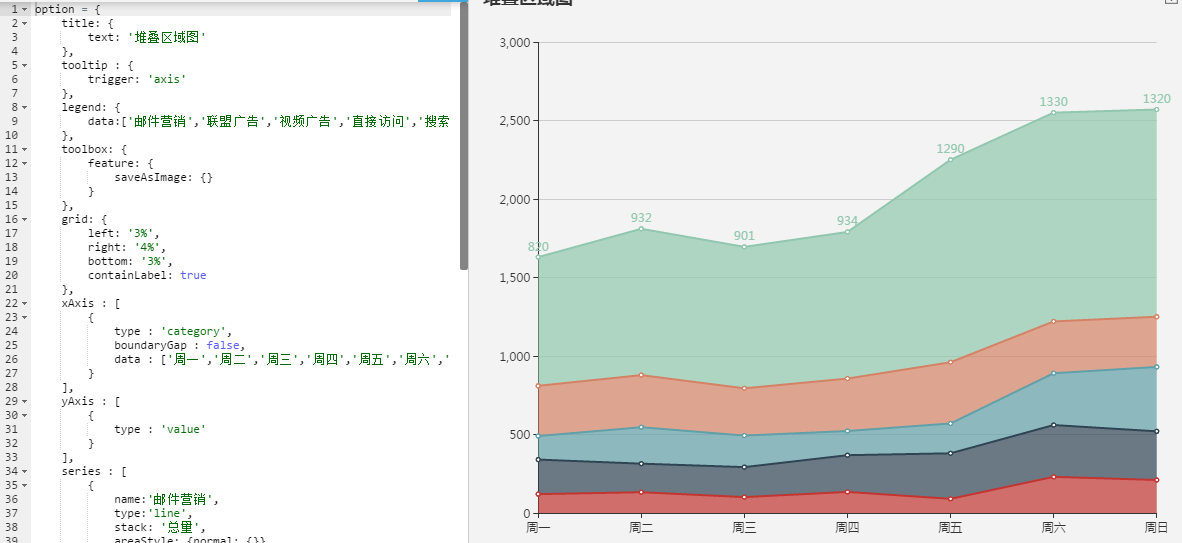
- 普通折線圖,echarts3官網普通折線圖官網實例如圖,網址:http://echarts.baidu.com/demo.html#area-stack

在這裡我講解兩種折線圖動態獲取,一個是每次獲取兩個折線圖(除了數據不一樣,其他一樣),另一個是獲取多個兩個折線圖。主要用到的方法是ES6中的map迴圈,想瞭解該語法,請訪問如下網址:http://es6.ruanyifeng.com/#docs/set-map
- 每次獲取兩個折線圖(除了數據不一樣,其他一樣),詳細講解在代碼中,和上面重覆的部分就不再詳細講解。
1 import React, {PropTypes, Component} from 'react'; 2 import ECharts from 'react-echarts'; 3 import {Row, Col} from 'antd'; 4 import '../../../../common/sass/evaluate/evaluate.scss'; 5 6 export default class OverallConverRate extends React.Component { 7 // 8 constructor(props) { 9 super(props); 10 let d = new Date(); 11 this.state = { 12 echartsFlag: false, 13 queryParam: { 14 'activityId': this.props.evaluateData.activity.activityId,//活動ID 15 'statisDate': d.getFullYear() + "" + (d.getMonth() + 1) + "" + d.getDate(),//查詢日期預設當天 16 'userType': 1,//用戶類型:1是全部用戶,2是註冊用戶 17 } 18 } 19 } 20 componentWillMount() { 21 //調用action中的ajax方法,獲取數據 22 this.props.actions.overAllConverRateData(this.state.queryParam); 23 } 24 25 componentWillReceiveProps(nextProps) { 26 if (nextProps.evaluateData.allConverRateData.dateArr.length > 0) { 27 this.setState({echartsFlag: true}); 28 } 29 } 30 //echart方法 31 echarts() { 32 const optionUsers = { 33 tooltip: { 34 trigger: 'axis' 35 }, 36 grid: { 37 left: '5%', 38 right: '5%', 39 top:'10px', 40 bottom: '5%', 41 containLabel: true 42 }, 43 xAxis: [ 44 { 45 type : 'category', 46 boundaryGap : false, 47 axisTick:{ 48 show:false,//是否顯示坐標軸刻度 49 }, 50 /*設置X軸字體樣式*/ 51 axisLabel: { 52 show: true, 53 interval: 0, 54 rotate: 20,//傾斜30度 55 textStyle: { 56 color: '#666', 57 fontSize: 12, 58 fontFamily: '微軟雅黑' 59 } 60 }, 61 axisLine: { 62 lineStyle:{ 63 color:'#999' 64 } 65 }, 66 data: this.props.evaluateData.allConverRateData.dateArr 67 } 68 ], 69 yAxis: [ 70 { 71 type : 'value', 72 axisTick:{ 73 show:false,//是否顯示坐標軸刻度 74 }, 75 //splitNumber:10,//增加Y軸刻度變多 76 /*設置y軸字體樣式*/ 77 axisLabel: { 78 show: true, 79 formatter: '{value}%', 80 textStyle: { 81 color: '#666', 82 fontSize: 12, 83 fontFamily: '微軟雅黑' 84 } 85 }, 86 axisLine: { 87 lineStyle:{ 88 color:'#999' 89 } 90 } 91 } 92 ], 93 series: [ 94 { 95 name: '推薦人次轉化率', 96 type: 'line', 97 stack: '總量', 98 symbol: 'star',//節點性狀 99 itemStyle: { 100 normal: { 101 color: "#278BDD" //圖標顏色 102 } 103 }, 104 lineStyle: { 105 normal: { 106 width: 2, //連線粗細 107 color: "#278BDD" //連線顏色 108 } 109 }, 110 smooth: true,//折線圖是趨緩的 111 data: this.props.evaluateData.allConverRateData.userRateArr 112 } 113 ] 114 }; 115 const optionItems = { 116 tooltip: { 117 trigger: 'axis' 118 }, 119 grid: { 120 left: '5%', 121 right: '0', 122 top:'10px', 123 bottom: '5%', 124 containLabel: true 125 }, 126 xAxis: [ 127 { 128 type : 'category', 129 boundaryGap : false, 130 axisTick:{ 131 show:false,//是否顯示坐標軸刻度 132 }, 133 /*設置X軸字體樣式*/ 134 axisLabel: { 135 show: true, 136 interval: 0, 137 rotate: 20,//傾斜30度 138 textStyle: { 139 color: '#666', 140 fontSize: 12, 141 fontFamily: '微軟雅黑' 142 } 143 }, 144 axisLine: { 145 lineStyle:{ 146 color:'#999' 147 } 148 }, 149 data: this.props.evaluateData.allConverRateData.dateArr 150 } 151 ], 152 yAxis: [ 153 { 154 type : 'value', 155 axisTick:{ 156 show:false,//是否顯示坐標軸刻度 157 }, 158 //splitNumber:10,//增加Y軸刻度變多 159 /*設置y軸字體樣式*/ 160 axisLabel: { 161 show: true, 162 formatter: '{value}%', 163 textStyle: { 164 color: '#666', 165 fontSize: 12, 166 fontFamily: '微軟雅黑' 167 } 168 }, 169 axisLine: { 170 lineStyle:{ 171 color:'#999' 172 } 173 } 174 } 175 ], 176 series: [ 177 { 178 name: '推薦內容轉化率', 179 type: 'line', 180 stack: '總量', 181 symbol: 'star',//節點性狀 182 itemStyle: { 183 normal: { 184 color: "#278BDD" //圖標顏色 185 } 186 }, 187 lineStyle: { 188 normal: { 189 width: 2, //連線粗細 190 color: "#278BDD" //連線顏色 191 } 192 }, 193 smooth: true,//折線圖是趨緩的 194 data: this.props.evaluateData.allConverRateData.itemRateArr 195 } 196 ] 197 }; 198 //推薦人次轉化率和推薦內容轉化率數組中的最後一個數據,在echart標題上()顯示 199 const userRateLast = (this.props.evaluateData.allConverRateData.userRateArr[this.props.evaluateData.allConverRateData.userRateArr.length-1]) ? (this.props.evaluateData.allConverRateData.userRateArr[this.props.evaluateData.allConverRateData.userRateArr.length-1]) +'%': '沒有數據'; 200 const itemRateLast = (this.props.evaluateData.allConverRateData.itemRateArr[this.props.evaluateData.allConverRateData.itemRateArr.length-1]) ? (this.props.evaluateData.allConverRateData.itemRateArr[this.props.evaluateData.allConverRateData.itemRateArr.length-1]) +'%': '沒有數據'; 201 if (this.state.echartsFlag) { 202 return <div className="common-echart-body-div"> 203 <Col span={11} className="commont-small-ehcharts"> 204 <Col span={14} offset={1}><h2 className="common-echart-title">推薦人次轉化率({userRateLast})</h2></Col> 205 <ECharts option={optionUsers} /> 206 </Col> 207 <Col span={2} ><div className="common-echart-border"></div></Col> 208 <Col span={11} className="commont-small-ehcharts"> 209 <Col span={14} offset={1}><h2 className="common-echart-title">推薦內容轉化率({itemRateLast})</h2></Col> 210 <ECharts option={optionItems} /> 211 </Col> 212 </div>; 213 } else { 214 return '沒有折線圖'; 215 } 216 } 217 218 render() { 219 return ( 220 <div className="sceneEvaluateRate"> 221 {this.echarts()}{/*調用echarts()方法*/} 222 </div> 223 ); 224 } 225 }
效果圖如下:

2.獲取多個兩個折線圖,代碼如下:
1 import React, {PropTypes, Component} from 'react'; 2 import ECharts from 'react-echarts'; 3 import {Row,Col,Modal} from 'antd'; 4 import SceneConverRateModal from './SceneConverRateModal'; 5 import '../../../../common/sass/public/echarts.scss'; 6 7 export default class SceneConverRate extends React.Component { 8 constructor(props) { 9 super(props); 10 let d = new Date(); 11 //初始化修改狀態屬性 12 this.state = { 13 visible: false, 14 queryParam: { 15 'activityId': this.props.evaluateData.activity.activityId,//活動ID 16 'statisDate': d.getFullYear() + "" + (d.getMonth() + 1) + "" + d.getDate(),//查詢日期預設當天 17 'userType': 1,//用戶類型:1是全部用戶,2是註冊用戶 18 'channelId':null,//渠道ID 19 'operpId':null,//運營位ID 20 'rows':3,// 每頁總條數據 21 'page':1// 當前頁 22 } 23 } 24 } 25 //組件渲染之前調用方法獲取數據 26 componentDidMount() { 27 //調用redux中action中的ajax方法,調用相對應的java的方法獲取返回數據 28 this.props.actions.sceneEvaluateRate(this.state.queryParam); 29 } 30 render() { 31 const sceneEvaluateRateData = this.props.evaluateData.sceneEvaluateRateData.data; 32 return ( 33 <div> 34 <h2 className="common-echart-title-mn">分場景轉化率</h2> 35 {/*map方法迴圈獲取echart折線圖*/} 36 { 37 sceneEvaluateRateData.map((item, index) => { 38 return <div><EchartsCom item={item} index={index}></EchartsCom></div> 39 }) 40 } 41 </div> 42 ); 43 } 44 45 } 46 47 //迴圈的組件EchartsCom 48 const EchartsCom = (props) => { 49 //提取返回數據中的每日的推薦人次轉化率 50 function userRateArr() { 51 let userRateArr = new Array(); 52 props.item.recItemUsers.forEach(function (e, index) { 53 userRateArr.push(e.userRate*100); 54 }); 55 return userRateArr; 56 } 57 58 //提取返回數據中的每日的推薦內容轉化率 59 function itemRateArr() { 60 let itemRateArr = new Array(); 61 props.item.recItemUsers.forEach(function (e, index) { 62 itemRateArr.push(e.itemRate*100); 63 }); 64 return itemRateArr; 65 } 66 //推薦人次轉化率和推薦內容轉化率數組中的最後一個數據,在echart標題上()顯示 67 const userRateLast = (userRateArr()[(userRateArr().length-1)])?(userRateArr()[(userRateArr().length-1)]) +'%' :'沒有數據'; 68 const itemRateLast = (itemRateArr()[itemRateArr().length-1])?(itemRateArr()[itemRateArr().length-1])+'%':'沒有數據'; 69 //提取返回數據中的日期 70 function dateArr() { 71 let dateArr = new Array(); 72 props.item.recItemUsers.forEach(function (e, index) { 73 dateArr.push(e.date.slice(4,6)+'-'+e.date.slice(6,8)); 74 }); 75 return dateArr; 76 } 77 //echart兩個折線圖渲染 方法 78 function eachCom() { 79 //推薦人次轉化率折線圖option設置 80 const optionUsers = { 81 tooltip: { 82 trigger: 'axis' 83 }, 84 grid: { 85 left: '5%', 86 right: '5%', 87 top:'10px', 88 bottom: '5%', 89 containLabel: true 90 }, 91 xAxis: [ 92 { 93 type : 'category', 94 boundaryGap : false, 95 axisTick:{ 96 show:false,//是否顯示坐標軸刻度 97 }, 98 /*設置X軸字體樣式*/ 99 axisLabel: { 100 show: true, 101 interval: 0, 102 rotate: 20,//傾斜30度 103 textStyle: { 104 color: '#666', 105 fontSize: 12, 106 fontFamily: '微軟雅黑' 107 } 108 }, 109 axisLine: { 110 lineStyle:{ 111 color:'#999' 112 } 113 }, 114 data: dateArr() 115 } 116 ], 117 yAxis: [ 118 { 119 type : 'value', 120 axisTick:{ 121 show:false,//是否顯示坐標軸刻度 122 }, 123 //splitNumber:10,//增加Y軸刻度變多 124 /*設置y軸字體樣式*/ 125 axisLabel: { 126 show: true, 127 formatter: '{value}%', 128 textStyle: { 129 color: '#666', 130 fontSize: 12, 131 fontFamily: '微軟雅黑' 132 } 133 }, 134 axisLine: { 135 lineStyle:{ 136 color:'#999' 137 } 138 } 139 } 140 ], 141 series: [ 142 { 143 name: '推薦人次轉化率', 144 type: 'line', 145 stack: '總量', 146 symbol: 'star',//節點性狀 147 itemStyle: { 148 normal: { 149 color: "#278BDD" //圖標顏色 150 } 151 }, 152 lineStyle: { 153 normal: { 154 width: 2, //連線粗細 155 color: "#278BDD" //連線顏色 156 } 157 }, 158 smooth: true,//折線圖是趨緩的 159 data: userRateArr() 160 } 161 ] 162 }; 163 //推薦內容轉化率折線圖option設置 164 const optionItems = { 165 tooltip: { 166 trigger: 'axis' 167 }, 168 grid: { 169 left: '5%', 170 right: '0', 171 top:'10px', 172 bottom: '5%', 173 containLabel: true 174 }, 175 xAxis: [ 176 { 177 type : 'category', 178 boundaryGap : false, 179 axisTick:{ 180 show:false,//是否顯示坐標軸刻度 181 }, 182 /*設置X軸字體樣式*/ 183 axisLabel: { 184 show: true, 185 interval: 0, 186 rotate: 20,//傾斜30度 187 textStyle: { 188 color: '#666', 189 fontSize: 12, 190 fontFamily: '微軟雅黑' 191 } 192 }, 193 axisLine: { 194 lineStyle:{ 195 color:'#9




