簡單選擇排序,是選擇排序演算法的一種。基本思想:每趟從待排序的記錄中選出關鍵字最小的記錄,順序放在已排序的記錄序列末尾,直到全部排序結束為止。由於在每次迴圈中,會對數值相等的元素改變位置,所以屬於非穩定排序。 如下圖所示: 對簡單選擇排序的優化方案,是採用二元選擇排序,即將其改進為每趟迴圈確定兩個元素 ...
簡單選擇排序,是選擇排序演算法的一種。基本思想:每趟從待排序的記錄中選出關鍵字最小的記錄,順序放在已排序的記錄序列末尾,直到全部排序結束為止。由於在每次迴圈中,會對數值相等的元素改變位置,所以屬於非穩定排序。
---------------------------------------------------------------------
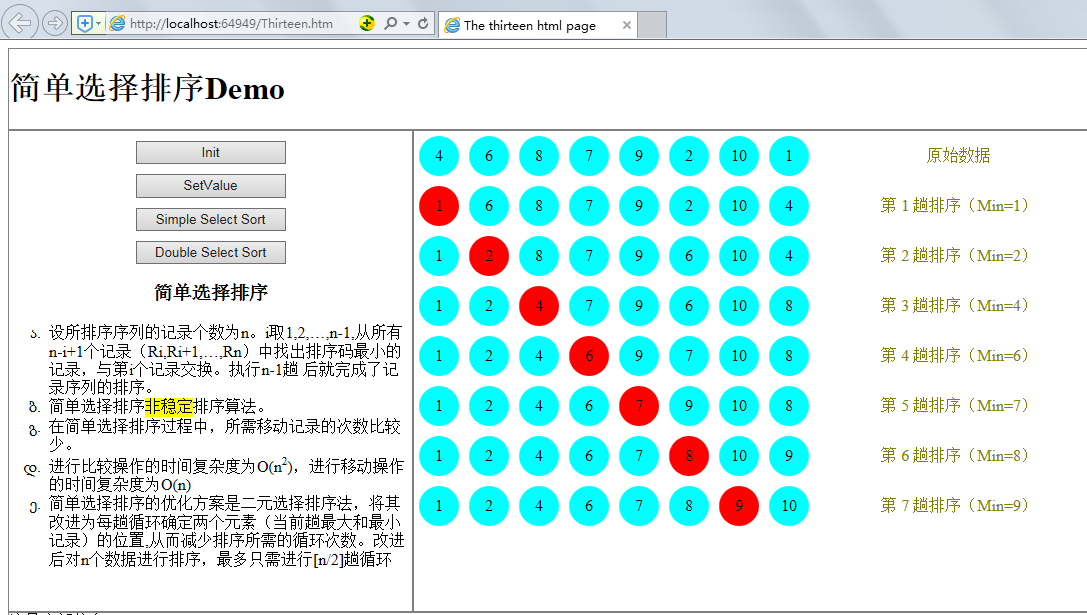
如下圖所示:

對簡單選擇排序的優化方案,是採用二元選擇排序,即將其改進為每趟迴圈確定兩個元素(當前趟最大和最小記錄)的位置,從而減少排序所需的迴圈次數。改進後對n個數據進行排序,最多只需進行[n/2]趟迴圈。
如下圖所示:

演算法原理,不再贅述,代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The thirteen html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 .mark 12 { 13 width:280px; 14 height:40px; 15 color:Olive; 16 text-align:center; 17 line-height:40px; 18 margin:5px; 19 float:left; 20 } 21 .redball 22 { 23 width:40px; 24 height:40px; 25 border-radius:20px; 26 background-color:Red; 27 text-align:center; 28 line-height:40px; 29 margin:5px; 30 float:left; 31 } 32 .ball 33 { 34 width:40px; 35 height:40px; 36 border-radius:20px; 37 background-color:Aqua; 38 text-align:center; 39 line-height:40px; 40 margin:5px; 41 float:left; 42 } 43 .line 44 { 45 clear:left; 46 } 47 header 48 { 49 height:80px; 50 border:1px solid gray; 51 } 52 .left 53 { 54 border:1px solid gray; 55 float:left; 56 width:30%; 57 height:480px; 58 margin-left:0px; 59 margin-right:0px; 60 61 } 62 aside 63 { 64 text-align:center; 65 } 66 section 67 { 68 width:69.5%; 69 float:left; 70 height:480px; 71 border:1px solid gray; 72 margin-left:0px; 73 margin-right:0px; 74 } 75 footer 76 { 77 clear:left; 78 height:60px; 79 border:1px solid gray; 80 } 81 input[type="button"] 82 { 83 width:150px; 84 text-align:center; 85 margin-top:10px; 86 } 87 </style> 88 <script type="text/javascript"> 89 function initDiv() { 90 var mainArea = document.getElementById("mainArea"); 91 var childs = mainArea.childNodes; 92 //添加節點之前先刪除,應該從後往前刪除,否則節點移動,只能刪除一半 93 for (var i = childs.length - 1; i >= 0; i--) { 94 mainArea.removeChild(childs[i]); 95 } 96 97 for (var i = 0; i < 8; i++) { 98 var newDivLine = document.createElement("div"); 99 newDivLine.setAttribute("class", "line"); 100 newDivLine.setAttribute("id", i); 101 mainArea.appendChild(newDivLine); 102 for (var j = 0; j < 9; j++) { 103 var newDiv = document.createElement("div"); 104 var id = i.toString() + j.toString(); 105 newDiv.setAttribute("id", id); 106 if (j < 8) { 107 newDiv.setAttribute("class", "ball"); 108 } else { 109 newDiv.setAttribute("class", "mark"); 110 } 111 newDivLine.appendChild(newDiv); 112 } 113 } 114 } 115 116 //初始元素賦值 117 function setElementsValue() { 118 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 119 for (var i = 0; i < arrTmp.length; i++) { 120 document.getElementById("0" + i.toString()).innerText = arrTmp[i]; 121 } 122 document.getElementById("08").innerText = "原始數據"; 123 } 124 125 //簡單選擇排序 126 function setSimpleSortValue() { 127 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 128 var m = 0;//表示要交換的最小坐標 129 for (var i = 0; i < arrTmp.length-1; i++) { 130 m = i; 131 for (var j = i + 1; j < arrTmp.length; j++) { 132 if (arrTmp[m] > arrTmp[j]) { 133 m = j; 134 } 135 } 136 if (arrTmp[i] > arrTmp[m]) { 137 var tmp = arrTmp[m]; 138 arrTmp[m] = arrTmp[i]; 139 arrTmp[i] = tmp; 140 } 141 //顯示出來 142 for (var k = 0; k < arrTmp.length; k++) { 143 document.getElementById((i+1).toString() + k.toString()).innerText = arrTmp[k]; 144 145 if (i == k) { 146 document.getElementById((i + 1).toString() + (k).toString()).setAttribute("class", "redball"); 147 } else { 148 document.getElementById((i + 1).toString() + (k).toString()).attributes["class"].nodeValue="ball";; 149 } 150 } 151 document.getElementById((i+1).toString() + "8").innerText = "第 " + (i+1).toString() + " 趟排序(Min=" + arrTmp[i] + ")"; 152 153 } 154 } 155 156 //二元選擇排序 157 function setDoubleSelectSort() { 158 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 159 selectSortB(arrTmp); 160 var len=arrTmp.length; 161 for (var i = (len / 2)+1; i < len; i++) { 162 for (var j = 0; j < 8; j++) { 163 document.getElementById((i).toString() + (j).toString()).innerText = ""; 164 document.getElementById((i).toString() + (j).toString()).className="ball"; 165 } 166 document.getElementById(i.toString() + "8").innerText = ""; 167 } 168 } 169 170 //二元選擇排序(升序) 171 function selectSortB(a) { 172 var len = a.length; 173 var temp, min, max; 174 for (var i = 0; i < len / 2; i++) { 175 min = i; max = i; 176 for (var j = i + 1; j <= len - 1 - i; j++) { 177 max = (a[j] > a[max]) ? j : max;//每一趟取出當前最大和最小的數組下標 178 min = (a[j] < a[min]) ? j : min; 179 }; 180 temp = a[i];//先放小的 181 a[i] = a[min]; 182 if (i == max) { //最大數在數組頭部 183 if ((len - i - 1) !== min) {//最大數在頭部,最小數在尾部 184 a[min] = a[len - i - 1]; 185 } 186 a[len - i - 1] = temp; 187 } 188 else if ((len - i - 1) === min) {//最大數不在頭部,




