說起flexbox,都算是件陳年舊事了,它是2009年W3C提出的一種全新的可伸縮的CSS佈局方式。依賴flexbox,我們可以更簡單,高效的完成可伸縮式頁面的佈局。 業界與flexbox的相關教程文章也是各式各樣,新舊交替,很多小伙伴對flexbox想用又不敢用,究其原因也就是即分不清它各個版本的 ...
說起flexbox,都算是件陳年舊事了,它是2009年W3C提出的一種全新的可伸縮的CSS佈局方式。依賴flexbox,我們可以更簡單,高效的完成可伸縮式頁面的佈局。
業界與flexbox的相關教程文章也是各式各樣,新舊交替,很多小伙伴對flexbox想用又不敢用,究其原因也就是即分不清它各個版本的編寫規範,又苦惱於大家總是掛在嘴邊的一句“flexbox相容性不好”。 所以今兒前來總結一個精華乾貨貼,回顧那些樓主在項目里用過的flexbox,來談談那些不用苦惱“相容”的flexbox最佳實例(本文只聊移動端)。
Part1 先聊聊歷史:
在2009年最早版本的Flexbox規範中,我們編寫為“display:box;”,
中期版本的Flexbox;我們編寫為“display:flexbox;”
而目前的規範版本,我們定義“display:flex;”。flexbox規範的制定可謂是艱辛百變,
但目前使用的最新版本草案已於今年3-1日正式進入W3C的候選推薦標準(Candidate Recommendation)階段,這也就意味著關於flexbox的最終規範即將落地。
Part2 版本VS相容:
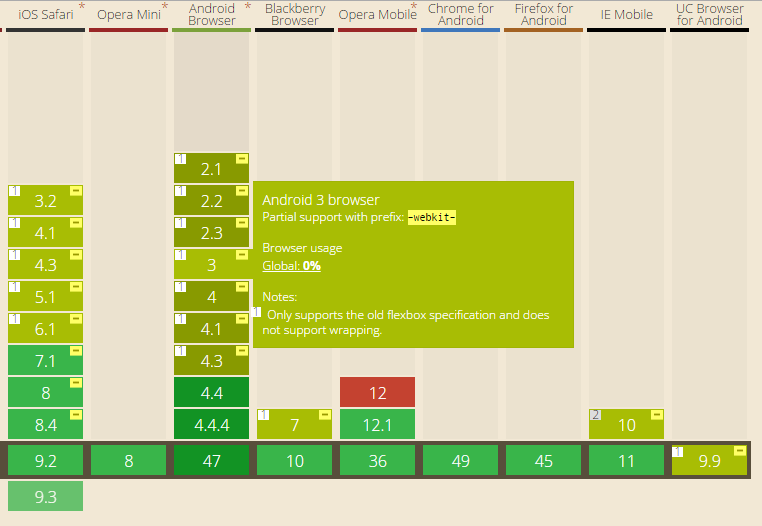
如下圖所示,除了Opera mobile12,移動端的各大瀏覽器都是支持flexbox的舊版語法的,但不包含flex的wrap屬性。

Part3 信手拈來的flexbox最佳實例
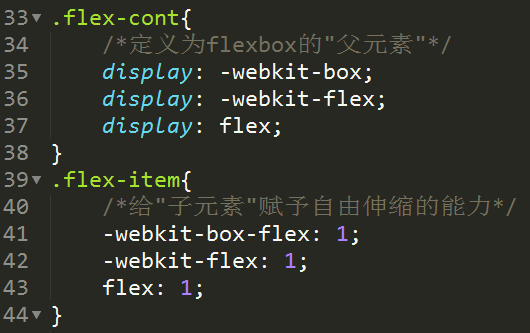
(以下代碼片段均遵循flexbox移動端全相容性寫法,已驗證機型列表見文章最後) 我們先來回顧一下flexbox的屬性體系:直白的解釋,我們常說的“flexbox”其實包含“父元素”,“子元素”2個部分,將“父元素”定義為一個flexbox,則在"父元素"里的“子元素們”就被賦予了可以自由伸縮的能力。 賦予神奇能力的代碼片段如下:

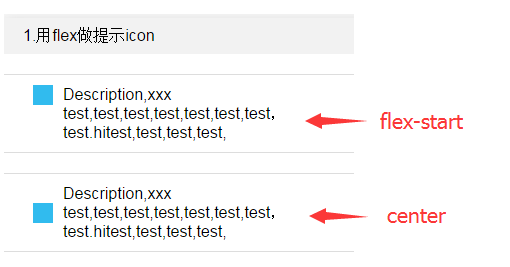
1.用flex做提示icon
這裡用到了flex父元素的“align-items”屬性。 指定元素沿側軸對齊方式 align-item: flex-start | flex-end | center | space-between | space-around | stretch;
一句屬性設置,就可以完成頂部對齊,居中對齊或是底部對齊的切換,簡單方便值得擁有。
【Demo Link】: http://jsfiddle.net/tikizzz/2zuthdap/
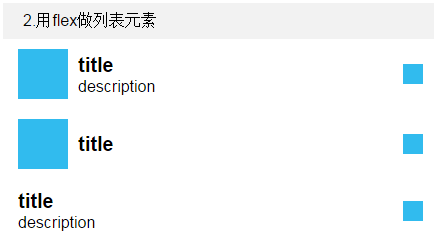
2.用flex做列表元素
同樣,只需要用flex父元素的“align-items”屬性,就可以製作靈活多變的列表元素了。如下圖所示,3種狀態的變形都不需要修改CSS文件,只需要按需隱藏DOM結構就搞定。
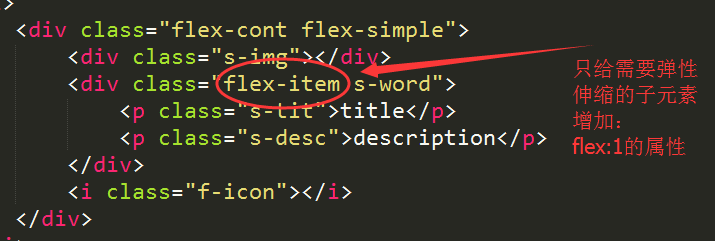
這裡多註意1個Tips:像下圖例子中的左側圖片,右側按鈕這些固定寬度的子元素,不需要增加“flex:1”的能力,維持原樣即可。


【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
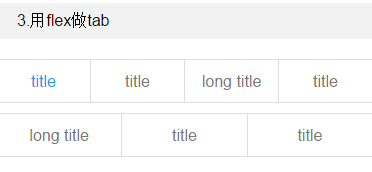
3.用flex做tab
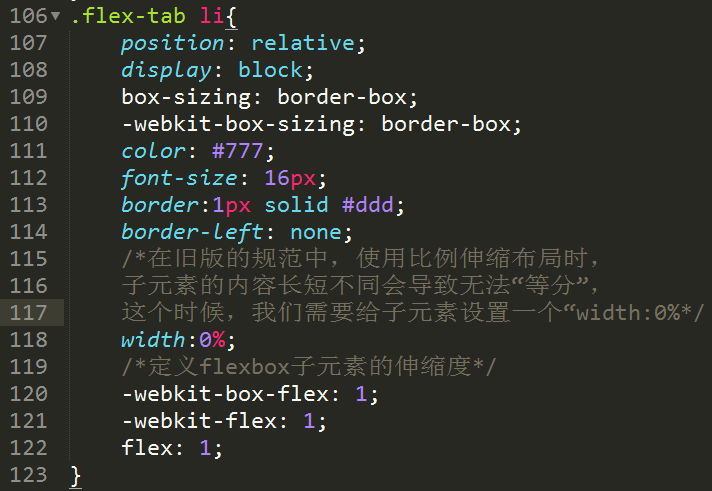
做均分的tab,應該是flexbox最常見的一個功能了,實現原理很簡單,只需要給“父元素”,“子元素”分別賦予“display:flex”,"flex:1"即可。子元素的寬度不會根據內容的長短而發生改變。如下圖所示,前臺同學增加或刪減tab數量,只需要增減DOM結構即可,無需樣式的修改。

★重點相容TIPS: 在舊版的規範中,使用比例伸縮佈局時,子元素的內容長短不同會導致無法“等分”,這個時候,我們需要給子元素設置一個“width:0%”來解決問題。 ★重點相容TIPS: 不要給flexbox里的子元素設置“margin:auto”的屬性,在部分安卓機下,它會導致該元素的寬度撐開到100%占位

【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
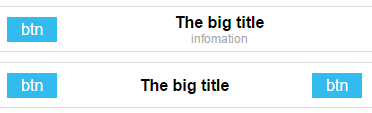
4.用flex做導航(只適合三項的佈局) 一樣也是利用align-items的屬性即可,就可以輕鬆完成flexbox的導航製作。

但是導航變成單按鈕佈局的時候,會導致標題欄的位位移,不是特別的推薦。

【Demo Link】: https://jsfiddle.net/tikizzz/g2Lj417p/
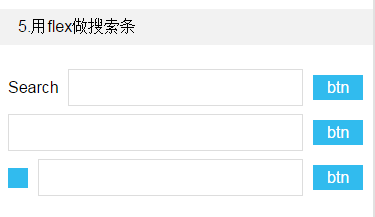
5.用flex做搜索條 利用align-items的屬性,還可以輕鬆完成flexbox的搜索條製作。

【Demo Link】:https://jsfiddle.net/tikizzz/yut2qv9b/
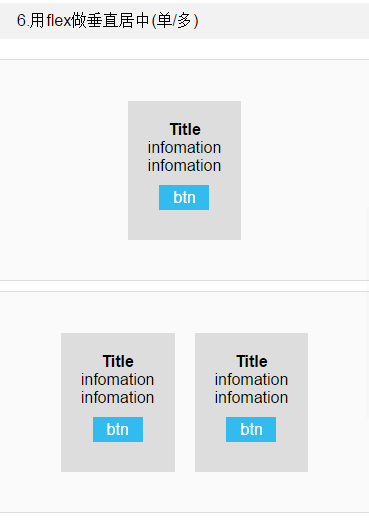
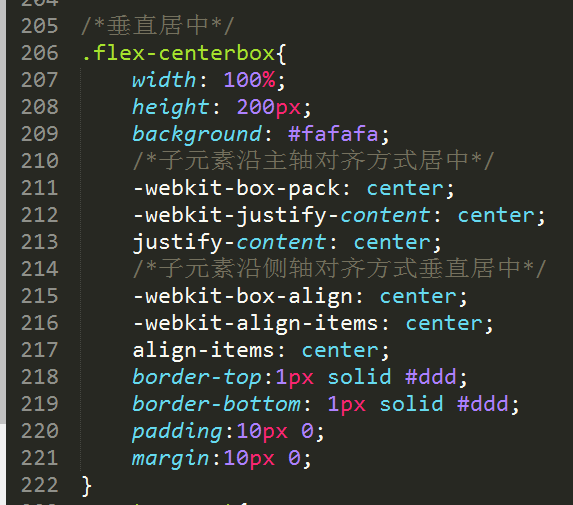
6.用flex做垂直居中(單/多)
前面說的5個實例,其實都只用到了flexbox的基礎屬性+“align-items”屬性。千萬不要以為結束了,flexbox還可以做更多的事。例如一直很困擾我們的“垂直居中”:flexbox可以輕鬆實現不定寬高,不限數量的元素“水平+垂直居中”在屏幕中。

這部分用到了flexbox的另外一個屬性:指定元素沿主軸對齊方式 justify-content: flex-start | flex-end | center space-between | space-around; 將“沿著主軸對齊方式+沿著側軸對齊的方式”設置為居中,無論子元素是什麼形態,都可以隨時隨地的“水平垂直居中”了。

【Demo Link】:https://jsfiddle.net/tikizzz/zq8cdkfg/
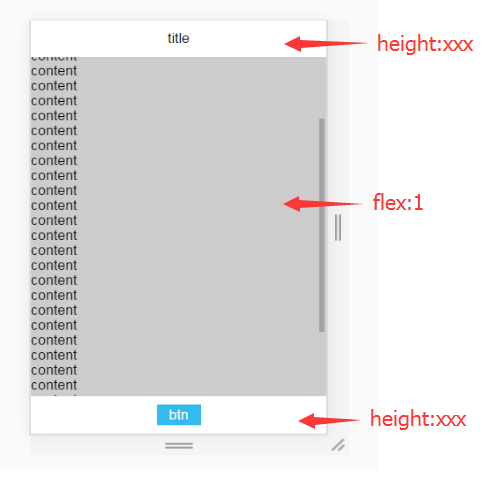
7.用flex做垂直彈性佈局
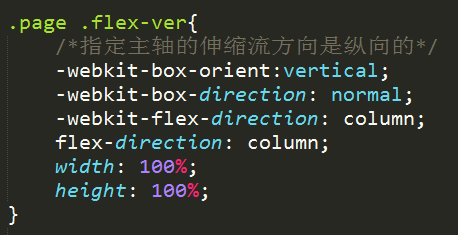
頂部欄,底部欄fixed,中間的元素支持滾動條,這是移動端常見的頁面結構模型,我們熟稱為“垂直彈性佈局”。使用傳統的flxed寫法總是會給一些安卓機帶來無法避免的煩人bug。其實只要巧妙利用flexbox的轉換方向的屬性,就可以輕鬆實現這個結構模型了。如下圖,其實也就是一個橫著的彈性伸縮模型,倒轉垂直的彈性伸縮模型了。

這部分用到了flexbox的方向屬性:指定主軸的伸縮流方向 flex-direction: row | column ; 這裡註明一下,box-orient,box-direction是最老版本flex-box控制方向的2種寫法,預設方向均為橫向,為保證相容性,我們需要將它們2條都寫全。

【Demo Link】:https://jsfiddle.net/tikizzz/obLp1mga/
最後,附贈一個全DEMO的合集:http://115.159.36.96/tikizheng/flextest/demo.html
Part4 其他
希望以上的demo對移動端開發的小伙伴們有用。當然,flexbox還有一些很帥氣的屬性,例如order,wrap等等,它們只是暫時還不被移動端所有的系統相容,咋們的x5內核已經剛剛表示全面相容flexbox的所有屬性。關於flexbox的未來我們敬請期待就好! 另,附贈 <<移動端屬性全相容自查表>>
已測機型

備註:
1.以上機型是根據友盟,應用寶,微信及騰訊雲運營活動數據統計整合得出的Top7機型。
2.Top8-10的華為,oppo,魅族機型挑選於各品牌的占比最高機型,為品牌差異性測試而存在。
3.黃色標註的解析度為Top6的熱門解析度,占比超過iOS市場87%,Android市場的50%(安卓解析度太多,剩餘50%解析度占比較為均分零散,故暫不列入必測範圍)。
4.iOS8.0+,Android4.0+涵蓋了移動端90%的系統,其中iOS9.0+占比超過65%,Android4.4+占比超過60%,測試用例不強行要求涵蓋各機型所有版本的系統,以最新版本為準,若因老版本出現bug次數大於3次,再加設為必測的問題版本。


