這兩天學習UWP開發,發現一個很有趣的問題,就是我題目中的描述的。 我習慣了在ResourceDictionary中寫樣式文件,但是發現用x:Bind時會有問題 如果是寫在Style里,則提示 “x:bind不支持樣式文件” 如果是寫在DataTemplate里,則提示在編譯時會提示“此Xaml文件 ...
這兩天學習UWP開發,發現一個很有趣的問題,就是我題目中的描述的。
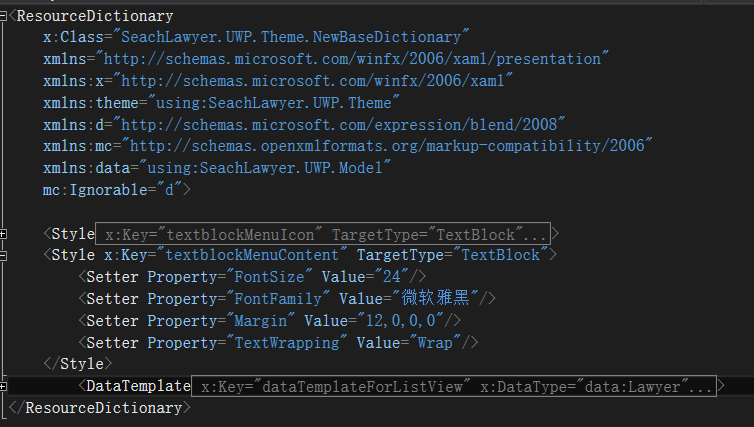
我習慣了在ResourceDictionary中寫樣式文件,但是發現用x:Bind時會有問題
如果是寫在Style里,則提示 “x:bind不支持樣式文件”
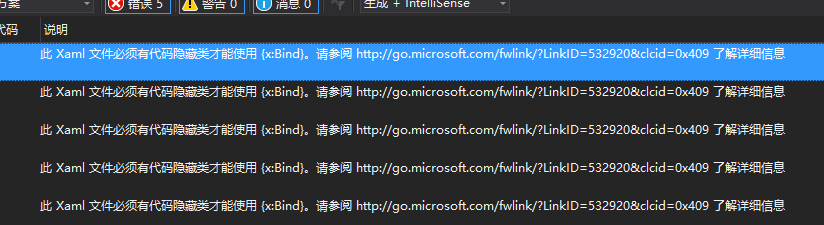
如果是寫在DataTemplate里,則提示在編譯時會提示“此Xaml文件必須又代碼隱藏類才能使用{x:Bind}”

不管哪種提示,都是不能用的。
這就很奇怪了,畢竟在XAML頁面里正常寫是不會有問題的。
查了近小半天的資料,最後發現了原因,還得是我偉大的MSDN呀
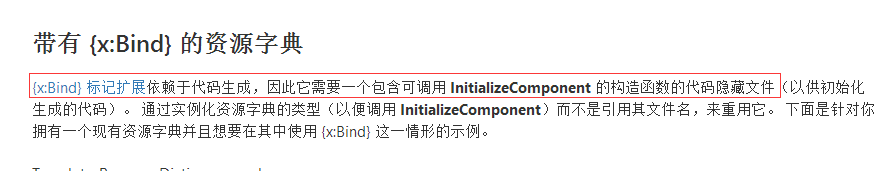
深入瞭解綁定有一塊提到了這個問題

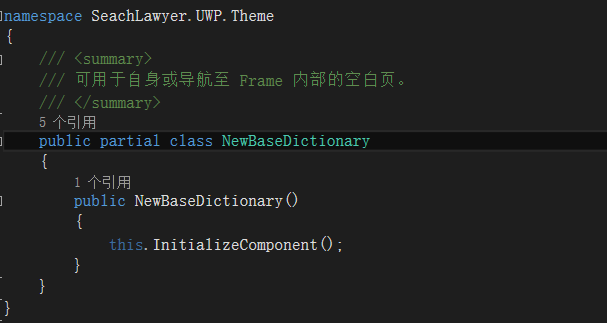
這個的意思也就是說,純純的ResourceDictionary文件是鐵定不支持的,必須要包含CS文件的ResourceDictionary才能支持(也就是Page的改版文件)



<DataTemplate x:Key="dataTemplateForListView" x:DataType="data:Lawyer"> <Grid Padding="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Padding="5" VerticalAlignment="Center"> <Image Source="{x:Bind img}" Width="100" Margin="0,0,0,5"/> </StackPanel> <Grid Grid.Column="1" Padding="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Grid.Row="0" Text="姓名:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="0" Text="{x:Bind name}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="1" Text="手機:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind mobile}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="2" Text="地址:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="2" Text="{x:Bind addr}" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="0" Grid.Row="3" Text="專長:" Style="{StaticResource textblockMenuContent}"/> <TextBlock Grid.Column="1" Grid.Row="3" Text="{x:Bind spec}" Style="{StaticResource textblockMenuContent}"/> </Grid> </Grid> </DataTemplate>DataTemplate
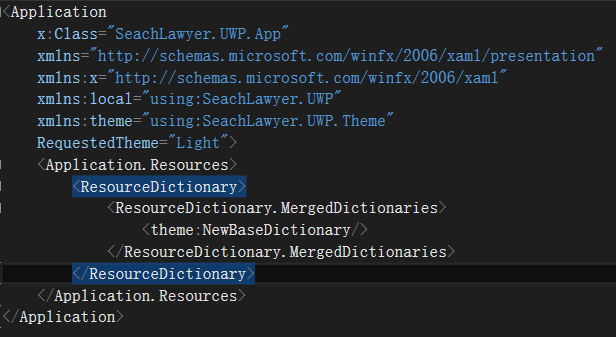
在APP頁面添加引用

然後,在實際頁面調用就可以了




