這段時間的博客打算和大家一起分享下webapi的使用和心得,主要原因是群裡面有朋友說希望能有這方面的文章分享,隨便自己也再回顧下;後面將會和大家分不同篇章來分享交流心得,希望各位多多掃碼支持和點贊,謝謝,希望大家喜歡: . 使用vs創建webapi項目及項目結構介紹 . 預設路由模板介紹 . 屬性路 ...
這段時間的博客打算和大家一起分享下webapi的使用和心得,主要原因是群裡面有朋友說希望能有這方面的文章分享,隨便自己也再回顧下;後面將會和大家分不同篇章來分享交流心得,希望各位多多掃碼支持和點贊,謝謝,希望大家喜歡:
. 使用vs創建webapi項目及項目結構介紹
. 預設路由模板介紹
. 屬性路由標記的使用
下麵一步一個腳印的來分享:
. 使用vs創建webapi項目及項目結構介紹
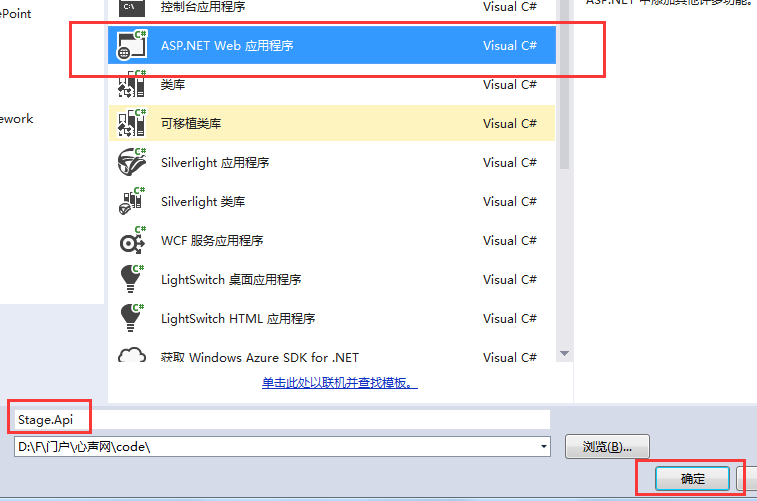
首先,滑鼠右鍵解決方案=》添加=》新建項目=》選擇"Asp.net web應用程式"=》輸入項目的名稱,我這裡是Stage.Api=》點擊確定按鈕,效果如:

然後會彈出一個界面,裡面有三種模板選擇,這裡簡單介紹下;
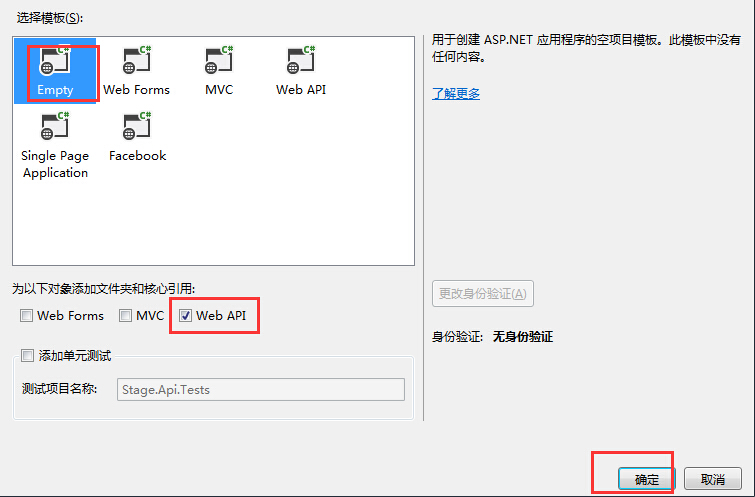
1. 選擇"Empty模板"=》勾選"Web Api",如果不需要測試的話即可點擊"確定"按鈕就行了,然後解決方案中會生成一個很空的api項目,這裡簡單截圖下選擇的界面圖:

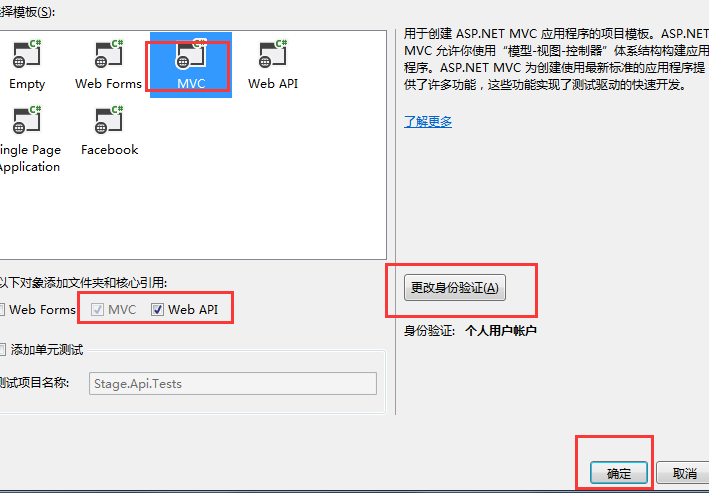
2. 選擇“MVC”=》勾選“Web API”=》點擊“確定”,這個界面可以更改身份驗證,如圖:

3. 選擇“Web API”=》直接點擊“確定”(這裡始終是選擇mvc+webapi,其實就是上面的選擇項),這裡就不再截圖了各位一嘗試點擊下試試;
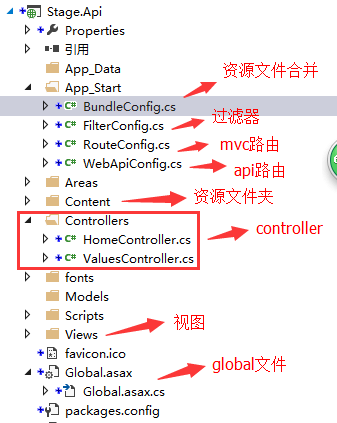
我這裡就選擇webapi來創建項目,目錄結構和說明如:

因為前面創建項目時候勾選了“MVC”與“Web API”,所以這個項目中包括了兩者的初始文件,由目錄結構能看出mvc和webapi相識度很高,除了試圖外幾乎能認可一樣,當然具體代碼還是有差別的,下麵我們就開始來初步瞭解下webapi的routing吧;
. 預設路由模板介紹
首先,這裡只說webapi的預設路由,來看App_Start/WebApiConfig.cs文件中預設路由類代碼如下:
1 public static class WebApiConfig 2 { 3 public static void Register(HttpConfiguration config) 4 { 5 // Web API configuration and services 6 7 // Web API routes 8 config.MapHttpAttributeRoutes(); 9 10 config.Routes.MapHttpRoute( 11 name: "DefaultApi", 12 routeTemplate: "api/{controller}/{id}", 13 defaults: new { id = RouteParameter.Optional } 14 ); 15 } 16 }
這個 Register 方法傳遞的參數 HttpConfiguration 類型;然後 config.MapHttpAttributeRoutes(); 主要功能是:允許項目框架可以使用屬性標記來擴展路由; config.Routes.MapHttpRoute 對應有四個擴展方法,代碼如:
1 // 2 // 摘要: 3 // 映射指定的路由模板。 4 // 5 // 參數: 6 // routes: 7 // 應用程式的路由的集合。 8 // 9 // name: 10 // 要映射的路由的名稱。 11 // 12 // routeTemplate: 13 // 路由的路由模板。 14 // 15 // 返回結果: 16 // 對映射路由的引用。 17 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate); 18 // 19 // 摘要: 20 // 映射指定的路由模板並設置預設路由值。 21 // 22 // 參數: 23 // routes: 24 // 應用程式的路由的集合。 25 // 26 // name: 27 // 要映射的路由的名稱。 28 // 29 // routeTemplate: 30 // 路由的路由模板。 31 // 32 // defaults: 33 // 一個包含預設路由值的對象。 34 // 35 // 返回結果: 36 // 對映射路由的引用。 37 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults); 38 // 39 // 摘要: 40 // 映射指定的路由模板並設置預設路由值和約束。 41 // 42 // 參數: 43 // routes: 44 // 應用程式的路由的集合。 45 // 46 // name: 47 // 要映射的路由的名稱。 48 // 49 // routeTemplate: 50 // 路由的路由模板。 51 // 52 // defaults: 53 // 一個包含預設路由值的對象。 54 // 55 // constraints: 56 // 一組表達式,用於限制 routeTemplate 的值。 57 // 58 // 返回結果: 59 // 對映射路由的引用。 60 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints); 61 // 62 // 摘要: 63 // 映射指定的路由模板並設置預設的路由值、約束和終結點消息處理程式。 64 // 65 // 參數: 66 // routes: 67 // 應用程式的路由的集合。 68 // 69 // name: 70 // 要映射的路由的名稱。 71 // 72 // routeTemplate: 73 // 路由的路由模板。 74 // 75 // defaults: 76 // 一個包含預設路由值的對象。 77 // 78 // constraints: 79 // 一組表達式,用於限制 routeTemplate 的值。 80 // 81 // handler: 82 // 請求將被調度到的處理程式。 83 // 84 // 返回結果: 85 // 對映射路由的引用。 86 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints, HttpMessageHandler handler);
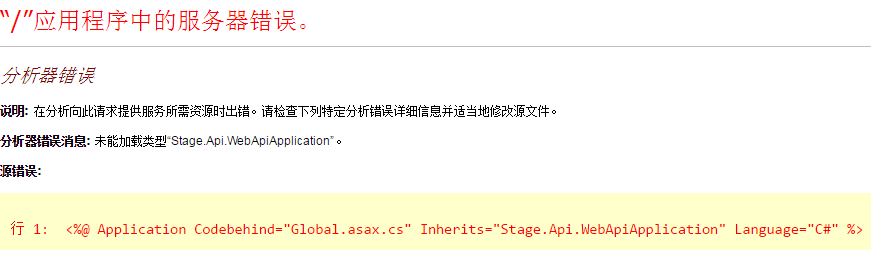
具體的參數說明已經備註好了,通過備註我們簡單總結下name:某類模板的唯一名稱,routeTemplate:路由模板,defaults:預設參數;我們自動生成的預設模板格式如: api/{controller}/{id} ,由經驗得出這裡的Controller指的就是我們在Controllers文件夾中創建的apiController的名稱,id對應的是參數,這裡有預設值 RouteParameter.Optional 表示id參數可選傳遞;好了通過參數的分析講解說明,咋們來在瀏覽器中訪問下我們自動生成的模板地址,看能得到什麼數據,我這裡是通過iis指向了我這個webapi項目,訪問的地址如: http://localhost:1001/api/values ,這個時候會出現一個錯誤:

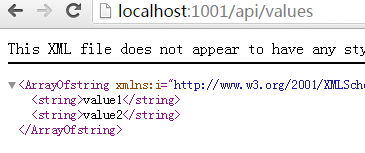
不要慌張,這個所由於我們初建項目,沒有生成造成的(這裡簡單描述下網站和項目的最大使用區別,1.網站如果是更新了web頁面的代碼,不需要重新生成 2.如果是項目的話修改了代碼必須要重新生成,不然發佈沒有任何效果),好咋們生成後,重新在瀏覽器中訪問上面的地址,得到如下結果:

再來看一下對應的代碼文件 Controllers/ValuesController.cs ,然後代碼如:
1 // GET api/values 2 public IEnumerable<string> Get() 3 { 4 return new string[] { "value1", "value2" }; 5 }
我們得到的結果就是這段代碼執行出來的數據;
. 屬性路由標記的使用
這裡先來說下,webapi常用到的允許訪問方式的標記有GET,POST,PUT,DELETE等,有朋友立馬就反應過來這幾乎和MVC試圖中的設置差不多呢,是的就是這樣;然後再來瞭解下路由標記Route的使用,先來看一段代碼:
1 // GET api/values 2 [Route("webapi")] 3 public IEnumerable<string> Get() 4 { 5 return new string[] { "value1", "value2" }; 6 }
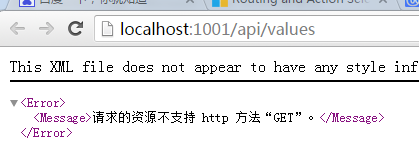
仔細的朋友能夠發現這裡就是上面我們直接訪問 http://localhost:1001/api/values 地址的測試代碼,現在我們增加了標記 [Route("webapi")] 有什麼作用呢,咋們先來生成下項目,然後再訪問之前使用的地址 http://localhost:1001/api/values 得到的結果如:

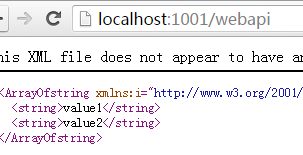
此時我們無法正常得到剛纔的文字結果,這是因為Route標記吧路由地址改為 http://localhost:1001/webapi 這樣直接訪問action的方法,好咋們使用該地址在瀏覽器得出結果如下:

和加Route之前得到的結果是一樣的,由此我們得到Route標記有改變路由地址的功能,下麵我們來看下Route類代碼:
1 [AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = true, Inherited = true)] 2 public sealed class RouteAttribute : Attribute, IHttpRouteInfoProvider 3 { 4 public RouteAttribute(); 5 public RouteAttribute(string template); 6 7 public string Name { get; set; } 8 public int Order { get; set; } 9 public string Template { get; } 10 }
由上可知我們剛纔使用到了 RouteAttribute(string template) 構造函數來傳遞對應的參數,看代碼中Order,Name兩個屬性,這個可能會在今後講解中使用到,以後再說;下麵我們再來看RoutePrefix及她的一段代碼相關代碼:
1 [RoutePrefix("v")] 2 public class ValuesController : ApiController
再來訪問我們剛纔的地址: http://localhost:1001/webapi ,此時得到的錯誤信息“無法找到資源。”,那我們再來改變下路徑如: http://localhost:1001/v/webapi ,能正常得到結果:

由此RoutePrefix的效果,體現出來了,如果這是了該標記,就需要我們訪問api地址時,需要加上對應的v才行,這個對應的代碼是:
1 [AttributeUsage(AttributeTargets.Class, AllowMultiple = false, Inherited = false)] 2 public sealed class RoutePrefixAttribute : Attribute 3 { 4 public RoutePrefixAttribute(string prefix); 5 6 public string Prefix { get; } 7 }
好了,本篇就到這裡了,主要是電腦沒電了,下次繼續分享webapi文章,希望各位多多支持,勿噴。



