在asp或asp.net中為了方便網站的結構清晰,通常把具有類似功能的頁面放到一個文件夾中,用戶管理功能都放在Admin文件夾下,用戶功能都放在Member文件夾下,在MVC中,通常使用區域(Areas)來組織,在.Net Core MVC 之前的MVC版本,區域都包含在Areas文件夾下,.Net... ...
在asp或asp.net中為了方便網站的結構清晰,通常把具有類似功能的頁面放到一個文件夾中,用戶管理功能都放在Admin文件夾下,用戶功能都放在Member文件夾下,在MVC中,通常使用區域(Areas)來組織,在.Net Core MVC 之前的MVC版本,區域都包含在Areas文件夾下,.Net Core MVC 與以前的版本還是有所不同,固定位置的限制,控制器和視圖等都可以放置在任何地方,只要在控制器上註明區功能變數名稱稱就可以了。
創建區域的方式如下:
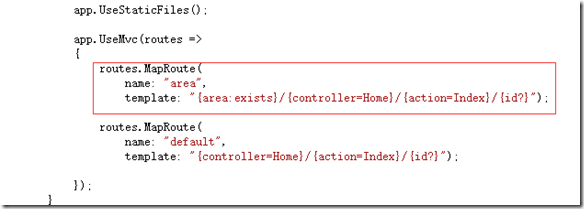
1、在項目的Startup.cs文件中註冊區域路由。
1 routes.MapRoute( 2 name: "area", 3 template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"); 4
2、給區域路由的控制器加上Area屬性
1 [Area("區功能變數名稱稱")]
3、一般做法是 在項目中創建Areas\區功能變數名稱稱的文件夾,再在此文件夾下創建Controllers文件夾放控制器,Views文件夾放視圖。(其實這點只是為了項目文件看起來清晰,並不是必須的。只要做好了上面的兩步,控制器和視圖放在項目的任何位置都可以)。
一、創建System區域
在Ninesky中為了項目結構的清晰,後臺管理功能創建一個System區域。步驟如下:
1、註冊路由
打開Startup.cs文件,註冊區域路由。
2、創建區域文件夾
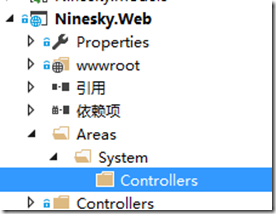
在Ninesky.Web項目中右鍵->添加->文件夾,輸入名稱Areas。
在Areas文件夾上右鍵->添加->文件夾,輸入名稱System。
3、添加控制器
在System文件夾上右鍵->添加->文件夾Controllers。
在Controllers文件夾上右鍵->添加->控制器。對話框中選擇MVC Controller-Empty,然後名稱輸入:CategoryController
修改預設生成的代碼如下:註意控制器一定要加[Area("System")]
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Mvc; 6 using Ninesky.Base; 7 8 namespace Ninesky.Web.Areas.System.Controllers 9 { 10 /// <summary> 11 /// 欄目控制器 12 /// </summary> 13 [Area("System")] 14 public class CategoryController : Controller 15 { 16 private NineskyDbContext _dbContext; 17 private CategoryService _categoryService; 18 public CategoryController(NineskyDbContext dbcontext) 19 { 20 _dbContext = dbcontext; 21 _categoryService = new CategoryService(dbcontext); 22 } 23 public IActionResult Index() 24 { 25 return Content("hellow word!"); 26 } 27 } 28 }
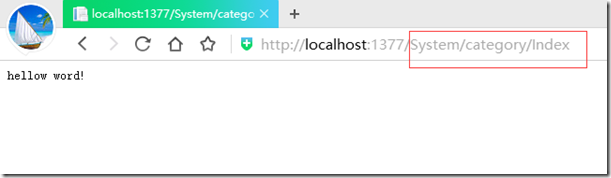
按F5運行,瀏覽器地址欄輸入/System/category/Index,可以看到“hellow word!”。
4、添加佈局頁
在Ninesky.Web/Areas/System文件夾上右鍵->添加->文件夾,輸入名稱Views。
在Views文件夾右鍵->添加->文件夾,輸入名稱Shared。
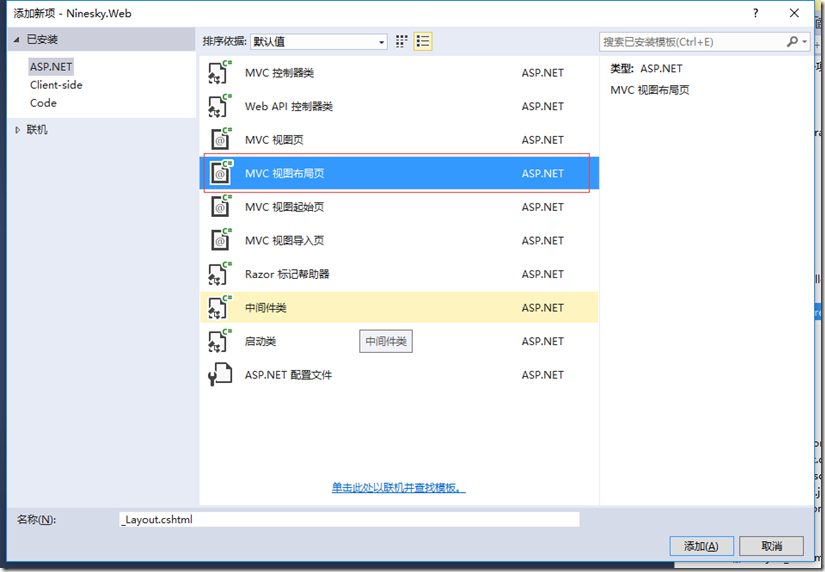
在Shared文件夾右鍵->添加->新建項。選擇MVC視圖頁,名稱預設。
代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <title>@ViewData["Title"] - Ninesky系統管理</title> 7 8 <environment names="Development"> 9 <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> 10 <link rel="stylesheet" href="~/Areas/System/css/system.css" /> 11 </environment> 12 <environment names="Staging,Production"> 13 <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css" 14 asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" 15 asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> 16 <link rel="stylesheet" href="~/Areas/System/css/system.css" asp-append-version="true" /> 17 </environment> 18 @Html.ApplicationInsightsJavaScript(TelemetryConfiguration) 19 </head> 20 <body> 21 <div class="navbar navbar-default navbar-fixed-top"> 22 <div class="container"> 23 <div class="navbar-header"> 24 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 25 <span class="sr-only">Toggle navigation</span> 26 <span class="icon-bar"></span> 27 <span class="icon-bar"></span> 28 <span class="icon-bar"></span> 29 </button> 30 <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-cog"></span> 系統管理</a> 31 </div> 32 <div class="navbar-collapse collapse"> 33 <ul class="nav navbar-nav"> 34 <li><a asp-controller="Home" asp-action="Index">首頁</a></li> 35 <li><a asp-controller="Category" asp-action="Index">欄目管理</a></li> 36 </ul> 37 </div> 38 </div> 39 </div> 40 <div class="container body-content"> 41 @RenderBody() 42 <hr /> 43 <footer> 44 <p>©Ninesky- By 洞庭夕照</p> 45 </footer> 46 </div> 47 48 <environment names="Development"> 49 <script src="~/lib/jquery/dist/jquery.js"></script> 50 <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> 51 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script> 52 </environment> 53 <environment names="Staging,Production"> 54 <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js" 55 asp-fallback-src="~/lib/jquery/dist/jquery.min.js" 56 asp-fallback-test="window.jQuery"> 57 </script> 58 <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js" 59 asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" 60 asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"> 61 </script> 62 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script> 63 </environment> 64 65 @RenderSection("scripts", required: false) 66 </body> 67 </html> 68
二、模型功能調整。
關於模型使用關係還是不使用關係的問題群里討論了一下,最後也沒有一個到底哪個優劣,我想就想資料庫有關係型和非關係型一樣都有它應用的場景。雖然用不用關係沒確定,但是討論的還是認為把模型放到一個單獨的項目中比較好。這裡就添加一個單獨的項目Models
1、創建項目Ninesky.Models
在解決方案(Ninesky)上點右鍵->添加->新建項目,選擇.NET Core –> Class Library(.NET Core),名稱輸入:Ninesky.Models
。
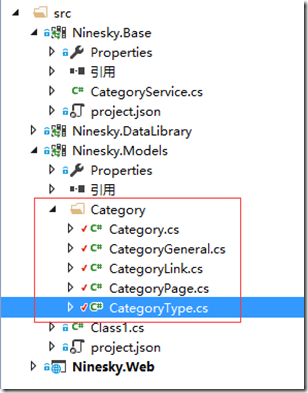
在Ninesky.Models項目中右鍵->添加->文件夾。輸入名稱Category。
2、將Base項目中的Category.cs,CategoryGeneral.cs,CategoryLink.cs,CategoryPage.cs,CategoryType.cs複製Models項目的Category文件夾中
將這些文件的命名空間改為Ninesky.Models
3、在Ninesky.DataLibrary中添加Ninesky.Models項目的引用。 將使用到欄目模型的代碼中using Ninesky.Models。
在Ninesky.DataLibrary項目中添加類CategoryRepository,繼承自,代碼如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Linq.Expressions; 5 using System.Threading.Tasks; 6 using Ninesky.Models; 7 using Microsoft.EntityFrameworkCore; 8 9 namespace Ninesky.DataLibrary 10 { 11 /// <summary> 12 /// 欄目倉儲 13 /// </summary> 14 public class CategoryRepository:BaseRepository<Category> 15 { 16 public CategoryRepository(DbContext dbContext) : base(dbContext) 17 { } 18 19 /// <summary> 20 /// 查找欄目[包含導航屬性] 21 /// </summary> 22 /// <param name="keyValue">主鍵</param> 23 /// <returns>欄目</returns> 24 public override Category Find(Expression<Func<Category, bool>> predicate) 25 { 26 return _dbContext.Set<Category>().Include(c => c.General).Include(c => c.Page).Include(c => c.Link).SingleOrDefault(predicate); 27 } 28 } 29 } 30
====
三、其他
代碼托管地址:https://git.oschina.net/ninesky/Ninesky
文章發佈地址:http://www.ninesky.cn
代碼包下載:Ninesky2.2、欄目管理功能-System區域添加.rar