上次創建了欄目模型,這次主要做欄目的前臺顯示。涉及到數據存儲層、業務邏輯層和Web層。用到了遷移,更新資料庫和註入的一些內容。 一、添加數據存儲層 1、添加Ninesky.DataLibrary(與上次添加方法相同) 在解決方案(Ninesky)上點右鍵->添加->新建項目 選擇.NET Core ... ...
上次創建了欄目模型,這次主要做欄目的前臺顯示。涉及到數據存儲層、業務邏輯層和Web層。用到了遷移,更新資料庫和註入的一些內容。
一、添加數據存儲層
1、添加Ninesky.DataLibrary(與上次添加方法相同)
在解決方案(Ninesky)上點右鍵->添加->新建項目
選擇.NET Core –> Class Library(.NET Core)
名稱輸入:Ninesky.DataLibrary(數據訪問存儲功能在這個項目中實現)
2、為項目添加EntityFrameworkCore包
在Ninesky.DataLibrary項目的引用中右鍵-> 管理NuGet程式包。
在對話框中選擇瀏覽標簽,搜索框中輸入“EntityFrameworkCore”,然後找到”Microsoft.EntityFrameworkCore”點擊安裝。
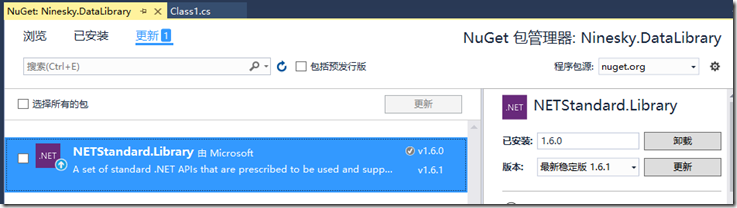
點擊更新標簽,選擇NETStandard.Library,點更新,更新到1.6.1版本。
3、實現單個數據查詢
將項目中預設生成的Class1.cs,改名為BaseRepository.cs
添加代碼如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.EntityFrameworkCore; 6 7 namespace Ninesky.DataLibrary 8 { 9 /// <summary> 10 /// 倉儲基類 11 /// </summary> 12 public class BaseRepository<T> where T :class 13 { 14 private DbContext _dbContext; 15 public BaseRepository(DbContext dbContext) 16 { 17 _dbContext = dbContext; 18 } 19 20 /// <summary> 21 /// 查詢 22 /// </summary> 23 /// <param name="Id">主鍵</param> 24 /// <returns>實體</returns> 25 public T Find(int Id) 26 { 27 return _dbContext.Set<T>().Find(Id); 28 } 29 } 30 }
二、業務邏輯層
回到Ninesky.Base項目中
1、添加項目引用
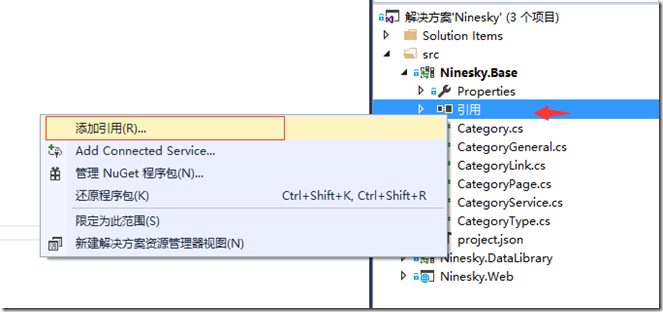
在引用 上點右鍵->添加引用。
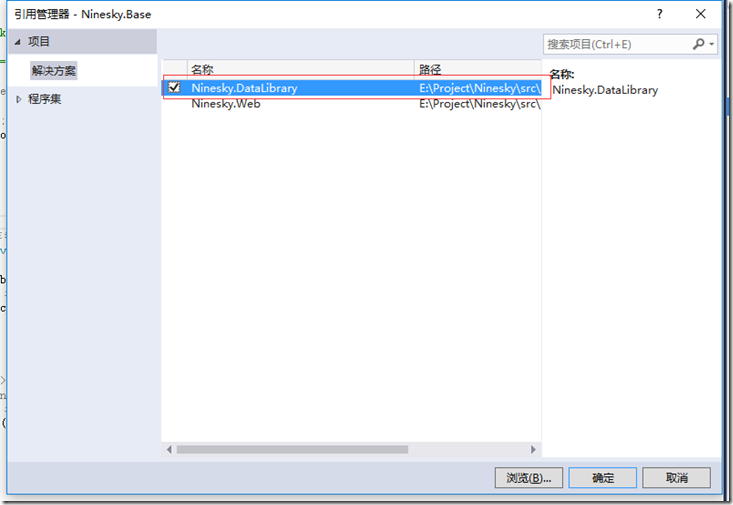
在引用管理器中 勾選“Ninesky.DataLibrary”,點擊確定
2、欄目服務類
添加類CategoryService,添加Find 方法,代碼如下
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.EntityFrameworkCore; 6 using Ninesky.DataLibrary; 7 8 namespace Ninesky.Base 9 { 10 /// <summary> 11 /// 欄目服務類 12 /// </summary> 13 public class CategoryService 14 { 15 private BaseRepository<Category> _baseRepository; 16 public CategoryService(DbContext dbContext) 17 { 18 _baseRepository = new BaseRepository<Category>(dbContext); 19 } 20 21 /// <summary> 22 /// 查找 23 /// </summary> 24 /// <param name="Id">欄目Id</param> 25 /// <returns></returns> 26 public Category Find(int Id) 27 { 28 return _baseRepository.Find(Id); 29 } 30 }
三、web層實現
回到Ninesky.Web項目中。
1、安裝包引用
●安裝EntityFrameworkCore.SqlServer包
在Ninesky.Web項目的引用中右鍵-> 管理NuGet程式包。
在對話框中選擇瀏覽標簽,搜索框中輸入“EntityFrameworkCore”,然後找到”Microsoft.EntityFrameworkCore.SqlServer”點擊安裝.
註:此包提供SQL Server 資料庫的支持
●安裝Microsoft.EntityFrameworkCore.Tool包
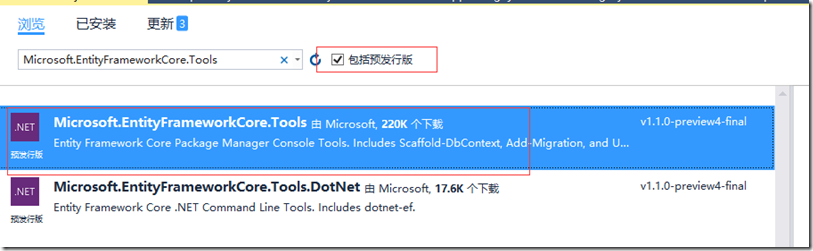
在對話框中選擇瀏覽標簽,搜索框中輸入“Microsoft.EntityFrameworkCore.Tool”,勾選包括預發行版本,然後找到”Microsoft.EntityFrameworkCore.Tool”點擊安裝。
註:此包提供數據遷移和更新資料庫的支持。
2、設置連接字元串
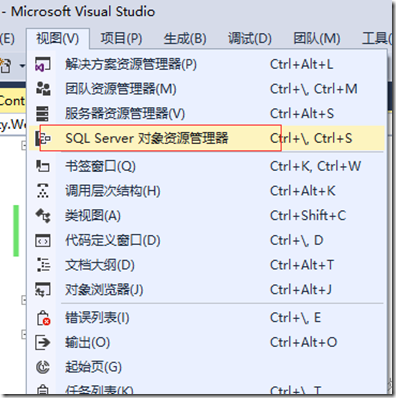
在vs2015中選擇視圖->SQL Server對象管理器。
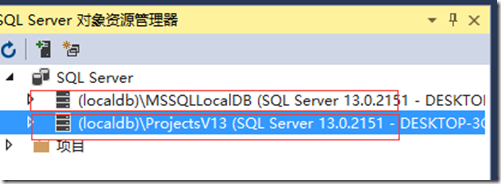
這裡有兩個實例,MSSQLLocalDB和ProectsV13.都是SQL Server 13.0.2151版本,有什麼區別真不懂。
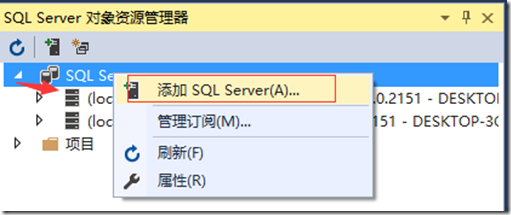
在SQL Server 上右鍵 –>添加SQL Server
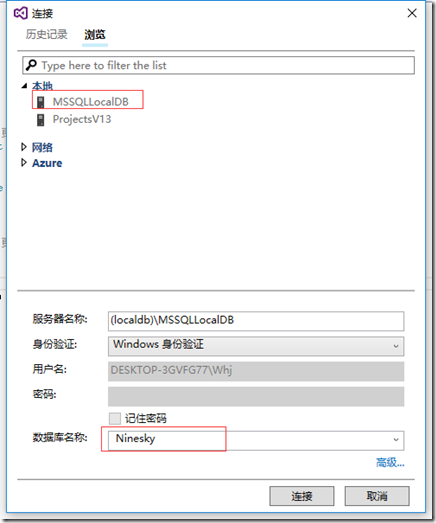
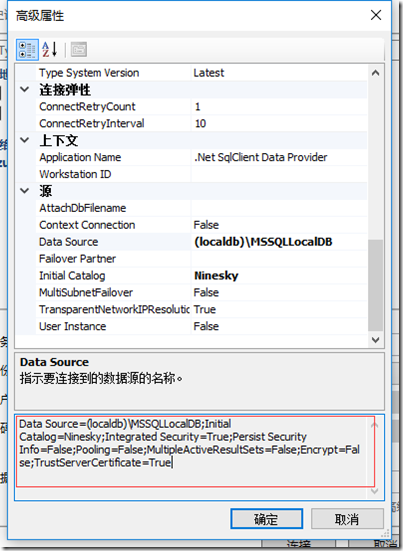
在連接對話框中選擇MSSQLLocalDB(反正不清楚區別,乾脆選第一個不帶版本號的),點高級。
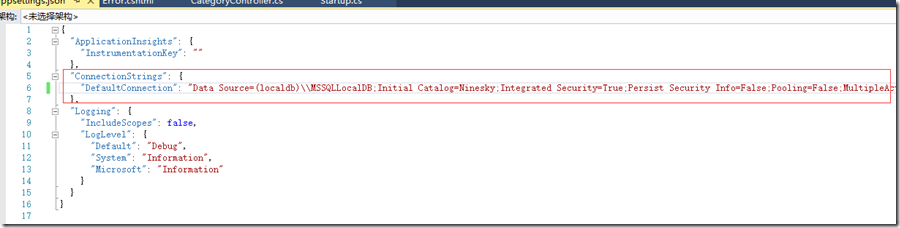
複製連接字元串,打開appsettings.json,添加連接字元串的配置(紅框部分)
3、添加數據上下文
在Ninesky.Web項目上右鍵->添加->類,輸入名稱NineskyDbContext
在引用 上點右鍵->添加引用。在引用管理器中 勾選“Ninesky.Base”,點擊確定
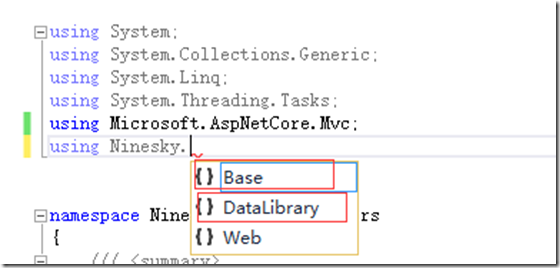
打開CategoryController,using Ninesky.Base,在這是發現一個現象如下圖:
這裡自動出現了DataLibrary的命名空間,這個Web項目中本來沒有引用DataLibrary,只引用了Base。Base中引用了DataLibrary項目。看樣引用也會傳染,試了一下在Base項目中卸載EntityFrameworkCore引用也可以正常使用EntityFrameworkCore功能,啊~啊~~啊~~~,大叫三聲,乾脆把WEB項目和Base項目中的都不要引用EntityFrameworkCore了,只要DataLibrary中引用就可以了。
完成後NineskyDbContext的代碼如下:
1 using Microsoft.EntityFrameworkCore; 2 using Ninesky.Base; 3 4 namespace Ninesky.Web 5 { 6 public class NineskyDbContext:DbContext 7 { 8 public DbSet<Category> Categories { get; set; } 9 10 public NineskyDbContext(DbContextOptions options):base(options) 11 { 12 13 } 14 } 15 } 16
4、註入NineskyDbContext
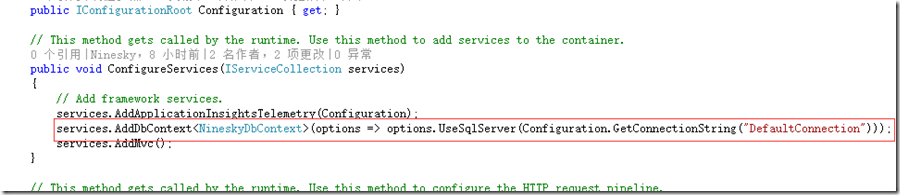
打開Startup.cs文件,在ConfigureServices方法中寫入紅框波分代碼。
services.AddDbContext方法用來註入DbContext;
options => options.UseSqlServer表示使用的是SqlServer資料庫。(如果要連接MySql,在項目中引用MySql的EntityFrameworkCore包,然後再這裡options => options.UseMySql(……)就可以了)。
Configuration.GetConnectionString("DefaultConnection")表示從配置文件中讀取名為DefaultConnection的連接字元串。
5、啟用遷移和創建資料庫
●啟用遷移
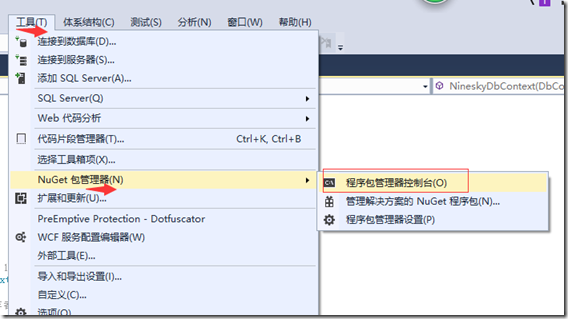
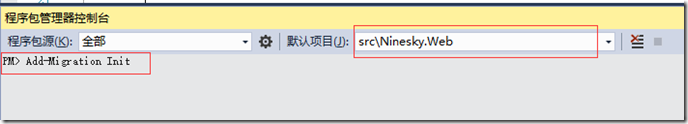
在菜單中選擇工具->NuGet包管理器->程式包管理器控制台
在包管理器控制臺中輸入 Add-Migration Init 回車
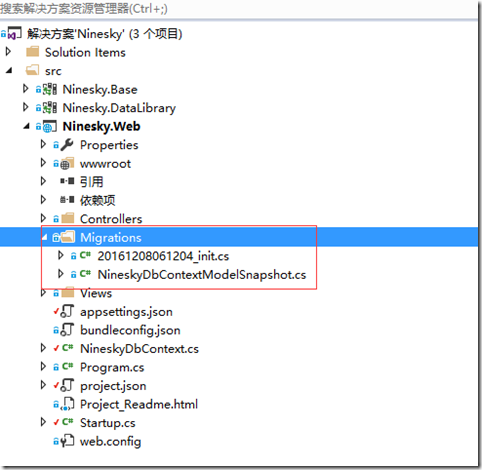
完成後可以看到在項目中生成了Migrations文件夾,說明啟用遷移成功。
●創建資料庫。
在包管理器控制臺中輸入Update-Database 回車,以創建資料庫。
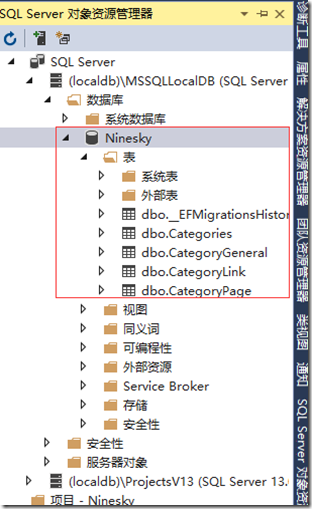
完成後可以在SQL Server對象管理器看到成功創建了資料庫和表
註:資料庫文件預設不創建在項目中,下載的代碼中不包含資料庫文件,自己運行一下Update-Database命令就可以創建資料庫了。另外V13的版本是SQL Server 2016版,我測試過在安裝v12版本(2014版)的機子上運行Update-Database也可以創建資料庫,其他的版本沒試過,估計08R2以後的版本應該都沒問題。
6、修改欄目控制器的Index方法
下一步就是回到CategoryController.cs中,修改代碼如下:
1 namespace Ninesky.Web.Controllers 2 { 3 /// <summary> 4 /// 欄目控制器 5 /// </summary> 6 public class CategoryController : Controller 7 { 8 /// <summary> 9 /// 數據上下文 10 /// </summary> 11 private NineskyDbContext _dbContext; 12 13 /// <summary> 14 /// 欄目服務 15 /// </summary> 16 private CategoryService _categoryService; 17 18 public CategoryController(NineskyDbContext dbContext) 19 { 20 _dbContext = dbContext; 21 _categoryService = new CategoryService(dbContext); 22 } 23 24 /// <summary> 25 /// 查看欄目 26 /// </summary> 27 /// <param name="id">欄目Id</param> 28 /// <returns></returns> 29 [Route("/Category/{id:int}")] 30 public IActionResult Index(int id) 31 { 32 var category = _categoryService.Find(id); 33 if (category == null) return View("Error"); 34 return View(category); 35 } 36 } 37 } 38
欄目控制器的構造函數(public CategoryController(NineskyDbContext dbContext))有參數個NineskyDbContext,因為在Startup.cs中註入了NineskyDbContext,在控制器初始化的時候可以自動獲取到這個參數。
Index方法通過categoryService查詢對應id的欄目,並返回視圖。
7、添加Index視圖
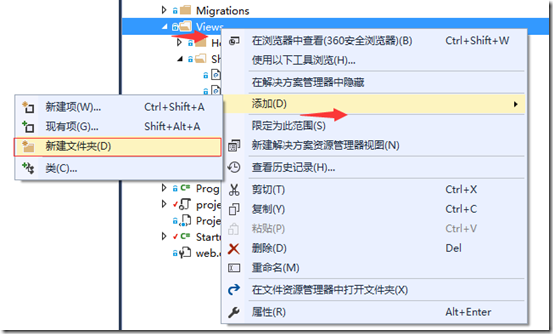
在項目的Views文件夾上右鍵->添加->新建文件夾,輸入名稱Category
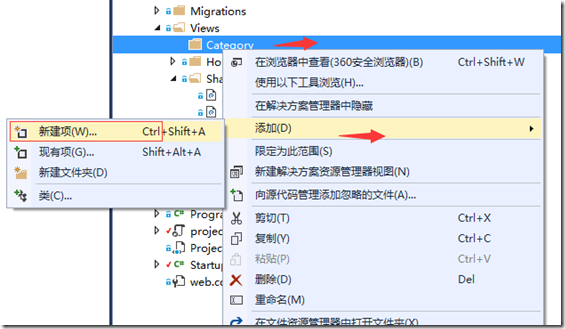
在新創建的的Category文件夾上右鍵->添加->新建項
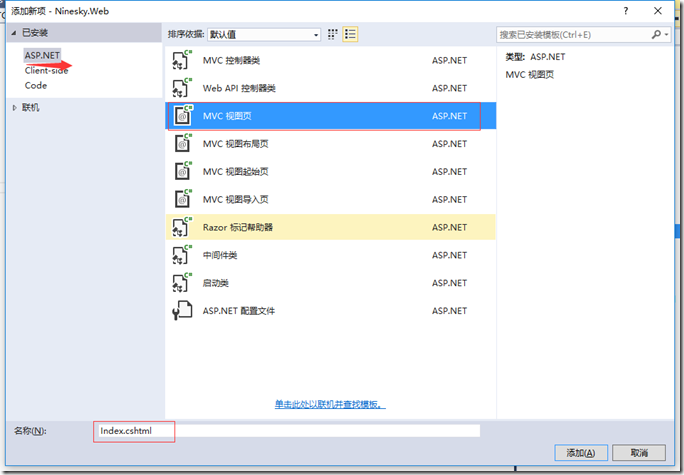
選擇MVC試圖頁,名稱為Index.cshtml
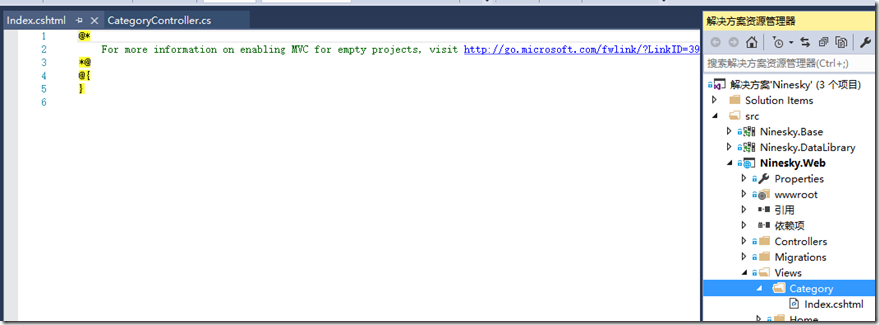
添加完成後的視圖。。。。
真乾凈啊,啥也沒有。吐糟一下:以前在Action上點右鍵添加視圖的方式多好,還可以根據模型生成代碼,這下好了什麼都要自己寫,工作量大了不少。沒辦法自己寫吧。簡單寫一下視圖
1 @model Ninesky.Base.Category 2 @{ 3 ViewData["Title"] = Model.Name; 4 } 5 6 <h2>@Model.Name</h2> 7 <div class="row"> 8 <div class="col-lg-2 col-md-3">側欄</div> 9 <div class="col-lg-2 col-md-3"> 10 <ul class="list-group"> 11 <li class="list-group-item"> 12 <label asp-for="CategoryId"></label> 13 @Html.DisplayFor(model => model.CategoryId) 14 </li> 15 <li class="list-group-item"> 16 <label asp-for="Name"></label> 17 @Html.DisplayFor(model => model.Name) 18 </li> 19 <li class="list-group-item"> 20 <label asp-for="ParentId"></label> 21 @Html.DisplayFor(model => model.ParentId) 22 </li> 23 <li class="list-group-item"> 24 <label asp-for="Type"></label> 25 @Html.DisplayFor(model => model.Type) 26 </li> 27 <li class="list-group-item"> 28 <label asp-for="Target"></label> 29 @Html.DisplayFor(model => model.Target) 30 </li> 31 <li class="list-group-item"> 32 <label asp-for="Order"></label> 33 @Html.DisplayFor(model => model.Order) 34 </li> 35 <li class="list-group-item"> 36 <label asp-for="Description"></label> 37 @Html.DisplayFor(model => model.Description) 38 </li> 39 </ul> 40 41 </div> 42 </div>
8、插入一行測試數據
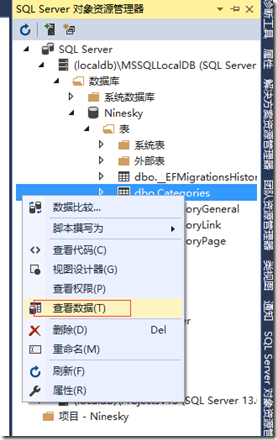
在SQL Server對象管理器中查看表Categories數據,
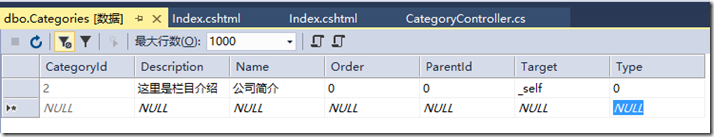
在表中隨便輸入一條數據。
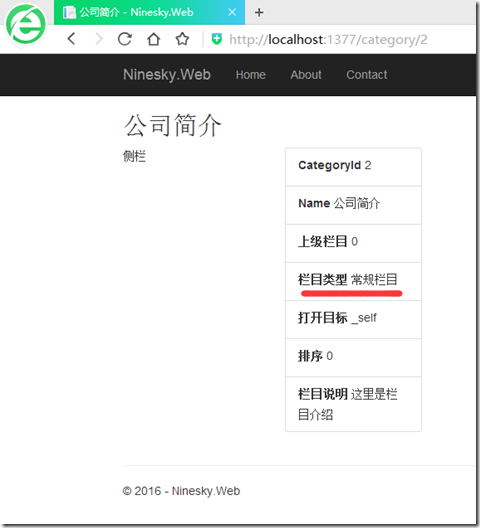
然後F5運行一下。可以看到剛纔輸入的數據已經取出來了。這裡欄目類型直接顯示了枚舉CategoryType里的[Display(Name = "常規欄目")]值 確實是挺智能的。
四、其他
代碼托管地址:https://git.oschina.net/ninesky/Ninesky
文章發佈地址:http://www.ninesky.cn
代碼包下載:http://pan.baidu.com/s/1b2UI0e