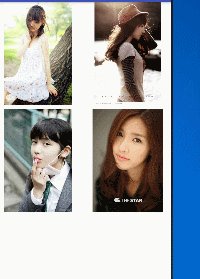
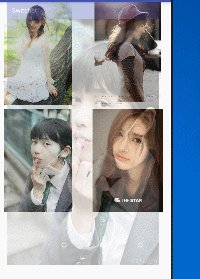
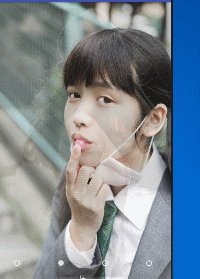
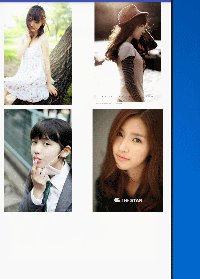
我們在手機上查看相冊時,首先看到的是網格狀的圖片展示界面,然後我們選擇想要欣賞的照片點擊進入,這樣就可以全屏觀看該照片,並且可以通過左右滑動來切換照片。如下圖的顯示效果: 首先我們先羅列一下本次實現所要用的知識點: (1)首頁界面,我們需要可以通過GridView來實現,有關GridView的實現代 ...
我們在手機上查看相冊時,首先看到的是網格狀的圖片展示界面,然後我們選擇想要欣賞的照片點擊進入,這樣就可以全屏觀看該照片,並且可以通過左右滑動來切換照片。如下圖的顯示效果:

首先我們先羅列一下本次實現所要用的知識點:
(1)首頁界面,我們需要可以通過GridView來實現,有關GridView的實現代碼以及講解請參照本人相關博文:
Android中GridView通過自定義適配器(未優化)實現圖文視圖排列
(2)具體照片的展示以及左右切換效果,可以實現這個效果的方法很多(ViewPager,ViewFlipper,ImageViewSwitcher等),可以參照相關博文:
Android中使用ViewPager實現屏幕頁面切換和頁面切換效果
Android中使用ViewFlipper實現屏幕頁面切換(關於坐標軸的問題已補充更改)
Android中使用ImageViewSwitcher實現圖片切換輪播導航效果
(3)實現Activity之間的跳轉以及照片標記位置的傳遞需要用到intent,並分別使用putExtra以及getExtra,傳入和獲取照片的標記位置。
(關於intent,後期會有專門博文介紹具體使用,請大家持續關註哦)
下麵我們開始功能的實現:
第一步:Layout中建立首頁GridView佈局grid_layout.xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <GridView 6 android:id="@+id/gv" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:numColumns="auto_fit" 10 android:verticalSpacing="10dp" 11 android:gravity="center" 12 android:horizontalSpacing="10dp"></GridView> 13 </LinearLayout>
第二步:Layout中建立GridView佈局中每個item的佈局griditem_layout.xml文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:orientation="vertical" android:layout_width="wrap_content" 5 android:layout_height="wrap_content" 6 android:gravity="center"> 7 <ImageView 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:adjustViewBounds="true" 11 android:maxWidth="280dp" 12 android:maxHeight="280dp" 13 android:src="@mipmap/a1" 14 android:id="@+id/imageView" /> 15 </LinearLayout>
這裡的設置需要根據實際展示圖片的寬度以及要展示的容器(手機)解析度來設置等比例縮放,避免排版混亂的情況出現。
第三步:Layout中建立圖片展示界面(包含導航圓點)佈局activity_main.xml文件:
這裡主佈局使用FrameLayout,切換實現佈局使用ImageSwitcher,導航圓點使用linearlayout實現(可通過配置文件實現):
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="com.example.administrator.switcher.MainActivity"> 8 <ImageSwitcher 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:id="@+id/is"> 12 </ImageSwitcher> 13 <LinearLayout 14 android:id="@+id/point_layout" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:layout_gravity="bottom" 18 android:orientation="horizontal"> 19 <ImageView 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:layout_weight="1" 23 android:src="@mipmap/default_holo"/> 24 <ImageView 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_weight="1" 28 android:src="@mipmap/default_holo"/> 29 <ImageView 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_weight="1" 33 android:src="@mipmap/default_holo"/> 34 <ImageView 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_weight="1" 38 android:src="@mipmap/default_holo"/> 39 </LinearLayout> 40 </FrameLayout>
第四步:Java中Activity的實現代碼,首頁GridView的實現代碼GridActivity.java:
這裡涉及到的知識點請參照
Android中GridView通過自定義適配器(未優化)實現圖文視圖排列
本次自定義適配器中getview方法已經優化:
1 import android.content.Intent; 2 import android.support.v7.app.AppCompatActivity; 3 import android.os.Bundle; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.AdapterView; 7 import android.widget.BaseAdapter; 8 import android.widget.GridView; 9 import android.widget.ImageView; 10 public class GridActivity extends AppCompatActivity { 11 private GridView gv; 12 int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4}; 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.grid_layout); 17 gv= (GridView) findViewById(R.id.gv); 18 gv.setAdapter(new MyAdapter()); 19 //設置單擊GridView中每個item的單擊事件 20 gv.setOnItemClickListener(new AdapterView.OnItemClickListener() { 21 @Override 22 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 23 //使用intend獲取要交互的Activity,也就是將要跳轉的界面 24 Intent intent = new Intent(GridActivity.this,MainActivity.class); 25 //通過intent的putExtra方法獲取點擊圖片的下標位置(用於Activity之間數據傳輸) 26 intent.putExtra("select",position); 27 //啟動要交互的Activity(通過傳入包含該Activity的intent) 28 startActivity(intent); 29 } 30 }); 31 } 32 class MyAdapter extends BaseAdapter{ 33 34 @Override 35 public int getCount() { 36 return images.length; 37 } 38 39 @Override 40 public Object getItem(int position) { 41 return images[position]; 42 } 43 44 @Override 45 public long getItemId(int position) { 46 return position; 47 } 48 49 @Override 50 public View getView(int position, View convertView, ViewGroup parent) { 51 ViewHolder vh; 52 if(convertView==null){ 53 convertView=getLayoutInflater().inflate(R.layout.griditem_layout,null); 54 vh= new ViewHolder(); 55 vh.iv= (ImageView) convertView.findViewById(R.id.imageView); 56 convertView.setTag(vh); 57 } 58 vh= (ViewHolder) convertView.getTag(); 59 vh.iv.setImageResource(images[position]); 60 return convertView; 61 } 62 class ViewHolder{ 63 ImageView iv; 64 } 65 } 66 }
第五步:Java中Activity的實現代碼,跳轉後的ImageSwicher的實現代碼MainActivity.java:
可參照博文
Android中使用ImageViewSwitcher實現圖片切換輪播導航效果
1 import android.content.Intent; 2 import android.support.v7.app.AppCompatActivity; 3 import android.os.Bundle; 4 import android.view.MotionEvent; 5 import android.view.View; 6 import android.widget.ImageSwitcher; 7 import android.widget.ImageView; 8 import android.widget.LinearLayout; 9 import android.widget.ViewSwitcher; 10 import java.util.ArrayList; 11 /** 12 * Created by panchengjia on 2016/12/05. 13 */ 14 public class MainActivity extends AppCompatActivity implements ViewSwitcher.ViewFactory,View.OnTouchListener{ 15 private ImageSwitcher is;//聲明ImageSwitcher佈局 16 private LinearLayout point_layout;//聲明導航圓點的佈局 17 //圖片id數組(需要與GridActivity中的圖片資源數組一一對應) 18 int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4}; 19 //實例化存儲導航圓點的集合 20 ArrayList<ImageView> points = new ArrayList<>(); 21 int index;//聲明index,記錄圖片id數組下標 22 float startX;//手指接觸屏幕時X的坐標(演示左右滑動) 23 float endX;//手指離開屏幕時的坐標(演示左右滑動) 24 25 @Override 26 protected void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 setContentView(R.layout.activity_main); 29 //獲取GridActivity中設置的intent 30 Intent intent = getIntent(); 31 //獲取GridActivity中得到的圖片下標,並隨意設置預設值 32 index = intent.getIntExtra("select",0); 33 is = (ImageSwitcher) findViewById(R.id.is); 34 is.setFactory(this);//通過工廠實現ImageSwitcher 35 initpoint(); 36 is.setOnTouchListener(this);//設置觸摸事件 37 } 38 //初始化導航圓點的方法 39 private void initpoint() { 40 point_layout= (LinearLayout) findViewById(R.id.point_layout); 41 int count = point_layout.getChildCount();//獲取佈局中圓點數量 42 for(int i =0;i<count;i++){ 43 //將佈局中的圓點加入到圓點集合中 44 points.add((ImageView) point_layout.getChildAt(i)); 45 } 46 //設置GridActivity中選中圖片對應的圓點狀態為觸摸實心狀態 47 points.get(index).setImageResource(R.mipmap.touched_holo); 48 } 49 //設選中圖片對應的導航原點的狀態 50 public void setImageBackground(int selectImage) { 51 for(int i=0;i<points.size();i++){ 52 //如果選中圖片的下標等於圓點集合中下標的id,則改變圓點狀態 53 if(i==selectImage){ 54 points.get(i).setImageResource(R.mipmap.touched_holo); 55 }else{ 56 points.get(i).setImageResource(R.mipmap.default_holo); 57 } 58 } 59 } 60 //實現ViewFactory的方法實例化imageView(這裡未設置ImageView的屬性) 61 @Override 62 public View makeView() { 63 //實例化一個用於切換的ImageView視圖 64 ImageView iv = new ImageView(this); 65 iv.setScaleType(ImageView.ScaleType.FIT_XY); 66 //預設展示的第一個視圖為images[index](主頁面跳轉過來的圖片) 67 iv.setImageResource(images[index]); 68 return iv; 69 } 70 @Override 71 public boolean onTouch(View v, MotionEvent event) { 72 //按下屏幕 73 if(event.getAction()==MotionEvent.ACTION_DOWN){ 74 startX=event.getX();//獲取按下屏幕時X軸的坐標 75 //手指抬起 76 }else if (event.getAction()==MotionEvent.ACTION_UP){ 77 endX=event.getX(); 78 //判斷結束坐標大於起始坐標則為下一張(為避免誤操作,設置30的判斷區間) 79 if(startX-endX>30){ 80 //三目運算判斷當前圖片已經為最後一張,則從頭開始 81 index = index+1<images.length?++index:0; 82 //使用系統自帶的切換出入動畫效果(也可以像ViewFlipper中一樣自定義動畫效果) 83 is.setInAnimation(this,android.R.anim.fade_in); 84 is.setOutAnimation(this,android.R.anim.fade_out); 85 86 //判斷結束坐標小於於起始坐標則為上一張(為避免誤操作,設置30的判斷區間) 87 }else if(endX-startX>30){ 88 //三目運算判斷當前圖片已經為第一張,則上一張為數組內最後一張圖片 89 index = index-1>=0?--index:images.length-1; 90 is.setInAnimation(this,android.R.anim.fade_in); 91 is.setOutAnimation(this,android.R.anim.fade_out); 92 } 93 //設置ImageSwitcher的圖片資源 94 is.setImageResource(images[index]); 95 //調用方法設置圓點對應狀態 96 setImageBackground(index); 97 } 98 return true; 99 } 100 }
本次代碼展示到這裡就結束了,按照前文所講,大家可以嘗試多種實現方法,本次使用到的intent,後面會有詳細講述,敬請關註



