從資料庫獲取構造樹結構是ExtJS TreePanel的核心技術,常用方法是TreeStroe里配置proxy,這種方式的root成了一個不受控制的節點。 TreeStroe的root實際是一個層疊json數據,大部分情況是直接寫一些簡單數據,但在實際應用中必定是要從資料庫讀取的。我的方法是先用Ex... ...
從資料庫獲取構造樹結構是ExtJS TreePanel的核心技術,常用方法是TreeStroe里配置proxy,這種方式的root成了一個不受控制的節點。
TreeStroe的root實際是一個層疊json數據,大部分情況是直接寫一些簡單數據,但在實際應用中必定是要從資料庫讀取的。我的方法是先用Ext.Ajax.request獲取root數據形成TreeStroe。定義一個全局的TreeStroe名字是mTreeStore,用Ext.Ajax.request獲得root數據。TreeStoreRefresh函數與此類似,將mTreeStore的root換為新值。TreePanel的rootVisible屬性必須為true,增加一個節點單擊事件顯示節點的信息。
var mTreeStore = null; Ext.Ajax.request({ async: false, url: '/api/BasicData_API/GetBasicTablesTreeSource', method: 'get', success: function (response, options) { var TreeRoot = Ext.decode(response.responseText); mTreeStore = Ext.create('Ext.data.TreeStore', { root: TreeRoot }); }, failure: function (response, options) { //var responseArray = Ext.decode(response.responseText); Ext.Msg.alert('伺服器錯誤', '數據處理錯誤原因:\n\r' + response.responseText); } }); function TreeStoreRefresh() { Ext.Ajax.request({ async: false, url: '/api/BasicData_API/GetBasicTablesTreeSource', method: 'get', success: function (response, options) { var TreeRoot = Ext.decode(response.responseText); if (mTreeStore != null) { mTreeStore.setRoot(TreeRoot); } }, failure: function (response, options) { //var responseArray = Ext.decode(response.responseText); Ext.Msg.alert('伺服器錯誤', '數據處理錯誤原因:\n\r' + response.responseText); } }); } Ext.define('TreeToolbarCls', { extend: 'Ext.toolbar.Toolbar', padding:'0 0 0 0', items: [{ text: '刷新', iconCls: 'refresh', handler: TreeStoreRefresh, height: 30, width: 65 }] }); Ext.define('U1TreeCls', { extend: 'Ext.tree.Panel', xtype: 'U1Tree_xtype', //title: '基礎數據字典', rootVisible: true, width: 300, store: mTreeStore, scrollable: true, tbar:Ext.create('TreeToolbarCls'), listeners: { itemclick: NodeClick } }); function NodeClick(node, record, item, index, e, eOpts) {
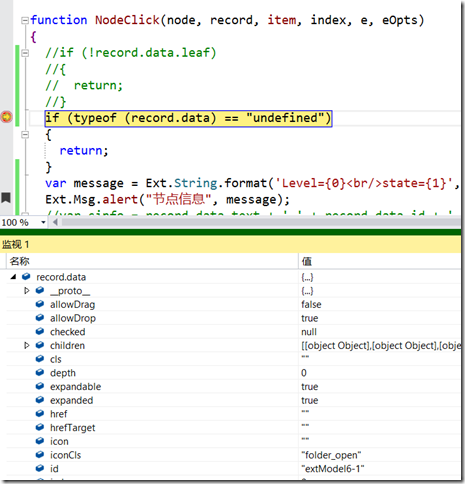
if (typeof (record.data) == "undefined")
{
return;
}
var message = Ext.String.format('Level={0}<br/>state={1}', record.data.Level, record.data.state);
Ext.Msg.alert("節點信息", message);
}
下麵是後臺C#代碼
定義一個TreeNode類,包含TreePanel節點固有的一些屬性,也可以任意擴充,利用這個可以自定義許多附加數據,如我在裡面定義Level表示節點的級別。
[Authorize]
[RoutePrefix("api/BasicData_API")]
public class BasicData_APIController : ApiController
{
[Route("GetBasicTablesTreeSource")]
public HttpResponseMessage GetBasicTablesTreeSource(string condition = null)
{
List<TreeNode> lstF = new List<TreeNode>();
ZydAdonet z = ZydAdonet.Instance();
string s1 = "select TableName,title from BaseDataTables order by TableName";
string sqltext = s1;
DataTable dt1;
string ErrMes;
z.Sql2DTReadOnly(s1, out dt1, null, out ErrMes);
TreeNode tnd;
foreach (DataRow drx in dt1.Rows)
{
tnd = new TreeNode
{
id = drx["TableName"].ToString(),
text = drx["title"].ToString(),
Level = 1,
iconCls = "table_6",
state = drx["TableName"].ToString() + " OK",
leaf = true
};
lstF.Add(tnd);
}
TreeNode root = new TreeNode
{
text = "基礎數據字典",
expanded = false,
iconCls = "folder_close",
Level = 0,
state = "RootOfTree",
leaf = true
};
if (lstF.Count > 0)
{
root.expanded = true;
root.leaf = false;
root.iconCls = "folder_open";
root.children = lstF;
}
string JsonStr; JsonStr = JsonConvert.SerializeObject(root); HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.OK, "value"); response.Content = new StringContent(JsonStr, Encoding.GetEncoding("UTF-8"), "application/json"); response.Headers.CacheControl = new CacheControlHeaderValue() { MaxAge = TimeSpan.FromMinutes(10) }; return response; } } internal class TreeNode { public string id { get; set; } public string text { get; set; } public string iconCls { get; set; } public string state { get; set; } public bool leaf { get; set; } public int Level { get; set; } public bool expanded { get; set; } public List<TreeNode> children { get; set; } }
在NodeClick函數中斷可以監視到更多的信息:
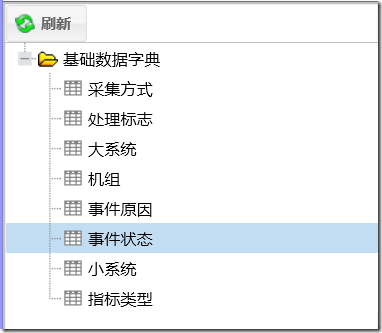
最後的運行效果:
然後更改數據表裡的數據,點“刷新”就實現了TreePanel節點的刷新。