一、切UIView的某個角為圓角 如果需要將UIView的4個角全部都為圓角,做法相當簡單,只需設置其Layer的cornerRadius屬性即可(項目需要使用QuartzCore框架)。而若要指定某幾個角(小於4)為圓角而別的不變時,怎麼做呢? 其實很簡單,使用UIBezierPath,設置CAS ...
一、切UIView的某個角為圓角
如果需要將UIView的4個角全部都為圓角,做法相當簡單,只需設置其Layer的cornerRadius屬性即可(項目需要使用QuartzCore框架)。而若要指定某幾個角(小於4)為圓角而別的不變時,怎麼做呢?
其實很簡單,使用UIBezierPath,設置CAShapeLayer,給UIView設置遮罩效果即可。
// 圖標左上、左下切圓角 UIBezierPath *phoneIconPath = [UIBezierPath bezierPathWithRoundedRect:self.phoneBGView.bounds byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomLeft cornerRadii:CGSizeMake(5, 5)]; CAShapeLayer *phoneIconLayer = [[CAShapeLayer alloc] init]; phoneIconLayer.frame = self.phoneBGView.bounds; phoneIconLayer.path = phoneIconPath.CGPath; self.phoneBGView.layer.mask = phoneIconLayer;
// 上面代碼很簡單,這裡列下枚舉值,根據即可添加即可 typedef NS_OPTIONS(NSUInteger, UIRectCorner) { UIRectCornerTopLeft = 1 << 0, UIRectCornerTopRight = 1 << 1, UIRectCornerBottomLeft = 1 << 2, UIRectCornerBottomRight = 1 << 3, UIRectCornerAllCorners = ~0UL };
二、改變UIView的透明度
1、如果一個View上有子控制項,這個View的alpha改變時,子控制項的透明度也會隨著改變;
2、如果這個View是UITextField,它的alpha改變時,它的placeHolder的顏色和textColor都會隨著改變;
要求:改變View透明度,怎麼使其他保持原樣?
解答:這個時候,不要再改變alpha了,會影響其他控制項的,只需要設置背景色的透明度即可。
// 通過改變背景色的透明度,不會影響其他控制項及屬性 self.pswTF.backgroundColor = [UIColor colorWithWhite:1 alpha:0.3];
3、怎麼改變UITextField的placeHolder的顏色呢?
太簡單了,通過運行時及KVC改變:
// 文本框更換placeHolder顏色 [self.userNameTF setValue:[UIColor grayColor] forKeyPath:@"_placeholderLabel.textColor"];
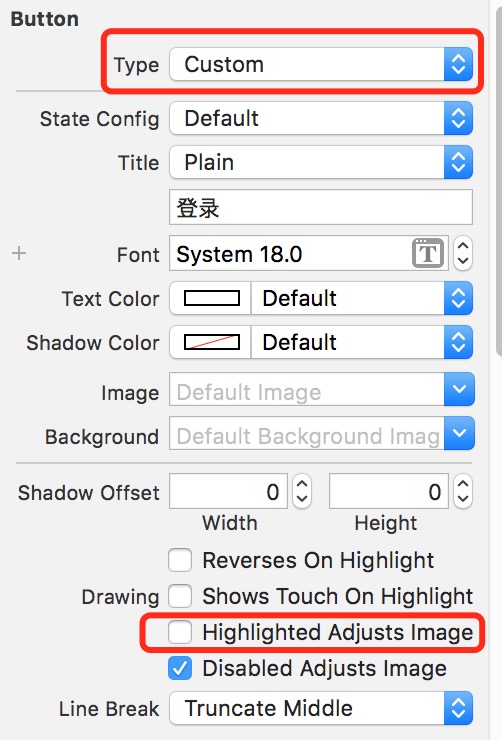
三、按鈕點擊的時候,會有高亮效果,怎麼取消呢?
看下麵的圖,太簡單了,這裡就不再上代碼了。
1、Button的Type改為Custom;
2、不要勾選Highlighted Adjusts Image。

四、怎麼給按鈕的文字下麵添加下劃線呢?
思路:自定義控制項,在Button的子控制項titleLabel下麵劃線。然後StoryBoard中設置Button的Class為自定義類,添加畫線顏色即可。
#import <UIKit/UIKit.h> IB_DESIGNABLE @interface KTButton : UIButton // 文字下麵的下劃線顏色 @property(nonatomic,strong) IBInspectable UIColor *lineColor; @end
#import "KTButton.h" @implementation KTButton - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { } return self; } -(void)setColor:(UIColor *)color{ _lineColor = [color copy]; [self setNeedsDisplay]; } - (void) drawRect:(CGRect)rect { CGRect textRect = self.titleLabel.frame; CGContextRef contextRef = UIGraphicsGetCurrentContext(); CGFloat descender = self.titleLabel.font.descender; if([_lineColor isKindOfClass:[UIColor class]]){ CGContextSetStrokeColorWithColor(contextRef, _lineColor.CGColor); } CGContextMoveToPoint(contextRef, textRect.origin.x, textRect.origin.y + textRect.size.height + descender + 1 + 2); CGContextAddLineToPoint(contextRef, textRect.origin.x + textRect.size.width, textRect.origin.y + textRect.size.height + descender + 1 + 2); CGContextClosePath(contextRef); CGContextDrawPath(contextRef, kCGPathStroke); } @end



