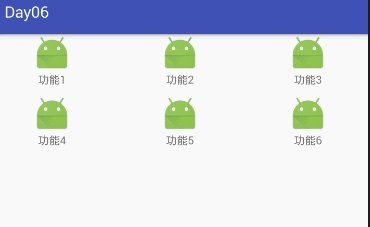
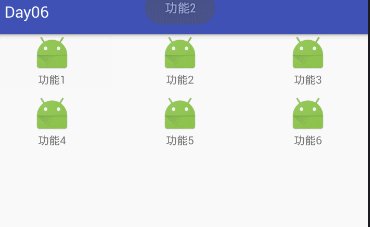
Android中GridView組件用來以網格方式排列視圖,與矩陣類似,當屏幕上有很多元素(文字、圖片或其他元素)需要顯示時,可以使用該組件。下麵我們通過代碼實現如下圖例(為了方便截圖,將事件處理(土司)設置到屏幕頂部) Layout下gridview.xml佈局文件: anroid:numColu ...
Android中GridView組件用來以網格方式排列視圖,與矩陣類似,當屏幕上有很多元素(文字、圖片或其他元素)需要顯示時,可以使用該組件。下麵我們通過代碼實現如下圖例(為了方便截圖,將事件處理(土司)設置到屏幕頂部 )
)

Layout下gridview.xml佈局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <GridView 6 android:id="@+id/gv" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:numColumns="3" 10 android:columnWidth="90dp" 11 android:stretchMode="columnWidth" 12 android:verticalSpacing="10dp" 13 android:horizontalSpacing="10dp"> 14 </GridView> 15 </LinearLayout>
GridView屬性設置解析:
anroid:numColumns="3"GridView的列數設置為3
android:columnWidth="90dp",每列的寬度,也就是Item的寬度
android:stretMode="columnWidth" 縮放與列寬大小同步
android:verticalSpacing="10dp" 兩行之間的邊距
android:horizontalSpacing="10dp" 兩列之間的邊距
Layout下item_layout.xml佈局文件(即為網格內每個單元格的佈局):
1 <?xml version="1.0" encoding="utf-8" ?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center"(此處設置gravity為center後便不需要在他處重覆設置) 6 android:orientation="vertical"> 7 <ImageView 8 android:id="@+id/iv" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:scaleType="centerCrop" 12 android:src="@mipmap/ic_launcher" /> 13 <TextView 14 android:id="@+id/tv" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="功能" (測試使用此處文本框內的文本設置可不添加)/> 18 </LinearLayout>
java代碼實現功能(核心為自定義適配器):
1 public class GridViewDemo extends AppCompatActivity { 2 private GridView gv;//聲明GridView視圖 3 @Override 4 protected void onCreate(@Nullable Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.gridview); 7 gv = (GridView) findViewById(R.id.gv); 8 gv.setAdapter(new MyAdapter(this));//通過設置適配器實現網格內佈局 9 //為每個單元格(item)添加單擊事件 10 gv.setOnItemClickListener(new AdapterView.OnItemClickListener() { 11 @Override 12 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 13 TextView tv = (TextView) view.findViewById(R.id.tv); 14 Toast t =Toast.makeText(GridViewDemo.this,tv.getText().toString(),Toast.LENGTH_SHORT); 15 t.setGravity(Gravity.TOP,0,0); 16 t.show(); 17 } 18 }); 19 } 20 //自定義適配器(通過繼承BaseAdapter) 21 class MyAdapter extends BaseAdapter { 22 Context context;//聲明適配器中引用的上下文 23 //將需要引用的圖片和文字分別封裝成數組 24 int[] images = {R.mipmap.ic_launcher, R.mipmap. 25 ic_launcher, R.mipmap.ic_launcher, R.mipmap. 26 ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,}; 27 String[] names = {"功能1", "功能2", "功能3", "功能4", "功能5", "功能6"}; 28 //通過構造方法初始化上下文 29 public MyAdapter(Context context) { 30 this.context = context; 31 } 32 @Override 33 public int getCount() { 34 return names.length;//images也可以 35 } 36 @Override 37 public Object getItem(int position) { 38 return names[position];//images也可以 39 } 40 @Override 41 public long getItemId(int position) { 42 return position; 43 } 44 @Override 45 public View getView(int position, View convertView, ViewGroup parent) { 46 //通過佈局填充器LayoutInflater填充網格單元格內的佈局 47 View v = LayoutInflater.from(context).inflate(R.layout.item_layout, null); 48 //使用findViewById分別找到單元格內佈局的圖片以及文字 49 ImageView iv = (ImageView) v.findViewById(R.id.iv); 50 TextView tv = (TextView) v.findViewById(R.id.tv); 51 //引用數組內元素設置佈局內圖片以及文字的內容 52 iv.setImageResource(images[position]); 53 tv.setText(names[position]); 54 //返回值一定為單元格整體佈局v 55 return v; 56 } 57 } 58 }
至此代碼全部完成,為了實現功能本次未對圖片以及文本樣式做精細化處理,感興趣的朋友們可以自己試著敲著玩玩。



