百度編輯器UEditor與UEditor 公式插件完整Demo ...
1、下載UEditor(我的是.net項目)

2、下載UEditor公式插件

3、新建解決方案和項目

4、在瀏覽器中預覽index.html頁面

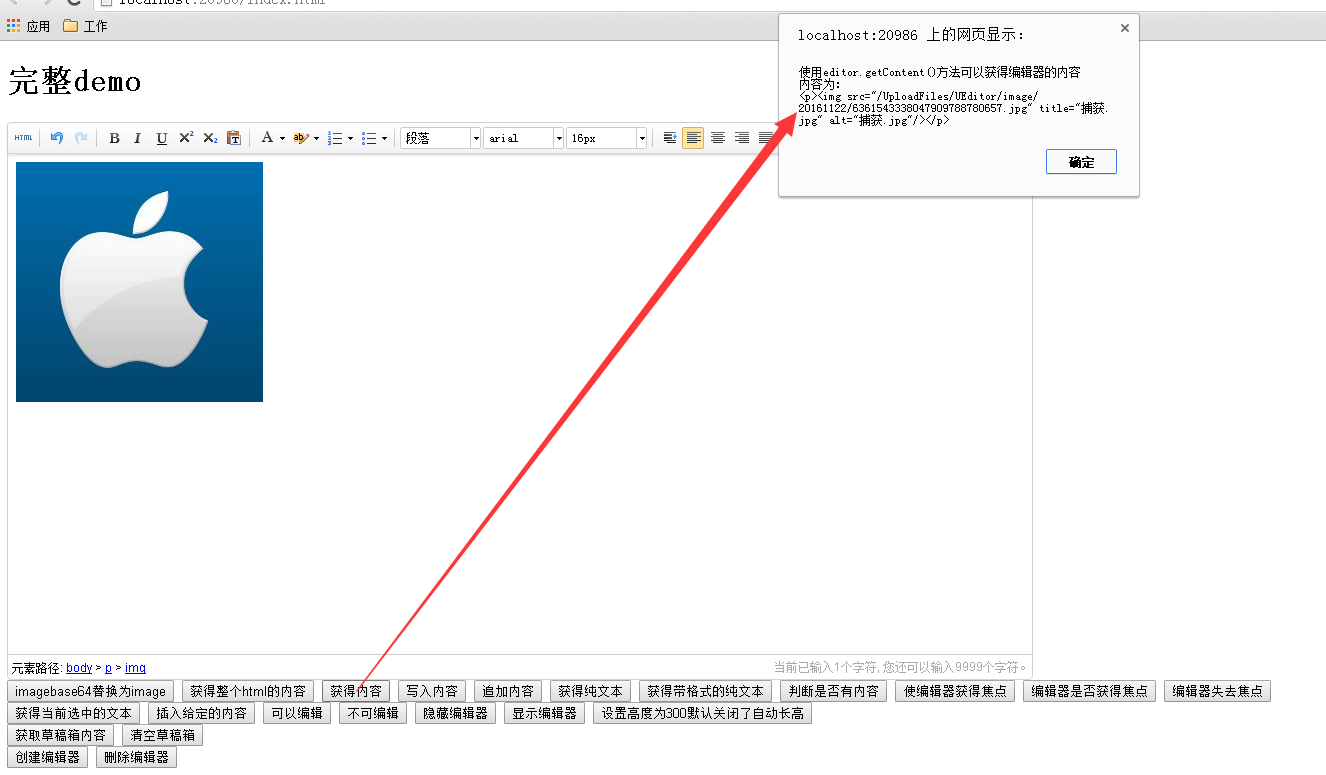
結果:

5、index.html源碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>完整demo</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script> <!--建議手動加在語言,避免在ie下有時因為載入語言失敗導致編輯器載入失敗--> <!--這裡載入的語言文件會覆蓋你在配置項目里添加的語言類型,比如你在配置項目里配置的是英文,這裡載入的中文,那最後就是中文--> <script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script> <!--公式編輯器--> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/addKityFormulaDialog.js"></script> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/getKfContent.js"></script> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/defaultFilterFix.js"></script> <style type="text/css"> div { width: 100%; } </style> </head> <body> <div> <h1>完整demo</h1> <script id="editor" type="text/plain" style="width:1024px;height:500px;"> </script> </div> <div id="btns"> <div><button onclick="ReplaceImage()">imagebase64替換為image</button> <button onclick="getAllHtml()">獲得整個html的內容</button> <button onclick="getContent()">獲得內容</button> <button onclick="setContent()">寫入內容</button> <button onclick="setContent(true)">追加內容</button> <button onclick="getContentTxt()">獲得純文本</button> <button onclick="getPlainTxt()">獲得帶格式的純文本</button> <button onclick="hasContent()">判斷是否有內容</button> <button onclick="setFocus()">使編輯器獲得焦點</button> <button onmousedown="isFocus(event)">編輯器是否獲得焦點</button> <button onmousedown="setblur(event)">編輯器失去焦點</button> </div> <div> <button onclick="getText()">獲得當前選中的文本</button> <button onclick="insertHtml()">插入給定的內容</button> <button id="enable" onclick="setEnabled()">可以編輯</button> <button onclick="setDisabled()">不可編輯</button> <button onclick=" UE.getEditor('editor').setHide()">隱藏編輯器</button> <button onclick=" UE.getEditor('editor').setShow()">顯示編輯器</button> <button onclick=" UE.getEditor('editor').setHeight(300)">設置高度為300預設關閉了自動長高</button> </div> <div> <button onclick="getLocalData()">獲取草稿箱內容</button> <button onclick="clearLocalData()">清空草稿箱</button> </div> </div> <div> <button onclick="createEditor()"> 創建編輯器 </button> <button onclick="deleteEditor()"> 刪除編輯器 </button> </div> <script type="text/javascript"> //實例化編輯器 //建議使用工廠方法getEditor創建和引用編輯器實例,如果在某個閉包下引用該編輯器,直接調用UE.getEditor('editor')就能拿到相關的實例 var ue = UE.getEditor('editor', { toolbars: [['fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'superscript', 'subscript', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', '|', 'paragraph', 'fontfamily', 'fontsize', '|', 'indent', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'simpleupload', 'horizontal', 'inserttable', '|', 'searchreplace', 'kityformula' ]], autoHeightEnabled: true, autoFloatEnabled: true, serverUrl: "/controller.ashx" }); function ReplaceImage() { ue.getKfContent(function (content) { });//將image的src從base64替換為文件名 } function isFocus(e) { alert(UE.getEditor('editor').isFocus()); UE.dom.domUtils.preventDefault(e) } function setblur(e) { UE.getEditor('editor').blur(); UE.dom.domUtils.preventDefault(e) } function insertHtml() { var value = prompt('插入html代碼', ''); UE.getEditor('editor').execCommand('insertHtml', value) } function createEditor() { enableBtn(); UE.getEditor('editor'); } function getAllHtml() { alert(UE.getEditor('editor').getAllHtml()) } function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以獲得編輯器的內容"); arr.push("內容為:"); arr.push(UE.getEditor('editor').getContent()); alert(arr.join("\n")); } function getPlainTxt() { var arr = []; arr.push("使用editor.getPlainTxt()方法可以獲得編輯器的帶格式的純文本內容"); arr.push("內容為:"); arr.push(UE.getEditor('editor').getPlainTxt()); alert(arr.join('\n')) } function setContent(isAppendTo) { var arr = []; arr.push("使用editor.setContent('歡迎使用ueditor')方法可以設置編輯器的內容"); UE.getEditor('editor').setContent('歡迎使用ueditor', isAppendTo); alert(arr.join("\n")); } function setDisabled() { UE.getEditor('editor').setDisabled('fullscreen'); disableBtn("enable"); } function setEnabled() { UE.getEditor('editor').setEnabled(); enableBtn(); } function getText() { //當你點擊按鈕時編輯區域已經失去了焦點,如果直接用getText將不會得到內容,所以要在選回來,然後取得內容 var range = UE.getEditor('editor').selection.getRange(); range.select(); var txt = UE.getEditor('editor').selection.getText(); alert(txt) } function getContentTxt() { var arr = []; arr.push("使用editor.getContentTxt()方法可以獲得編輯器的純文本內容"); arr.push("編輯器的純文本內容為:"); arr.push(UE.getEditor('editor').getContentTxt()); alert(arr.join("\n")); } function hasContent() { var arr = []; arr.push("使用editor.hasContents()方法判斷編輯器里是否有內容"); arr.push("判斷結果為:"); arr.push(UE.getEditor('editor').hasContents()); alert(arr.join("\n")); } function setFocus() { UE.getEditor('editor').focus(); } function deleteEditor() { disableBtn(); UE.getEditor('editor').destroy(); } function disableBtn(str) { var div = document.getElementById('btns'); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { if (btn.id == str) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } else { btn.setAttribute("disabled", "true"); } } } function enableBtn() { var div = document.getElementById('btns'); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } } function getLocalData() { alert(UE.getEditor('editor').execCommand("getlocaldata")); } function clearLocalData() { UE.getEditor('editor').execCommand("clearlocaldata"); alert("已清空草稿箱") } </script> </body> </html>
6、上傳圖片
修改config.json


這樣的話上傳的圖片就會在網站根目錄/UploadFiles/UEditor/image/20161122(這個名稱根據時間變化)/底下
測試看看:


現在公式也可以用:


現在的圖片還是base64的,然後把image的src從base64替換為文件名

替換好了



