...

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.angularjs.org/1.2.5/angular.min.js"></script>
<style type="text/css">
td,th{
width: 150px;
text-align: left;
}
table{
width: 800px;
}
.num{
width: 70px;
text-align: center;
}
tr td:last-child button {
background-color: red;
}
#foot button{
background-color: red;
}
</style>
</head>
<!--ng-bind是從$scope -> view的單向綁定ng-modle是$scope <-> view的雙向綁定
{{}} 與 ng-bind 的區別是後者在載入時用戶不會看到渲染之前的東西,前者可能會看到,所以首頁一般用後者載入數據
-->
<body ng-app="myApp">
<div ng-controller="VC1">
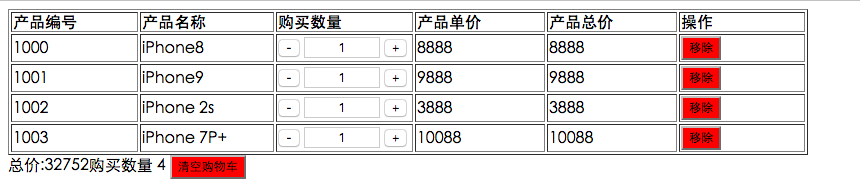
<table border="" cellspacing="" cellpadding="">
<tr><th>產品編號</th><th>產品名稱</th><th>購買數量</th><th>產品單價</th><th>產品總價</th><th>操作</th></tr>
<tr ng-repeat="x in Product" >
<td>{{x.id}}</td>
<td>{{x.name}}</td>
<td>
<button ng-click="reduce($index)">-</button>
<input type="text" class="num" ng-model="x.quantity" ng-change="change($index)" />
<button ng-click="add($index)">+</button> </td>
<td >{{x.price}}</td>
<td>{{x.price * x.quantity}}</td>
<td><button ng-click="remove($index)">移除</button></td></tr>
</table>
<div id="foot"><span>總價:</span><span ng-bind="totalQuantity()"></span><span>購買數量</span>
<span >{{numAll()}}</span> <button ng-click="removeAll()">清空購物車</button> </div>
</div>
</body>
<script type="text/javascript">
var app = angular.module("myApp",[]);
app.controller("VC1",function($scope){
$scope.Product = [{
id: 1000,
name: "iPhone8",
quantity: 1,
price: 8888
}, {
id: 1001,
name: "iPhone9",
quantity: 1,
price: 9888
}, {
id: 1002,
name: "iPhone 2s",
quantity: 1,
price: 3888
}, {
id: 1003,
name: "iPhone 7P+",
quantity: 1,
price: 10088
}];
//減少數量
$scope.reduce = function(index){
if( $scope.Product[index].quantity > 1){
$scope.Product[index].quantity--;
}else{
$scope.remove(index);
}
}
//添加數量函數
$scope.add = function(index){
$scope.Product[index].quantity++;
}
//所有商品總價函數
$scope.totalQuantity = function(){
var allprice = 0
for(var i = 0 ; i <$scope.Product.length;i++ ){
allprice += $scope.Product[i].quantity * $scope.Product[i].price;
}
return allprice;
}
//購買總數量函數
$scope.numAll = function(){
var numAlls = 0
for(var i = 0 ; i <$scope.Product.length;i++ ){
numAlls += $scope.Product[i].quantity;
}
return numAlls;
}
//刪除當前商品
$scope.remove = function(index){
if(confirm("確定要清空數據嗎")){
$scope.Product.splice(index,1)
}
}
//清空購物車
$scope.removeAll = function(){
if(confirm("你確定套清空購物車所有商品嗎?")){
$scope.Product = [];
}
}
//解決輸入框輸入負數時變為1
$scope.change = function(index){
if ( $scope.Product[index].quantity >= 1) {
}else{
$scope.Product[index].quantity = 1;
}
}
$scope.$watch('Product',function(oldvalue,newvalue){
console.log(oldvalue);
console.log(newvalue);
})
})
</script>
</html>



