一、左右欄寬度固定,中間欄寬度自適應 左右欄寬度固定,中間欄寬度自適應 main left right 縮小視窗的效果: 二、除去列表右邊框 除去列表右邊框 除去列表右邊框 除去列表右邊框 除去列表右邊框 除去列表右... ...
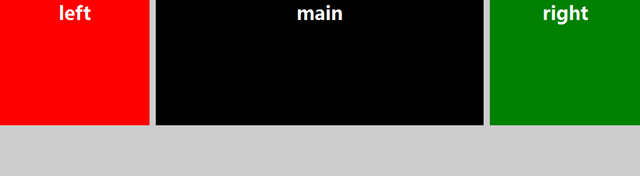
一、左右欄寬度固定,中間欄寬度自適應
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>左右欄寬度固定,中間欄寬度自適應</title> <style> body{ margin: 0; padding: 0; min-width:600px; color: #fff; font-weight: bold; font-size: 30px; text-align: center; } .main{ width: 100%; float:left; } .content{ margin:0 250px; background: #000; height: 200px; } .fl,.fr{ float: left; width:240px; height:200px; } .fl{ margin-left: -100%; background: red; } .fr{ margin-left: -240px; background: green; } </style> </head> <body> <div class="main"> <div class="content">main</div> </div> <div class="fl">left</div> <div class="fr">right</div> </body> </html>
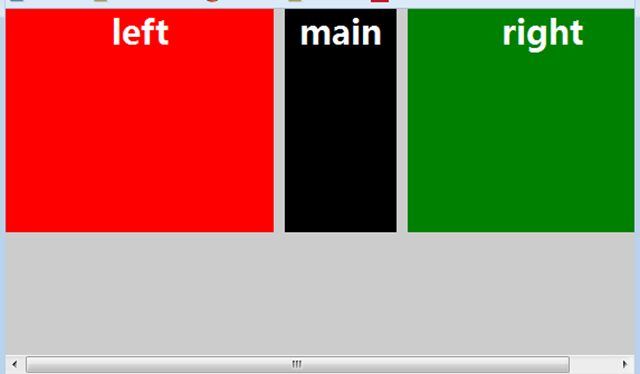
縮小視窗的效果:
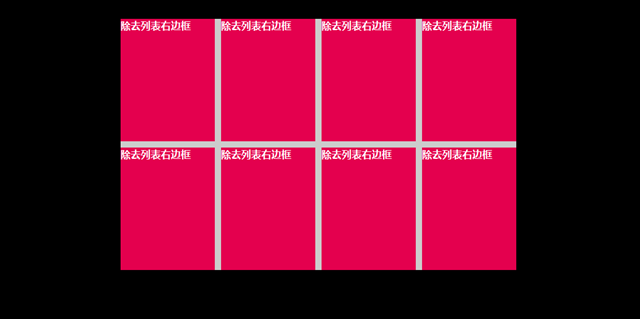
二、除去列表右邊框
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>除去列表右邊框</title> <style> *{margin:0;padding: 0;} body{background: #000000} ul,li{list-style: none;} #content{ width:630px; height:400px; background: #ccc; margin:30px auto; } #content ul{margin-right:-10px;} #content ul li{ float: left; width:150px; height:195px; margin-right: 10px; margin-bottom: 10px; background: #e4004e; color:#fff; font-weight:bold; } </style> </head> <body> <div id="content"> <ul> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> <li>除去列表右邊框</li> </ul> </div> </body> </html>
效果:
三、除去列表最後一個li的底邊框(border-bottom)
容器有邊框,容器中的列表也有底邊框(border-bottom),導致最後一個li的border-bottom與容器的外邊框重疊,分類列表中通常會遇到這個情況;
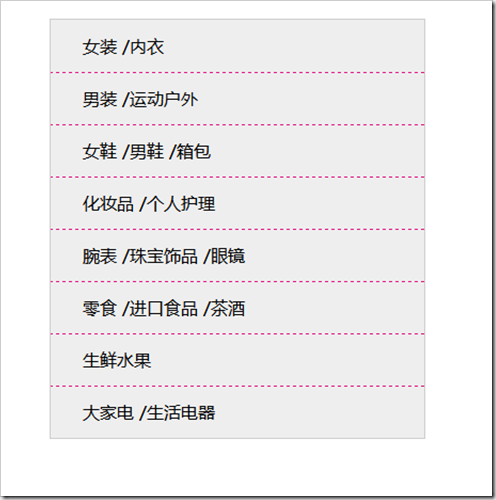
如圖:
例:
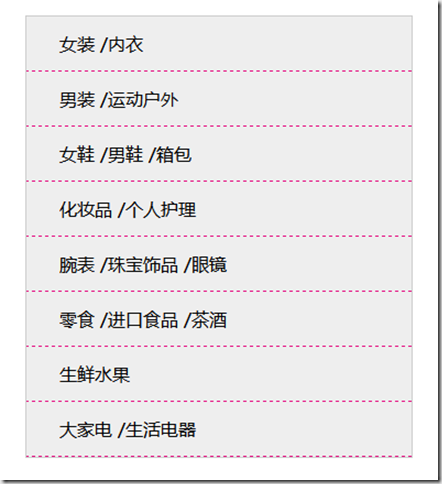
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>除去列表最後一個li的底邊框</title> <style> *{padding: 0;margin:0;} ul,li{list-style: none;} #category{ margin:30px auto; width:350px; background: #eee; border: 1px solid #ccc; overflow: hidden;/*將超出的部分隱藏,最後一個li的border-bottom超出,被隱藏了;*/ } #category li{ width:100%; height:49px; line-height:49px; text-indent: 30px; border-bottom: 1px dashed #e4007e; margin-bottom: -1px; } </style> </head> <body> <ul id="category"> <li>女裝 /內衣</li> <li>男裝 /運動戶外</li> <li>女鞋 /男鞋 /箱包</li> <li>化妝品 /個人護理</li> <li> 腕表 /珠寶飾品 /眼鏡</li> <li>零食 /進口食品 /茶酒</li> <li>生鮮水果</li> <li>大家電 /生活電器</li> </ul> </body> </html>
效果:
註意:當容器邊框顏色和容器中列表邊框的顏色不一樣時,在容器元素上要添加overflow:hidden;將溢出部分隱藏起來;
四、水平垂直居中
五、多列等高
給每個框設置大的底部內邊距,然後再設置相同數值的負外邊距來消除這個高度,致使每列都會溢出容器,對容器設置:overflow:hidden;多列框將在最高點裁切